Would love to see this and LRP-Medicalrecord turned into more of a MDT/MDC for ESX with a few more features like search with history, warnings, citations, licenses, etc. Not sure what the EMS side of things could could be added but I’m sure there are.
That’s your idea very good.
CoolKid
February 12, 2020, 9:04am
4
Omg this is what I’ve been looking for you guys have been so kind releasing this stuff thank you !
CoolKid
February 12, 2020, 9:07am
5
Does this have a english locales or way to be in english ?
In “html” changes the words from Spanish to English
ShinxD
February 12, 2020, 12:17pm
8
SOLUTION FOR THOSE WHO GET THIS TYPE OF ERROR IN THE F8
for those who do not appear the menu and an error of js. It is because when you pass it the .js gets corrupted.
replace these files in the “js” folder
(.js files for criminalrecord)js.rar (96.3 KB)
6 Likes
CoolKid
February 12, 2020, 1:06pm
9
–Here is english translation migth be 1 or 2 errors but hope it helps (:
<ul class="right" id="date"> XXXX-XX-XX
</ul>
</div>
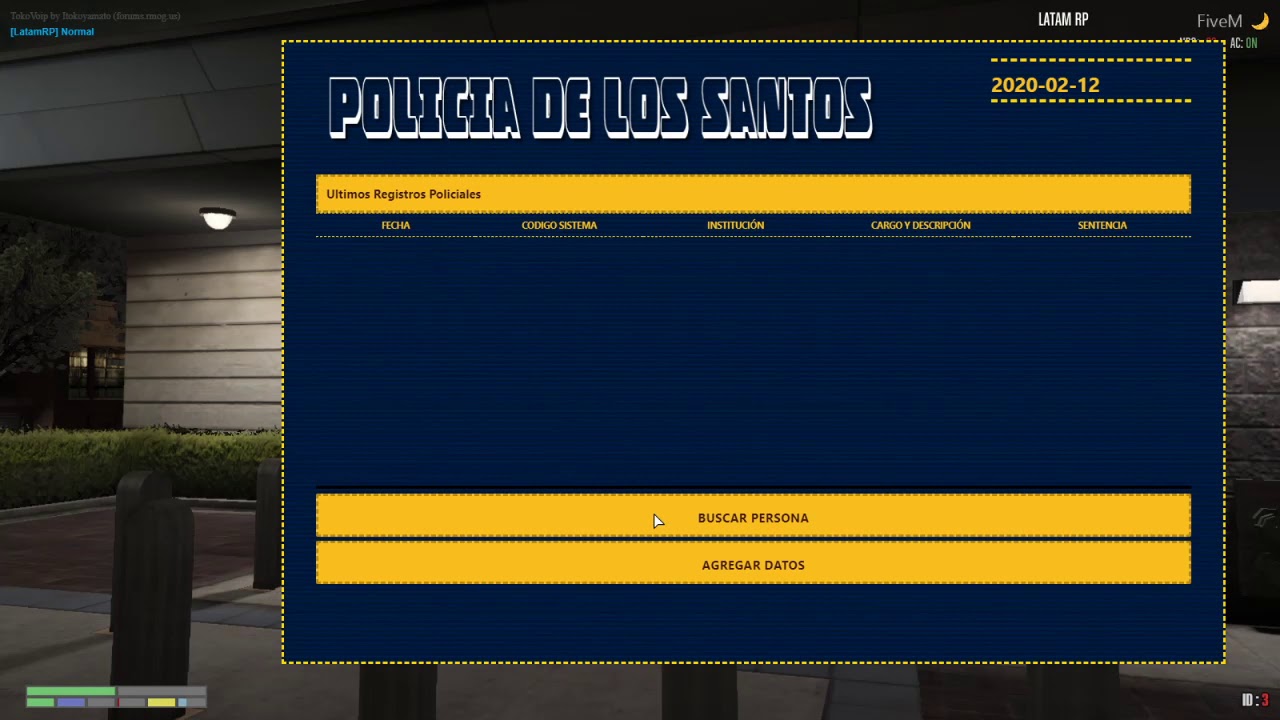
<div class="row" id="menu-content">
<div id="welcome">
<p> LAPD MDT SYSTEM</p>
<table class="centered">
<thead>
<tr>
<th>DATE</th>
<th>SYSTEM, CODE</th>
<th>INSTITUTION</th>
<th>CHARGES</th>
<th>SENTENCE</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<button class="btn-large btn-flat waves-effect waves-light col s12" id="menu-search">Search Person</button>
<button class="btn-large btn-flat waves-effect waves-light col s12" id="menu-add">Add Data</button>
</div>
<div id="search">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input id="firstname-search" type="text" class="validate">
<label for="firstname-search">Name</label>
</div>
<div class="input-field col s6">
<input id="lastname-search" type="text" class="validate">
<label for="lastname-search">Last Name</label>
</div>
<div class="input-field col s6">
<input id="dob-search" type="text" class="validate">
<label for="dob-search">Date Of Birth</label>
</div>
<div class="input-field col s6">
<input id="offense-search" type="text" class="validate">
<label for="offense-search">System Code</label>
</div>
</div>
</form>
<button class="btn-large btn-flat waves-effect waves-light col s12" id="submit-search">Search Person</button>
<button class="btn-large btn-flat waves-effect waves-light col s12 back">Return</button>
</div>
<div id="search-result">
<table class="centered result">
<thead>
<tr>
<th>Name</th>
<th>Last Name</th>
<th>Date Of Birth </th>
</tr>
</thead>
<tbody>
<button class="btn-large btn-flat waves-effect waves-light col s12 back"> To Return </button>
<br />
</tbody>
</table>
</div>
<div id="add">
<p class="error">Error - No person was found, first name, last name or dob could be wrong</p>
<h2>Add</h2>
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input id="firstname-add" type="text" class="validate" required placeholder="John">
<label for="firstname-add">NAME</label>
</div>
<div class="input-field col s6">
<input id="lastname-add" type="text" class="validate" required placeholder="Doe">
<label for="lastname-add">Last Name</label>
</div>
<div class="input-field col s6">
<input id="dob-add" type="text" class="validate" required placeholder="THE EXACT BIRTH DATE OF THE PERSON(PJ)">
<label for="dob-add">DOB</label>
</div>
<div class="input-field col s6">
<input id="charge-add" type="text" class="validate" required placeholder="MURDER/THEFT">
<label for="charge-add">CHARGES</label>
</div>
<div class="input-field col s6">
<input id="term-add" type="text" class="validate" required placeholder="YEAR/MONTH/DAY">
<label for="term-add">SENTENCE( JAIL TIME : 6 MESES)</label>
</div>
<div class="input-field col s6">
<input id="date-add" type="text" class="validate" required value="TODAY">
<label for="date-add">DATE>/label>
</div>
<div class="input-field col s12">
<textarea id="description-add" class="materialize-textarea" required placeholder=" He Was Found With 2 Packages Of Narcotics."></textarea>
<label for="description-add">DESCRIPTION</label>
</div>
</div>
<button class="btn-large btn-flat waves-effect waves-light col s12" id="submit-add">SUBMIT</button>
<button class="btn-large btn-flat waves-effect waves-light col s12 back">RETURN</button>
</form>
</div>
</div>
</div>
<div id="criminal-record">
<div id="header">
<div class="left">
<a href="#!" class="logo"><img src="assets/images/lspd.png" alt="LOGO" draggable="false"/></a>
<p class="small-txt">Made by jsfour</p>
</div>
<div class="right">
<ul>
<li>
<span style="color:WHITE">
<p style="font-size:14px" >ARCHIVE</p></SPAN>
<span style="color:#ffd600">
<p style="font-size:14px" >#1234567-890</p></SPAN>
</li>
<br/>
<li>
<span style="color:WHITE">
<p style="font-size:14px" >ID REGISTARTION</p></SPAN>
<p style="font-size:14px" ><a href="#!" style="color:#ffd600" class="r-recordid">XXXXXXXX</a></p>
</li>
</ul>
</div>
</div>
<div id="content">
<div id="basic-info">
<ul>
<li>
<p>Name</p>
<p class="r-name" style="color:#ffd600" >unknown, unknown</p>
</li>
<li>
<p>Aliases</p>
<p class="r-aliases" style="color:#ffd600" >unknown</p>
</li>
<li id="r-recordid">
<p>Record id</p>
<span style="color:#ffd600">
<p class="square">X</p>
<p class="square">X</p>
<p class="square">X</p>
<p class="square">X</p>
<p class="square">X</p>
<p class="square">X</p>
<p class="square">X</p>
<p class="square">X</p>
</span>
</li>
<li class="divided">
<div class="left">
<p>GENDER</p>
<p class="r-sex" style="color:#ffd600" >none</p>
</div>
<div class="right">
<p>CITIZEN </p>
<p> <span style="color:#ffd600">Si</span></p>
</div>
</li>
<li class="divided">
<div class="left">
<p>HEIGHT</p>
<p style="color:#ffd600;font-weight:bold" class="r-height"><strong>000cm</strong></p>
</div>
<div class="right">
<p>WEIGTH</p>
<p style="color:#ffd600" class="r-weight">00kg</p>
</div>
</li>
<li class="divided">
<div class="left">
<p>EYE COLOUR</p>
<p class="r-eyecolor" style="color:#ffd600" >none</p>
</div>
<div class="right">
<p>HAIR COLOUR</p>
<p class="r-haircolor" style="color:#ffd600" >none</p>
</div>
</li>
<li id="r-dob">
<p>dob</p>
<span style="color:#ffd600">
<p class="square r-dob-year"><i>Y</i>00</p>
<p class="square r-dob-month"><i>M</i>00</p>
<p class="square r-dob-day"><i>D</i>00</p>
<p class="square r-dob-lastdigits"><i>X</i></p></span>
</li>
</ul>
<img src="assets/images/hTmpwKh.png" height="237" width="171"/>
<img src="assets/images/fingerprints.png" alt="fingerprints" draggable="false"/>
<img src="assets/images/male.png" alt="avatar" draggable="false" class="avatar"/>
</div>
<div id="records">
<h1 align="center">Civil Information , Arrests & Sentences </h1>
<table class="centered">
<thead>
<tr>
<tr>
<th>DATE</th>
<th>SYSTEM, CODE</th>
<th>INSTITUTION</th>
<th>CHARGES</th>
<th>SENTENCE</th>
</tr>
</tr>
</thead>
<tbody>
</tbody>
</table>
<button class="btn-large btn-flat waves-effect waves-light col s12 back">REGRESAR</button>
</div>
</div>
</div>
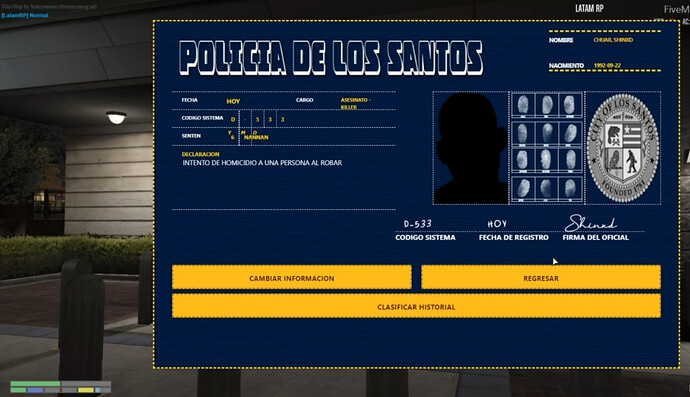
<div id="record-info">
<div id="header">
<div class="left">
<a href="#!" class="logo"><img src="assets/images/lspd.png" alt="LOGO" draggable="false"/></a>
<p class="small-txt">Made by jsfour</p>
</div>
<div class="right">
<ul>
<li>
<span style="color:#fff">
<p style="font-size:13px"> NAME</p> </span>
<p style="font-size:12px" class="r-name"> XXX </p>
</li>
<br/>
<li>
<span style="color:#fff">
<p style="font-size:13px">DOB</p> </span>
<p style="font-size:12px" ><a href="#!" style="color:#ffd600" class="dob r-dob">XXX </a></p>
</li>
</ul>
</div>
</div>
<div id="content">
<div id="basic-info">
<ul>
<li class="divided">
<div class="ce">
<p style="font-size:11px" >DATE</p>
<span style="color:#ffd600"> <p style="font-size:14px" class="r-date">XXXX-XX-XX</p></span>
</div>
<div class="right">
<p style="font-size:11px" > CHARGES </p>
<span style="color:#ffd600"> <p style="font-size:11px" class="r-charge">XX</p></span>
</div>
</li>
<li id="r-offense">
<p style="font-size:11px" >SYSTEM CONFIG</p>
<span style="color:#ffd600">
<p style="font-size:12px" class="square">X</p>
<p style="font-size:12px" class="square">-</p>
<p style="font-size:12px" class="square">X</p>
<p style="font-size:12px" class="square">X</p>
<p style="font-size:12px" class="square">X</p></span>
</li>
<li id="r-term">
<p style="font-size:11px" >SENTENCE</p>
<span style="color:#ffd600">
<p class="square r-year"><i>Y</i>X</p>
<p class="square r-month"><i>M</i>X</p>
<p class="square r-day"><i>D</i>X</p>
</li>
<li class="info">
<span style="color:#ffd600"> <p style="font-size:12px">DECLARACION </p></span>
<textarea class="r-description"></textarea>
</li>
</ul>
<img src="https://i.imgur.com/hTmpwKh.png" height="237" width="171"/>
<img src="assets/images/fingerprints.png" alt="fingerprints" draggable="false"/>
<img src="assets/images/male.png" alt="avatar" draggable="false" class="avatar"/>
</div>
<div id="signature">
<div class="signature-part">
<p class="r-offense">X-XXX</p>
<p>SYSTEM CONFIG</p>
</div>
<div class="signature-part">
<p class="r-date">XX</p>
<p>REGISTRATION DATE</p>
</div>
<div class="signature-part">
<p id="the-signature">X</p>
<p>OFFICIAL SIGNATUYRE</p>
</div>
</div>
<button class="btn-large btn-flat waves-effect waves-light" id="submit-update">CHANGE INFORMATION</button>
<!-- <button class="btn-large btn-flat waves-effect waves-light" id="submit-delete">DELETE CHARGES</button>-->
<button class="btn-large btn-flat waves-effect waves-light col s12 back">RETURN</button>
<button class="btn-large btn-flat waves-effect waves-light large" id="submit-classified">CLASIFICAR HISTORIAL</button>
</div>
</div>
<script src="assets/js/jquery.js" type="text/javascript"></script>
<script src="assets/js/materialize.js" type="text/javascript"></script>
<script src="assets/js/init.js" type="text/javascript"></script>
3 Likes
shruog
February 12, 2020, 2:24pm
10
que bueno script asi como medical, saludo de Brazil
1 Like
jimmyd
February 12, 2020, 2:57pm
11
Just curious: How is this one different from @jsfour ’s mod?
This is really neat, thank you!! I second the request for more features like history, warnings, citations, licenses, reports etc!
to add more jobs to use it
1 Like
jsfour
February 12, 2020, 4:36pm
15
I can’t really see a huge difference in the code. It’s basically a reskin of my criminalrecord.
I’m not sure if this is a new release since it’s just a reskin. Would probably be better if they linked their modified version in the original thread instead of “releasing” it as completely new resource.
But I’m not a mod and it’s fun to see that my resource has inspired people to create their own version of it. I’m not that good at designing stuff after all
6 Likes
I’ve managed your positive feedback, hay some lines of added codes like animation, activate only for work and the re design we did to it.
2 Likes
When your friend jsfour-mdc is not working, we’ve been here.
jimmyd
February 13, 2020, 4:06pm
19
Thanks for clearing it up (saves me time comparing code) and no need to downplay your work. It looks awesome and your mods are some of the most beautiful ones running on my server right now. I’m glad to see other people are enjoying it too and that you allow people to base other works upon it.
Last but not least, great work to @Karenciitalove1 for the reskin. I hope you’ll keep up the great work too!
1 Like
Kalbino
February 13, 2020, 4:39pm
20
So have tested this out and for some reason after doing the /mdtpd it bring’s out the tablet but then after that i get stuck on the tablet and no UI opens just stuck looking at the animation of me holding a tablet not sure why because i have run the sql file’s ect also no errors come up in console or f8 from what i can see.
CoolKid
February 13, 2020, 4:40pm
21
if u look in comments theres a js file u need and add it to the script your good
1 Like