What
Combine the power of DUI and Scaleform together. Long story short:
Gimme gimme
generic_texture_renderer_gfx.zip (4.7 KB)
How
Unpack it in your resources folder. Add this line to your server config:
start generic_texture_renderer_gfx
That was the easiest part. As it is just a tool and not a standalone kind of resource you gotta add something else, something that will use this renderer.
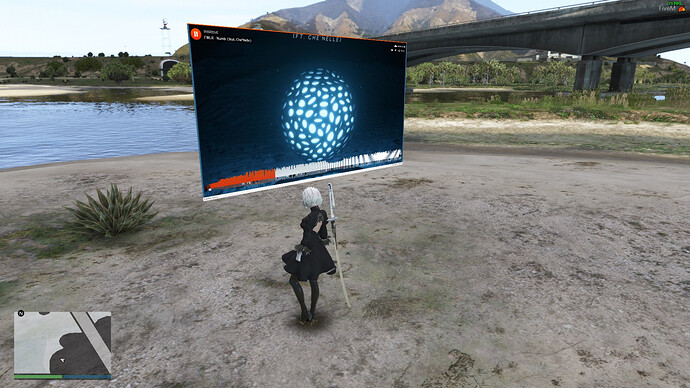
Example JS code that backs pic above
async function loadScaleform(scaleform) {
let scaleformHandle = RequestScaleformMovie(scaleform);
return new Promise(resolve => {
const interval = setInterval(() => {
if (HasScaleformMovieLoaded(scaleformHandle)) {
clearInterval(interval);
resolve(scaleformHandle);
} else {
scaleformHandle = RequestScaleformMovie(scaleform);
}
}, 0);
});
}
const url = 'https://w.soundcloud.com/player/?url=' +
'https%3A//api.soundcloud.com/tracks/467725488&color=%23ff5500&auto_play=true' +
'&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true';
const scale = 0.1;
const sfName = 'generic_texture_renderer';
const width = 1280;
const height = 720;
let sfHandle = null;
let txdHasBeenSet = false;
let duiObj = null;
setTick(() => {
const ped = PlayerPedId();
const pos = GetEntityCoords(ped);
if (sfHandle !== null && !txdHasBeenSet) {
PushScaleformMovieFunction(sfHandle, 'SET_TEXTURE');
PushScaleformMovieMethodParameterString('meows'); // txd
PushScaleformMovieMethodParameterString('woof'); // txn
PushScaleformMovieFunctionParameterInt(0); // x
PushScaleformMovieFunctionParameterInt(0); // y
PushScaleformMovieFunctionParameterInt(width);
PushScaleformMovieFunctionParameterInt(height);
PopScaleformMovieFunctionVoid();
txdHasBeenSet = true;
}
if (sfHandle !== null && HasScaleformMovieLoaded(sfHandle)) {
DrawScaleformMovie_3dNonAdditive(
sfHandle,
pos[0] - 1, pos[1], pos[2] + 2,
0, 0, 0,
2, 2, 2,
scale * 1, scale * (9/16), 1,
2,
);
}
});
on('onClientResourceStart', async (resName) => {
if (resName === GetCurrentResourceName()) {
sfHandle = await loadScaleform(sfName);
runtimeTxd = 'meows';
const txd = CreateRuntimeTxd('meows');
const duiObj = CreateDui(url, width, height);
const dui = GetDuiHandle(duiObj);
const tx = CreateRuntimeTextureFromDuiHandle(txd, 'woof', dui);
}
})
on('onResourceStop', (resName) => {
if (resName === GetCurrentResourceName()) {
DestroyDui(duiObj);
SetScaleformMovieAsNoLongerNeeded(sfName)
}
})
I want a many of them on muh screen
There’re two .gfx in the stream folder of this res, as you may have noticed, this is to demonstrate the need for a separate file for each instance of scaleform in-game, if you need many of floating DUI’s on the screen you just clone .gfx with a new name and use it by it’s name.
F.A.Q.
Can you please make a Lua version of it?
No, it’s not bound to any language runtime at.
I don’t get how to use it?
Well, simple answer is that then you should not, sorry.
How do I run example?
Seriously, if you don’t know how then you most likely should not be doing it.
An excuse to all above
This is not a resource for server builders or persons like that, this is a resource for developers who make their own resources, you see, this is a meta resource! So please, please, PLEASE, if you don’t get it or don’t know where to see it in game then don’t use it, it is not for you.