Hello everyone just making a little release for a blip info system, add information to blips on your minimap with ease with kBlipInfo!
kBlipInfo is a FiveM script that allows you to create and manage detailed blip information on the map. This script provides a way to display custom information for blips, including titles, icons, descriptions, and reward texts.
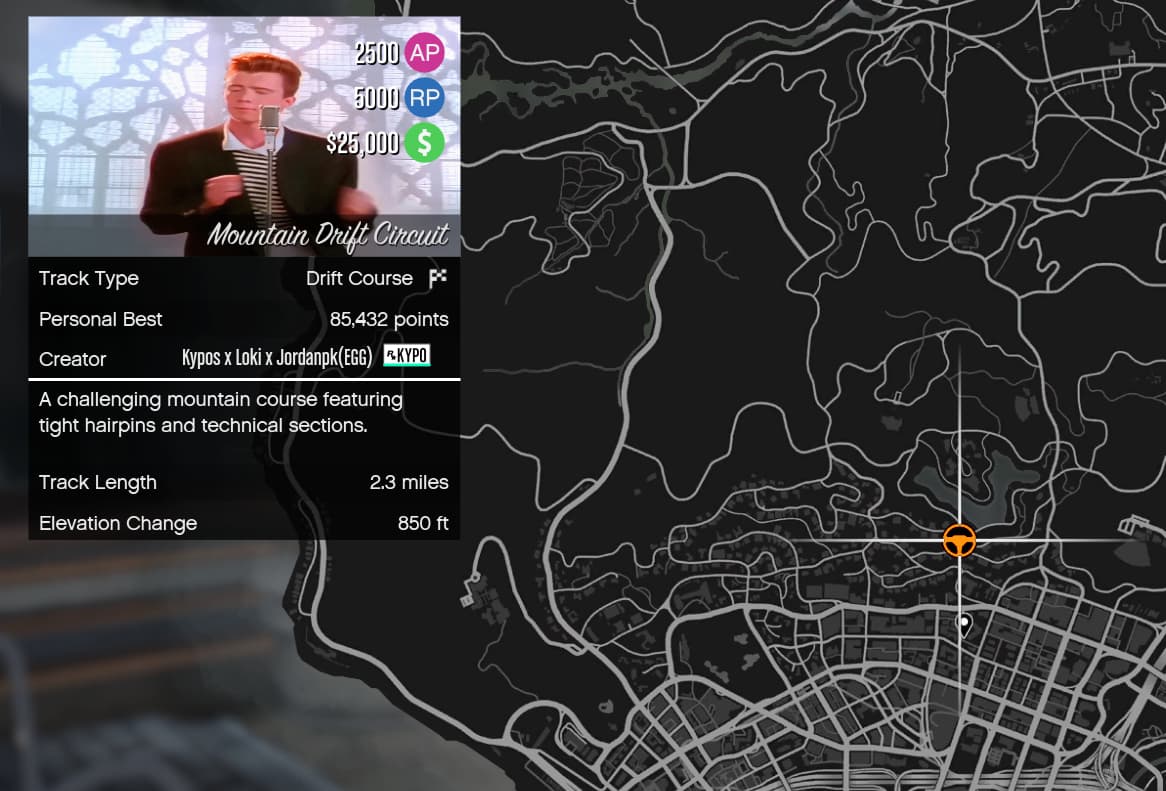
Preview
Features
- Create custom blip information with titles, icons, and descriptions.
- Display reward texts such as cash, RP, and action points.
- Support for various component types including basic, icon, social, divider, and description.
Installation
-
Download the script and place it in your
resourcesfolder. -
Add the following line to your
server.cfg:ensure kBlipInfo
Usage
Creating Blip Information
To create and update blip information, use the UpdateBlipInfo export. Below is an example of how to create a blip and set its information:
local blip = AddBlipForCoord(-123.6383, 562.4001, 196.0399)
SetBlipSprite(blip, 545)
SetBlipDisplay(blip, 4)
SetBlipScale(blip, 0.9)
SetBlipColour(blip, 47)
SetBlipAsShortRange(blip, true)
BeginTextCommandSetBlipName("STRING")
AddTextComponentString("Mountain Drift Circuit")
EndTextCommandSetBlipName(blip)
local info = {
setTitle = "Mountain Drift Circuit",
setType = 1,
setTexture = { dict = "pause_map", name = "pm_series_drift" },
setCashText = "$25,000",
setApText = "2500",
setRpText = "5000",
components = {
{ type = "icon", title = "Track Type", value = "Drift Course", iconIndex = 2, iconHudColor = 1, isTicked = false },
{ type = "basic", title = "Personal Best", value = "85,432 points" },
{ type = "social", title = "Creator", value = GetPlayerName(PlayerId()), isSocialClubName = true },
{ type = "divider" },
{ type = "description", value = "A challenging mountain course featuring tight hairpins and technical sections." },
{ type = "basic", title = "Track Length", value = "2.3 miles" },
{ type = "basic", title = "Elevation Change", value = "850 ft" }
}
}
exports['kBlipInfo']:UpdateBlipInfo(blip, info)
Removing Blip Information
To remove blip information, use the RemoveBlipInfo export:
exports['kBlipInfo']:RemoveBlipInfo(blip)
Custom Images
You can stream custom images to use as icons. To do so, you need a .ytd file with your images. The images should be in a .dds file format with DXT1 compression and no mipmaps (for non-transparent Images). The dict is now the name of the .ytd file and the name is the name of the .dds file, both without the extension. There is a streamed .ytd file included, you can use that or add your own.
DUI Texture Support
You can use DUI textures for the image info all you need to do is have a valid image/gif url and do the following within info!
setTexture = {
url = "imageurlhere", -- image URL
width = 498, -- specify custom width (should be width of the image)
height = 427 -- specify custom height (should be height of the image)
},
Configuration
In the config.lua file you can add some blips with infos to be created for you by the script so you don’t have to create everything through exports from other scripts. Take a look at the example.lua file for more info on the components.
KCore Framework Check out our latest project!
kBlip Info Docs 
 Download here
Download here
Resmon: 0.00(Inactive) | 0.02-0.03 (Active)
Credits: @Kypos @Loki_Leiche @Jordanpkl
More from us
![]() BodycamV | Dashcams/Bodycams/CCTV With Recordings!
BodycamV | Dashcams/Bodycams/CCTV With Recordings!
![]() Loki Taxi | Immersive Taxi System
Loki Taxi | Immersive Taxi System
![]() K_Diseases | Diseases/Illnesses/Sick/Medicine
K_Diseases | Diseases/Illnesses/Sick/Medicine
![]() HygieneV | Pee/Poop/Shower/Bath/Porta Pottie
HygieneV | Pee/Poop/Shower/Bath/Porta Pottie
![]() KBase Display Stands
KBase Display Stands
![]() K_FRAUD | ATM/CHECK/CARD FRAUD
K_FRAUD | ATM/CHECK/CARD FRAUD
![]() SpinTheBottle | FiveM Spin the bottle Script
SpinTheBottle | FiveM Spin the bottle Script
![]() [Standalone] K_HULK | Be The Incredible Hulk!
[Standalone] K_HULK | Be The Incredible Hulk!
![]() [QB] K_BMX | Pickup BMX’s | Store them on back!
[QB] K_BMX | Pickup BMX’s | Store them on back!
![]() K_FOOTBALL | American Football / Rugby
K_FOOTBALL | American Football / Rugby
More on KBase
| Code is accessible | Yes |
| Lines (approximately) | 400 |
| Requirements | None |
| Support | Yes |