Advanced, fully optimized with nice UI Lumberjack job for your Roleplay server with built-in experience & level system. This job is inspired by GrandRP and made for ESX framework.
Escrow protected and source code are both available for purchase!
Features
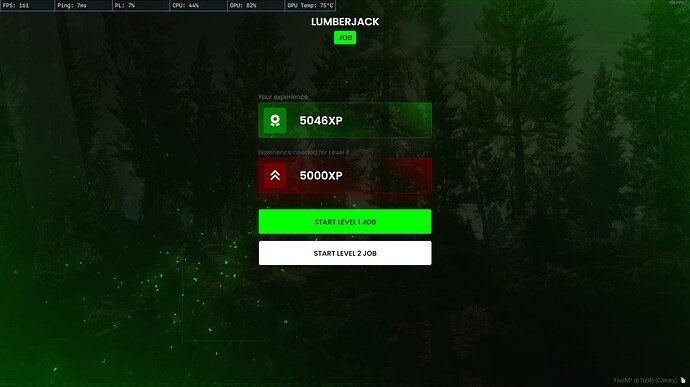
- Modern, customizable UI
- Player experience display in UI
- Level 2 required experience display in UI
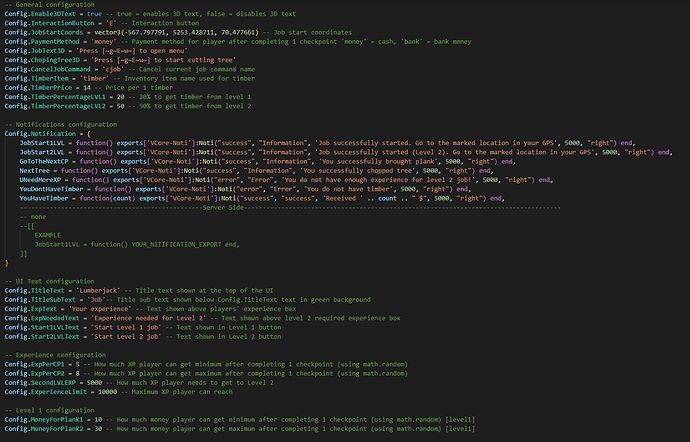
- Easy configuration (config.lua)
- Chopping trees (Level 2)
- Carrying planks to a specific spot (can be editable in config.lua) (Level 1)
- Tree locations can be changed in config.lua
- Plank pick-up locations can be changed in config.lua
- Built in level and experience system (everything is configurable in config.lua)
- All players’ experience are saved in database
- Custom notifications can be used (config.lua)
- Very well optimized resource
Information
- Last Updated: 21/06/2022
- Built On: ESX
- Type: Source Code or FiveM Escrow protected
Optimization
- Idle: 0.00ms
- Active: 0.01-0.07ms
![]() Buy via Tebex [Escrow]
Buy via Tebex [Escrow]
![]() Buy via Tebex [Source Code]
Buy via Tebex [Source Code]
Check out our other releases (paid):
Visual Core Speedometer [ESX/QBCore/Standalone]
Visual Core HUD [ESX/QBCore]
Visual Core Character Information UI [ESX]
Visual Core Character Creation [ESX]
Visual Core Bus Driver Job [ESX]
Visual Core Identity [ESX]
Visual Core Banking System [ESX]
Visual Core Delivery Job [ESX]
Visual Core Solar Panels [ESX/QBCore]
Free releases:
Visual Core Notify [Standalone]
| Code is accessible | Yes |
| Subscription-based | No |
| Lines (approximately) | 700 |
| Requirements | ESX |
| Support | Yes (Discord) |