Description
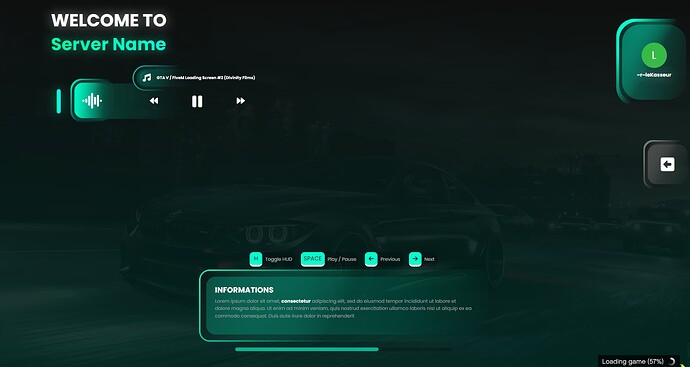
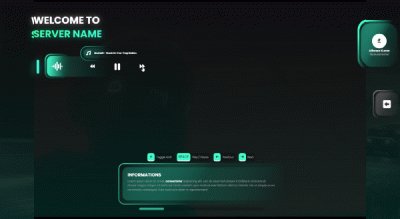
KOX_CORE_LOADING_V1 is a modern, customizable loading screen.
This script is compatible for any server and has no dependencies on any framework.
Our script is easy to install and comes with a clean, modern user interface that will impress your players.
Features
 Extreme Compatibility
Extreme Compatibility
-
Frameworks : Any
-
MySQL : Any
 Optimal Modification
Optimal Modification
 Other Details
Other Details
-
Display a Youtube video or static image.
-
Display video/image in foreground or background.
-
Team list.
-
Mini list of your rules.
-
Your social networks.
-
A news section.
-
Quality code
-
Easy to install
Config
Music Config
let volume = 30;
const TRANSITION_SPEED = 1; // seconds
const MUSICS_LIST_ID = [
"PWeDrQLVBPw",
"E1nBw1IwCI8",
"wzAq_wbVT9A",
"IEZ6JHezCAw",
"kGh7spYm2fs",
"GcSss7MDwXY",
"fPsLCQCQXs4"
]
Global Config
const SERVER_NAME = "Server Name";
const USE_BACKGROUND_VIDEO = false; // false = static img
const BACKGROUND_IMG = "./img/background.jpg" // only used if useBackgroundVideo is false
const RULES = [
{
number: "1",
rule: "don't <span style='color: white;'>spam</span> the chat",
},
{
number: "2",
rule: "never be <span style='color: white;'>toxic</span> ",
},
{
number: "3",
rule: "always <span style='color: white;'>listen</span> to the <span style='color: white;'>staff</span> ",
},
{
number: "4",
rule: "join <span style='color: white;'>discord</span>",
},
{
number: "5",
rule: "have <span style='color: white;'>fun</span> !",
}
];
const SOCIAL_NETWORKS = [
{
name: "Discord",
icon: "fa-brands fa-discord",
link: "https://discord.com/invite/pY5bdD7mZ3",
color: "rgba(88, 101, 242, 1)"
},
{
name: "Youtube",
icon: "fa-brands fa-youtube",
link: "https://www.youtube.com/@KOXCoreStudio",
color: "red"
},
{
name: "Twitter",
icon: "fa-brands fa-twitter",
link: "https://twitter.com/_",
color: "#00A1F6"
},
{
name: "Instagram",
icon: "fa-brands fa-instagram",
link: "https://www.instagram.com/_/",
color: "#E1306C"
},
{
name: "Website",
icon: "fas fa-globe",
link: "https://kox-core.tebex.io/",
color: "yellow"
}
];
const STAFF_TEAMS = [
{
name: "Kixov",
status: "founder",
img: "./img/logo-kixov.jpg",
},
{
name: "KoZeuh",
status: "admin",
img: "./img/logo-kixov.jpg",
},
{
name: "KOX-Core",
status: "moderator",
img: "./img/logo-kixov.jpg",
}
];
Showcase

Without details opening :
With details opening :
Links
- Purchase Here (Escrow) [$8]: View Package
Performance Idle
0.00 ms
Other Resources
| Code is accessible | No (Only config, index.html and editable server file) |
| Subscription-based | No |
| Lines (approximately) | 35 (LUA) / 249 (HTML) / 370 (JS) / 118 (Custom CSS) |
| Requirements | x |
| Support | No |