Hey guys! 
Whether you’re an animation creator yourself or just looking to add more to RPEmotes, you’ve come to the right place. Although lengthy in text, I hope that this tutorial will provide enough information to bring more excitement to your communities.
With the ongoing support of my good friend and co-developer @AvaN0x, and the generous and supportive community who have graciously provided translations, suggestions and encouragement,
we have been offering our additions over on my RPEmotes repository.
Since doing so, we have updated the code to better support Shared Emotes ![]() By doing so, we have getting a ton of people asking us how we did it.
By doing so, we have getting a ton of people asking us how we did it.
Some of the tips and documentation in this post may work for dpemotes or other animation menus, however this forum was written solely to assist those using my resource.
Adding animations to AnimationListCustom.lua 
We will be working with the AnimationListCustom.lua file which can be found in the Client folder.
First, I will show you some screenshots from Menyoo and then RPEmotes, and explain to you how we can convert it, as well as provide some helpful resources ![]()
How To Install Menyoo For Fivem 
- Grab Menyoo from here: Menyoo For FiveM - Gamebuild 2699
This is a fork of the original
- You may need to update the ASI file, especially when a new gamebuild is supported by cfx.re. - Click here for information on how to do so.
Check the comments regularly, someone may be generous enough to provide the file for us ![]()
-
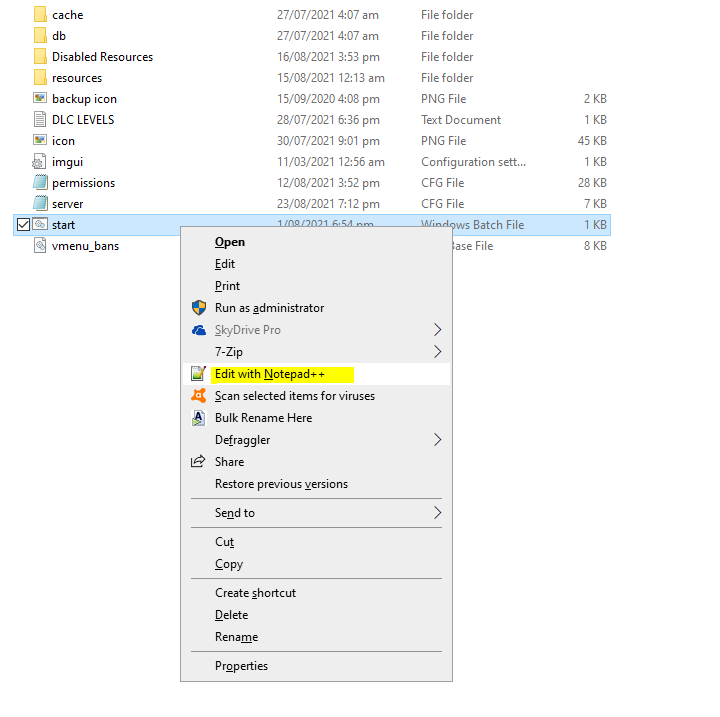
Right click your FiveM desktop icon, and select
Open file location -
Select
FiveM Application Data -
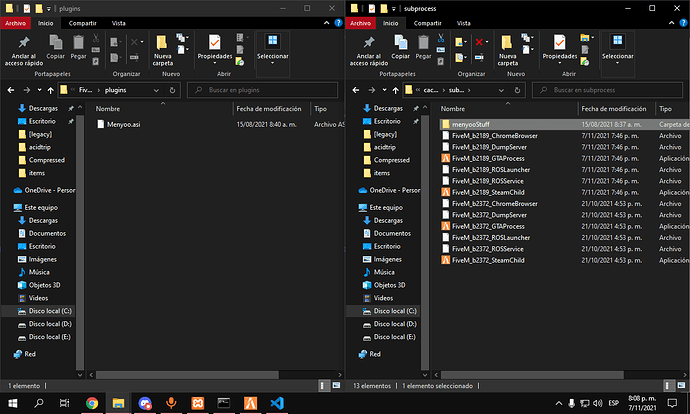
Put the
menyoo.asifile in thepluginsfolder. If thePluginsfolder doesn’t exist, create one. -
Put
MenyooStuffandfx_asi_build.res(see second bullet point) in data > cache > subprocess -
Press F8 twice in game. This can be changed to another key by opening the config file found in
MenyooStuff. Google to find what keyboard key is what number, and change it to that.
YouTube Tutorial For Menyoo By Games & Graphics 
FiveM & Scripthook 
THE SERVER WILL NEED TO HAVE SCRIPTHOOK ENABLED FOR IT TO WORK, IF YOU ARE NOT THE SERVER OWNER, DON’T BOTHER, OR TRY AND FIND A SERVER WITH SCRIPTHOOK ALLOWED
If you are the server owner, you can enable scripthook in the server.cfg file under the following. You do NOT need to download it:
# This allows players to use scripthook-based plugins such as the legacy Lambda Menu.
# Set this to 1 to allow scripthook. Do note that this does _not_ guarantee players won't be able to use external plugins.
sv_scriptHookAllowed 0
Alternatively, you can enable scripthook in the F8 console by typing sv_scriptHookAllowed 1. Again, you need to be the server owner or have access to commands
Prop Emote Example 
Here you can see I have applied the animation _idle_garbage_man, within the directory missfbi4prepp1.
I have also attached the prop prop_cs_street_binbag_01 to the Right Wrist bone:
If we scroll through the list of bones, we should see that another bone name has been ticked. ![]() In this case, the name is
In this case, the name is PH_R_Hand - We need to visit this website GTA Ped Bones to grab the number ID. This bone’s ID is 28422. This website tends to go down sometimes, but a simple GTA 5 Ped Bones google search will guide you in the right direction ![]() .
.
Since the Pitch, Roll and Yaw have been untouched, we can quite easily add this animation to RPEmotes, as followed, in the AnimationList.lua file, located in the client folder:
Code Snippet:
["gbag"] = {
"missfbi4prepp1",
"_idle_garbage_man",
"Garbage Bag",
AnimationOptions = {
Prop = "prop_cs_street_binbag_01",
PropBone = 28422,
PropPlacement = {
0.0,
0.0400,
-0.0200,
0.0,
0.0,
0.0
},
EmoteLoop = true,
EmoteMoving = true,
}
},
This is just an example and has already been added to RPEmotes. The code formatting is very different to other menus out there. Please bare this in mind if or when switching menus
Helpful Tips 
-
EmoteLoopdetermines whether or not the animation will loop or not -
EmoteMovingdetermines whether or not the ped can move around. Some animations affects the upper or lower half of the body, therefore the animation may look a little messed up if the player is able to move around freely, (akaEmoteMoving = true.).
Converting - Menyoo To RPEmotes 
Great! Now let’s move onto something a little more confusing and complicated 
Here we have an animation I have made with an umbrella using the rcmnigel1d directory and base_club_shoulder animation:
This has also already been added to my fork of dpemotes
The umbrella is attached to the Right Wrist, however the proper bone name is PH_R_Hand. We can see this by clicking on the Bone option in Menyoo, and scrolling down until we see that PH_R_Hand. As stated earlier, we need the bone’s ID. PH_R_Hand = 28422.
If we were to copy and paste the XYZ Pitch, Roll and Yaw from Menyoo into dpEmotes, the umbrella will not be in the correct location. This is because Menyoo uses the ZXY order, whereas RPEmotes uses the YZX.
So how do we convert from Menyoo to RPEmotes??
One thing to note, your XYZ in Menyoo is fine and can be used in RPEmotes, however we will need to convert the Pitch, Roll and Yaw.
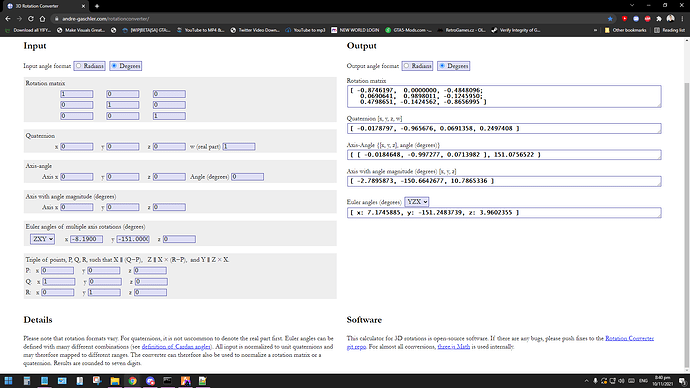
Visit this website 3D Rotation Converter
-
On the
Inputside, you want to selectDegrees, then in theEuler anglesection, select"ZXY"order, which is what Menyoo uses. -
On the
Outputside, also selectDegrees, then in the Euler angle section, select"YZX"order, which is what RPEmotes uses. -
Input Menyoo’s Pitch, Roll and Yaw into the X Y and Z fields.
In this case, it would be:
- Copy the values for
X, Y, and Zfrom theEuler angles (degrees)section on the Output side.
[ x: 7.1745885, y: -151.2483739, z: 3.9602355 ]
- Enter those values into RPEmotes’ PropPlacement field after your Menyoo X, Y and Z. If it’s a long number like 123.6678934, you may be able to get away with just 123.667.
Code Snippet:
["umbrella"] = {
"amb@world_human_drinking@coffee@male@base",
"base",
"Umbrella",
AnimationOptions = {
Prop = "p_amb_brolly_01",
PropBone = 57005,
PropPlacement = {
0.15,
0.005,
0.0,
87.0,
-20.0,
180.0
},
EmoteLoop = true,
EmoteMoving = true,
}
},
['umbrella2'] = {
'rcmnigel1d',
'base_club_shoulder',
'Umbrella 2',
AnimationOptions = {
Prop = 'p_amb_brolly_01',
PropBone = 28422,
PropPlacement = {
0.0700,
0.0100,
0.1100,
2.3402393,
-150.9605721,
57.3374916
},
EmoteLoop = true,
EmoteMoving = true,
}
},
If the Pitch, Roll and Yaw are all 0.0, you can just enter PropPlacement = {x, y, z, 0.0, 0.0, 0.0}"
Here is a video I have done with @BzZzi’s fire torch prop, showcasing how to attach props 
Two Props Are Better Than One 
RPEmotes allows us to attach two props to our ped ![]()
We may at some point in the future allow more than two, however for simplicity and familiarity with dpemotes, it is currently set at two.
Here is an example that is already provided in the menu for you:
["notepad"] = {
"missheistdockssetup1clipboard@base",
"base",
"Notepad",
AnimationOptions = {
Prop = 'prop_notepad_01',
PropBone = 18905,
PropPlacement = {
0.1,
0.02,
0.05,
10.0,
0.0,
0.0
},
SecondProp = 'prop_pencil_01',
SecondPropBone = 58866,
SecondPropPlacement = {
0.11,
-0.02,
0.001,
-120.0,
0.0,
0.0
},
EmoteLoop = true,
EmoteMoving = true,
}
},
In this example screenshot below, you can see that I have given my ped a petrol canister and a backpack, to accompany the ‘hitchhike’ emote:
In this case, we need to attach the props to the correct bones, find the bone IDs from the website I have provided, and convert Menyoo’s Pitch Roll and Yaw, then copy those figures into RPEmotes AnimationListCustom.lua.
code snippet
["hitchhike"] = {
"random@hitch_lift",
"idle_f",
"Hitchhike",
AnimationOptions = {
Prop = "w_am_jerrycan",
PropBone = 18905,
PropPlacement = {
0.32,
-0.0100,
0.0,
-162.423,
74.83,
58.79
},
SecondProp = 'prop_michael_backpack',
SecondPropBone = 40269,
SecondPropPlacement = {
-0.07,
-0.21,
-0.11,
-144.93,
117.358,
-6.16
},
EmoteLoop = true,
EmoteMoving = true,
}
},
(Again, this is already provided.)
Where Do I Find A List Of Props?
• Check out this amazing website where you can search for props (and other neat things) as well as seeing a preview ![]()
Is There Another Way I Can View Animations Other Than Menyoo?
Yes, shoutout to FiveM member Freamee who created a neat little Animation Viewer you can use. I have not personally used it, however came across it so decided to add it here to my tutorial post ![]()
I have not personally used it, nor do I know if it works with custom made animations.
HELP! I added animation and props but in game they don’t work! Why??
By default, as of writing this, FiveM is on the Arena Wars DLC. To get clothing, vehicles, animations and props from newer builds, we have to force our server into a higher gamebuild. It’s also important to check that the animation directory is correct; double check that the animation directory is the number zero and not letter O, or number 1 and not the letter I or L.
I have already written a tutorial on how to Enforce Gamebuild To A Higher DLC here, so I won’t repeat myself. Please give this a read as there is a few things to keep in mind when enforcing gamebuilds, ie addon clothing ymt limits, and stuff like that.
Add-On Props - RPEmotes
Recently I’ve been getting questions regarding how I was able to add add-on props to RPEmotes and how someone else could go about doing so, so here’s a tutorial video I did;
Example:
You will need to download the latest version of Codewalker
You will have to join their d#scord. If you’re b@nned from there, that’s your problem, not mine:
The opportunities are endless ![]() Get creative!
Get creative! ![]()
Shared Emote Coordinates:
We have added code to make shared emotes easier to accomplish.
(See Shared emotes 👩🏻❤️💋👨🏼 of my github repository)
-
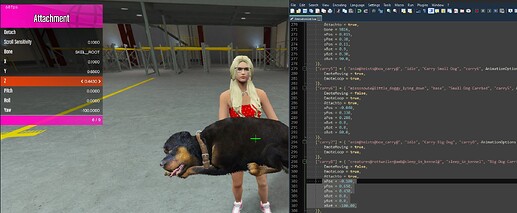
Using menyoo, we can atatch an NPC ped or animal to our player using the Spooner options,
Attachment Options >Attach to something>Self. -
We can also convert our BONE ID using the GTA Ped Bones.
In my testing for the shared emotes shown below, I was able to use Menyoo to attach an NPC Rottweiler to myself, and simply copy and paste the coordinates into dpEmotes without requiring any conversion like prop attachments, simply because no rotation was required:
Shared Emotes will work with either SyncOffset or Attachto .
If it is with SyncOffsetFront or SyncOffsetSide , then the offset used is the one from the emote, of which the player started.
For example, if player one starts the emote handshake which has SyncOffsetFront , then player one will have the SyncOffsetFront but not the other player.
If it is with Attachto , then it’ll either be player one’s data used for attaching, or the player two’s data.
For example, if player one start the emote carry , then the other player will be attached but not the player one , because Attachto is set in carry2 and not carry .
If player one starts the emote carry2 , then player one will be attached and not the other player.
It’s the player who started the animation, who will in most cases, be moved.|
Special case, if both emotes have the Attachto flag, then only the player who started the emote will be attached.
Example of Attachto code:
In the code snippet below (already added to DpEmotes) you can see how is done, and that because no rotation was required, I was able to copy the coordinates straight from menyoo:
Code Snippet
} },
["followa"] = { "dollie_mods@follow_me_001", "follow_me_001", "Follow A (Front)", "followb",
AnimationOptions = { --- Ped In Front emote by Dollie Mods
EmoteLoop = true,
EmoteMoving = false, -- We can set this to true for lols, however it messes up if you walk through doors. Either player can press X to cancel the shared emotes
} },
["followb"] = { "dollie_mods@follow_me_002", "follow_me_002", "Follow B (Back)", "followa",
AnimationOptions = { --- Ped At Back emote by Dollie Mods
EmoteLoop = true,
Attachto = true,
xPos = 0.078,
yPos = 0.018,
zPos = 0.00,
xRot = 0.00,
yRot = 0.00,
zRot = 0.00,
} },
}
If no bone is provided in the attachment code, SKEL_ROOT or, Bone ID 0 is used by default
CREDIT WHERE CREDIT IS DUE:
Huge shoutout to @Dullpear, the original creator of dpEmotes, without you, this would not be possible.
I have done this tutorial with the following in mind:
Feel free to post your creations in here, and if you need any help myself or others from the community can try and help you ![]()
Happy coding, guys!