Was just toying with some ideas for hud to put into framework build instead of doing the normal, try be a little different see how it comes out 
So here is the code I am currently using, and credits to qb-hud for the stream map files and the aspect ratio logic:
--- Client side HUD.
-- @script client/main
--- Import utility library
utils = exports['boii_utils']:get_utils()
local radar_shown = false
local hud_components = { 1, 2, 3, 4, 7, 9, 13, 19, 20, 21, 22 }
local disable_controls = { 37 }
local disable_ammo = true
local minimap = nil
--- Update radar UI when the player is in a vehicle.
-- @param player The player ped
-- @param player_vehicle The vehicle the player is currently in
-- @param radar_shown The current state of the radar display
-- @return bool The updated state of radar_shown
local function update_radar_ui(player, player_vehicle, radar_shown)
if not radar_shown then
DisplayRadar(true)
radar_shown = true
end
--[[
local direction = utils.player.get_cardinal_direction(player_vehicle)
local road_name = utils.player.get_street_name(player)
if direction then
SendNUIMessage({
action = 'show_map',
direction = direction,
road_name = road_name,
})
end
]]
return radar_shown
end
--- Hide the radar UI when the player is not in a vehicle.
-- @param radar_shown The current state of the radar display
-- @return bool The updated state of radar_shown
local function hide_radar_ui(radar_shown)
if radar_shown then
DisplayRadar(false)
radar_shown = false
end
--SendNUIMessage({ action = 'hide_map_ui' })
return radar_shown
end
--- Disable HUD components and controls.
local function disable_components()
while true do
for _, component in ipairs(hud_components) do
HideHudComponentThisFrame(component)
end
for _, control in ipairs(disable_controls) do
DisableControlAction(2, control, true)
end
DisplayAmmoThisFrame(disable_ammo)
BeginScaleformMovieMethod(minimap, 'HIDE_SATNAV')
EndScaleformMovieMethod()
Wait(0)
end
end
--- Initialize the minimap.
local function init_map()
DisplayRadar(false)
radar_shown = false
Wait(150)
local default_aspect_ratio = 1920 / 1080
local res_x, res_y = GetActiveScreenResolution()
local aspect_ratio = res_x / res_y
local map_offset = 0
if aspect_ratio > default_aspect_ratio then
map_offset = ((default_aspect_ratio - aspect_ratio) / 3.6) - 0.008
end
local minimap_width = 0.200
local minimap_height = minimap_width * res_x / res_y
utils.requests.texture("squaremap", false)
SetMinimapClipType(0)
AddReplaceTexture("platform:/textures/graphics", "radarmasksm", "squaremap", "radarmasksm")
AddReplaceTexture("platform:/textures/graphics", "radarmask1g", "squaremap", "radarmasksm")
SetMinimapComponentPosition("minimap", "R", "T", -0.008 + map_offset, 0.025, minimap_width / 1.715, minimap_height / 1.715)
SetMinimapComponentPosition("minimap_mask", "R", "T", -0.015 + map_offset, 0.0650, minimap_width, minimap_height)
SetMinimapComponentPosition('minimap_blur', 'R', 'T', 0.065 + map_offset, -0.035, minimap_width, minimap_height)
SetBlipAlpha(GetNorthRadarBlip(), 0)
SetBigmapActive(true, false)
SetMinimapClipType(0)
SetBigmapActive(false, false)
Wait(50)
minimap = RequestScaleformMovie('minimap')
CreateThread(disable_components)
end
--- Initialize the HUD when the script starts.
local function init_hud()
init_map()
end
init_hud()
--- Main thread that updates the radar UI based on player's vehicle status.
CreateThread(function()
while true do
local player = PlayerPedId()
local player_vehicle = GetVehiclePedIsIn(player, false)
local driver_seat_ped = GetPedInVehicleSeat(player_vehicle, -1)
if player_vehicle ~= 0 and driver_seat_ped == player then
radar_shown = update_radar_ui(player, player_vehicle, radar_shown)
else
radar_shown = hide_radar_ui(radar_shown)
end
Wait(100)
end
end)
--- Export init_hud function for external use.
-- @return function The init_hud function
exports('init', init_hud)
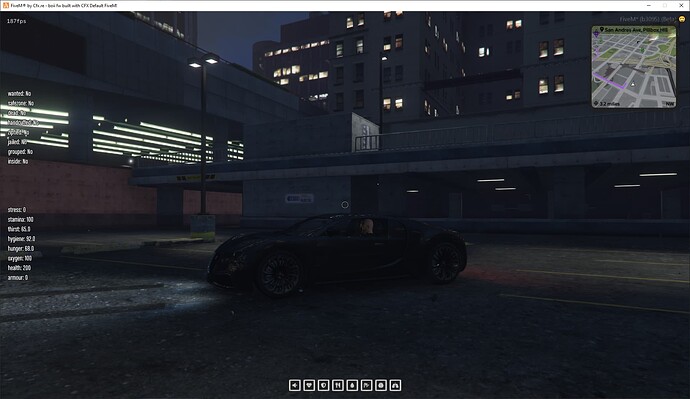
And the above code produces this map:
Cardinal direct, distance + streetname are purely placeholder right now but the commented out code would cover that through utils 
ignore the other random hud elements its still being worked on… was just tired of dying in server randomly xD
![]() Overview
Overview![]() Features
Features![]() Multiple Pre-Defined Chat Types: Various types of roleplay related chats have been setup for use out of the box.
Multiple Pre-Defined Chat Types: Various types of roleplay related chats have been setup for use out of the box.![]() Message Logs: Simple logging system to save and log all messages to json files periodically.
Message Logs: Simple logging system to save and log all messages to json files periodically.![]() Discord Logs: Simple discord webhook logging system.
Discord Logs: Simple discord webhook logging system.![]() Adaptable and Open Source: Easily adaptable for adding new chat types or modifying existing ones.
Adaptable and Open Source: Easily adaptable for adding new chat types or modifying existing ones.![]() Multi-Framework Support: Compatible with various game server frameworks through use of
Multi-Framework Support: Compatible with various game server frameworks through use of ![]() Chat Types
Chat Types![]() Dependencies
Dependencies