
I welcome you CFX community!
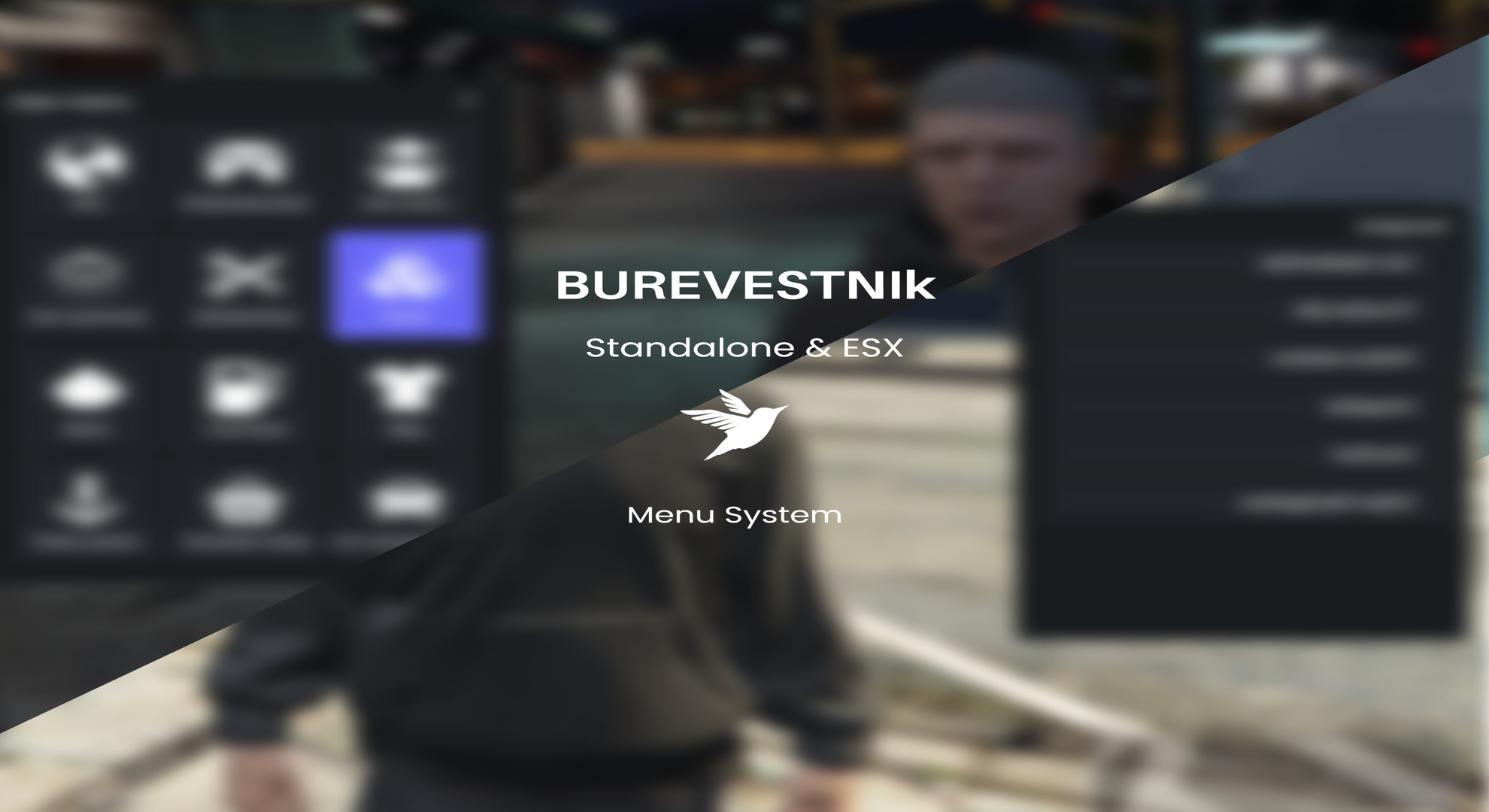
Today I present to you the сlothing shop system! This system provides accessibility for frameworks (ESX, Standalone), huge editing capabilities using a configuration file, and a unique design. I’m sure you and your players will love it!
This system includes a nice user interface, a convenient configuration file, the ability to configure the entire resource and clear functionality.
Demonstration of the system:
Example of a configuration file:
Configuration files
--/*
-- ██████╗░██╗░░░██╗██████╗░███████╗██╗░░░██╗███████╗░██████╗████████╗███╗░░██╗██╗██╗░░██╗
-- ██╔══██╗██║░░░██║██╔══██╗██╔════╝██║░░░██║██╔════╝██╔════╝╚══██╔══╝████╗░██║██║██║░██╔╝
-- ██████╦╝██║░░░██║██████╔╝█████╗░░╚██╗░██╔╝█████╗░░╚█████╗░░░░██║░░░██╔██╗██║██║█████═╝░
-- ██╔══██╗██║░░░██║██╔══██╗██╔══╝░░░╚████╔╝░██╔══╝░░░╚═══██╗░░░██║░░░██║╚████║██║██╔═██╗░
-- ██████╦╝╚██████╔╝██║░░██║███████╗░░╚██╔╝░░███████╗██████╔╝░░░██║░░░██║░╚███║██║██║░╚██╗
-- ╚═════╝░░╚═════╝░╚═╝░░╚═╝╚══════╝░░░╚═╝░░░╚══════╝╚═════╝░░░░╚═╝░░░╚═╝░░╚══╝╚═╝╚═╝░░╚═╝*/
Config = {}
--If ESX = false, then Standalone will turn on
--Are you using ESX?
Config.UseESX = true
--Enable this if ESX throws an error: Used the getSharedObject Event, this event no longer exists!
Config.UseESX_lib = true
--Are you using Standalone?
Config.UseStandalone = false
Config.useCommandNameOpenMenu = true
Config.commandNameOpenMenu = 'clothing'
--The ability to embed your own exports to hide the hud
Config.useHudOffOnEvents = true
function hudOnEvent()
DisplayRadar(true)
--exports.Burevestnik_hud:Burevestnik_hud_on() -- Uncomment if you use Burevestnik_HUD system (https://burevestnik.tebex.io/package/5371893)
end
function hudOffEvent()
DisplayRadar(false)
--exports.Burevestnik_hud:Burevestnik_hud_off() -- Uncomment if you use Burevestnik_HUD system (https://burevestnik.tebex.io/package/5371893)
end
--Interaction Button
Config.ClotheshopOpenButton = 38
-- If true, the custom interaction menus are activated. Pay attention to the customInteractionButtonOpen and customInteractionButtonClose functions.
Config.UseCustomInteractionButton = false
Config.BurevestnikInteractionButton = "E"
Config.BurevestnikInteractionButtonText = "Press to interact"
-- The function of opening a custom interaction menu.
function customInteractionButtonOpen()
exports.Burevestnik_interaction_button:bur_nui_InteractionButton_open(Config.BurevestnikInteractionButton, Config.BurevestnikInteractionButtonText) -- Uncomment if you use Burevestnik Interaction Button (https://forum.cfx.re/t/free-standalone-interaction-button/4860169)
end
-- The function of closing the custom interaction menu.
function customInteractionButtonClose()
exports.Burevestnik_interaction_button:bur_nui_InteractionButton_close() -- Uncomment if you use Burevestnik Interaction Button (https://forum.cfx.re/t/free-standalone-interaction-button/4860169)
end
function notification(source)
local _source = source
TriggerClientEvent('esx:showNotification', _source, Config.Translation['nomoney'])
end
function notificationInteraction(str)
SetTextComponentFormat("STRING")
AddTextComponentString(str)
DisplayHelpTextFromStringLabel(0, 0, false, -1)
end
--The fov value for the camera
Config.cameraFov = 35.0
--The price for changing clothes
Config.price = 250
--Insert your own events getting and saving a character
function gettingAndSavingCharacter(playerData, playerAppearance, playerClothes)
if Config.UseESX then
TriggerEvent('skinchanger:loadClothes', playerAppearance, playerClothes)
TriggerEvent('skinchanger:getSkin', function(skin)
TriggerServerEvent('esx_skin:save', skin)
end)
end
end
--Skin reset function
function resetCharacter()
if Config.UseESX then
ESX.TriggerServerCallback('esx_skin:getPlayerSkin', function(skin)
TriggerEvent('skinchanger:loadSkin', skin)
end)
end
end
Config.Clotheshop = {
{
interactionDistance = 2.0, --Distance for interaction with the store
useBlip = true, --The ability to use blip on the map for this ped.
blipID = 73, --Blip ID.
blipScale = 0.7, --Blip scale.
blipColor = 3, --Blip color.
blipText = "Clothe shop", --Blip text.
UseMarkers = false, --Do you want to use a marker ?
MarkerType = 1, --Marker type
MarkerSizeX = 0.5, --Marker size X
MarkerSizeY = 0.5, --Marker size Y
MarkerSizeZ = 0.5, --Marker size Z
MarkerColourR = 122, --Marker colour R
MarkerColourG = 195, --Marker colour G
MarkerColourB = 254, --Marker colour B
MarkerColourA = 20, --Marker colour A
locations = { --Clotheshop locations
vector3(72.3, -1399.1, 28.4),
vector3(-703.8, -152.3, 36.4),
vector3(-167.9, -299.0, 38.7),
vector3(428.7, -800.1, 28.5),
vector3(-829.4, -1073.7, 10.3),
vector3(-1447.8, -242.5, 48.8),
vector3(11.6, 6514.2, 30.9),
vector3(123.6, -219.4, 53.6),
vector3(1696.3, 4829.3, 41.1),
vector3(618.1, 2759.6, 41.1),
vector3(1190.6, 2713.4, 37.2),
vector3(-1193.4, -772.3, 16.3),
vector3(-3172.5, 1048.1, 19.9),
vector3(-1108.4, 2708.9, 18.1),
},
},
}
Config.maxMinValue = {
--Hats
['clotheElementMaxMinValue1'] = -1,
['clotheElementMaxMinValue2'] = 190,
--HatsColor
['clotheElementMaxMinValue3'] = 0,
['clotheElementMaxMinValue4'] = 10,
--Glasses
['clotheElementMaxMinValue5'] = -1,
['clotheElementMaxMinValue6'] = 47,
--GlassesColor
['clotheElementMaxMinValue7'] = 0,
['clotheElementMaxMinValue8'] = 10,
--Jackets
['clotheElementMaxMinValue9'] = 0,
['clotheElementMaxMinValue10'] = 450,
--JacketsColor
['clotheElementMaxMinValue11'] = 0,
['clotheElementMaxMinValue12'] = 10,
--Tshirt
['clotheElementMaxMinValue13'] = 0,
['clotheElementMaxMinValue14'] = 200,
--TshirtColor
['clotheElementMaxMinValue15'] = 0,
['clotheElementMaxMinValue16'] = 10,
--Legs
['clotheElementMaxMinValue17'] = 0,
['clotheElementMaxMinValue18'] = 150,
--LegsColor
['clotheElementMaxMinValue19'] = 0,
['clotheElementMaxMinValue20'] = 10,
--Shoes
['clotheElementMaxMinValue21'] = 0,
['clotheElementMaxMinValue22'] = 125,
--ShoesColor
['clotheElementMaxMinValue23'] = 0,
['clotheElementMaxMinValue24'] = 10,
--Torso
['clotheElementMaxMinValue25'] = 0,
['clotheElementMaxMinValue26'] = 15,
--Decals
['clotheElementMaxMinValue27'] = 0,
['clotheElementMaxMinValue28'] = 150,
--DecalsColor
['clotheElementMaxMinValue29'] = 0,
['clotheElementMaxMinValue30'] = 15,
--Accessories
['clotheElementMaxMinValue31'] = 0,
['clotheElementMaxMinValue32'] = 500,
--AccessoriesColor
['clotheElementMaxMinValue33'] = 0,
['clotheElementMaxMinValue34'] = 15,
--Bags
['clotheElementMaxMinValue35'] = 0,
['clotheElementMaxMinValue36'] = 105,
--BagsColor
['clotheElementMaxMinValue37'] = 0,
['clotheElementMaxMinValue38'] = 15,
--Mask
['clotheElementMaxMinValue39'] = 0,
['clotheElementMaxMinValue40'] = 105,
--MaskColor
['clotheElementMaxMinValue41'] = 0,
['clotheElementMaxMinValue42'] = 15,
--Additions
['clotheElementMaxMinValue43'] = 0,
['clotheElementMaxMinValue44'] = 105,
--AdditionsColor
['clotheElementMaxMinValue45'] = 0,
['clotheElementMaxMinValue46'] = 15,
}
--Translation config
Config.Translation = {
['menu'] = 'Press ~INPUT_CONTEXT~ to ~g~interact',
['nomoney'] = '~r~You do not have enough Money!',
['translationText1'] = 'Clothing store burevestnik.tebex.io',
['translationText2'] = 'Headgear #',
['translationText3'] = 'Headgear color #',
['translationText4'] = 'Glasses #',
['translationText5'] = 'Glasses color #',
['translationText6'] = 'Jacket #',
['translationText7'] = 'Less',
['translationText8'] = 'Greater',
['translationText9'] = 'Jacket color #',
['translationText10'] = 'T-shirt #',
['translationText11'] = 'T-shirt color #',
['translationText12'] = 'Pants #',
['translationText13'] = 'Pants color #',
['translationText14'] = 'Shoes #',
['translationText15'] = 'Shoes color #',
['translationText16'] = 'Hands #',
['translationText22'] = 'Decals #',
['translationText23'] = 'Decals color #',
['translationText24'] = 'Accessories #',
['translationText25'] = 'Accessories color #',
['translationText26'] = 'Bags #',
['translationText27'] = 'Bags color #',
['translationText28'] = 'Mask #',
['translationText29'] = 'Mask color #',
['translationText30'] = 'Additions #',
['translationText31'] = 'Additions color #',
['translationText17'] = 'Purchase | Price: $'..Config.price,
['translationText18'] = 'RMB',
['translationText19'] = 'Hold key to look around',
['translationText20'] = 'MMB',
['translationText21'] = 'Press the key to change the view',
}
--Exports
--exports.Burevestnik_clotheshop:bur_open_clotheshop() --Exporting the opening of a clothing store
Optimization (The script consumes):
0.01 ms in a quiet state.
0.03 ms in an active state.
What does this system include:
- This system works on all versions of ESX, as well as STANDALONE!
- Beautiful user interface!
- Support for our
 free Interaction Button resource!
free Interaction Button resource! - The ability to enable blips on the map!
- The ability to set a unique price for each item of clothing!
- The ability to enable markers!
- The ability to install new places of interaction!
- Incredibly customizable configuration file!
- More than 14 prepared places of interaction!
- You can completely change the user interface at will!
- Exports are available!
- Of course support, I’m ready to help you!
TOP SALES
You may also be interested in my other resources:
| Code accessible | Open source: Yes \ Escrow: No - Available only: config, ui |
| Subscription based | No |
| Lines (approximately) | ~1400 |
| Requirements | Standalone: No \ ESX: skinchanger |
| Support | Yes |