This is my first project I did in Svelte, it’s really simple.
The idea is based on cd_drawtextui and the design is inspired from NoPixel (kinda).
Video Showcase - If the video below doesn’t work
The UI is scalable and will work on all resolutions.
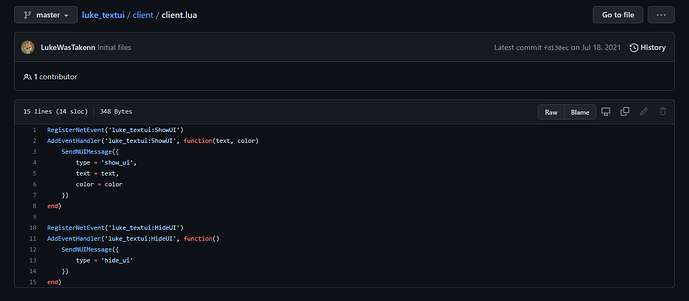
To call the UI you can use this event client side:
TriggerEvent('luke_textui:ShowUI', text, color)
To close the UI you can use this event client side:
TriggerEvent('luke_textui:HideUI')
Color is an optional parameter so it can be left blank or nil, if you specify the color then the background color of the container will change to the specified color.
Here are the examples I used in the video:
RegisterCommand('show', function()
TriggerEvent('luke_textui:ShowUI', '[E] - Hello There!')
end)
RegisterCommand('hide', function()
TriggerEvent('luke_textui:HideUI')
end)
RegisterCommand('showhtml', function()
TriggerEvent('luke_textui:ShowUI', '<h4>Hello There</h4>General Kenobi', 'rgb(231, 76, 60)')
end)
HTML is supported in the text parameter.
If you call the event while there is already UI showing, the UI showing will simply get overwritten with the new call.
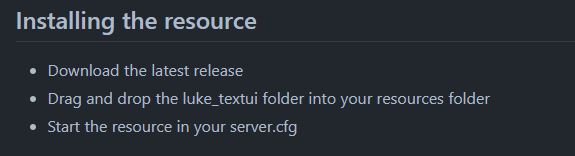
You can get the resource here:
For any issues please open a new Issue in the GitHub repository.
Feedback and suggestions are always welcome.