A complete guide to get started with RP on your server.
The player is no longer lost and can quickly learn and become independent.
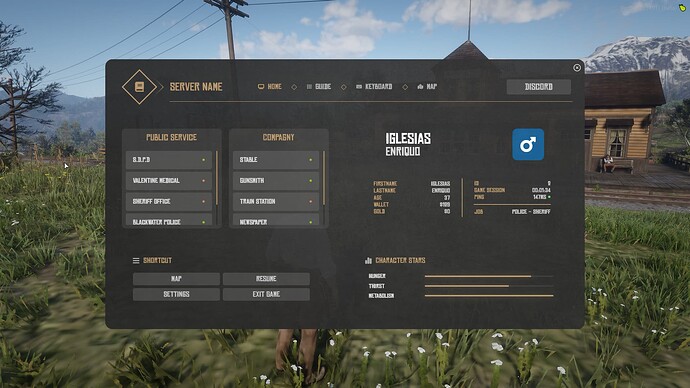
![]() The guidebook can be opened via a command or by interacting with NPCs on the map.
The guidebook can be opened via a command or by interacting with NPCs on the map.
NPCs will appear if you are nearby, for optimization purposes.
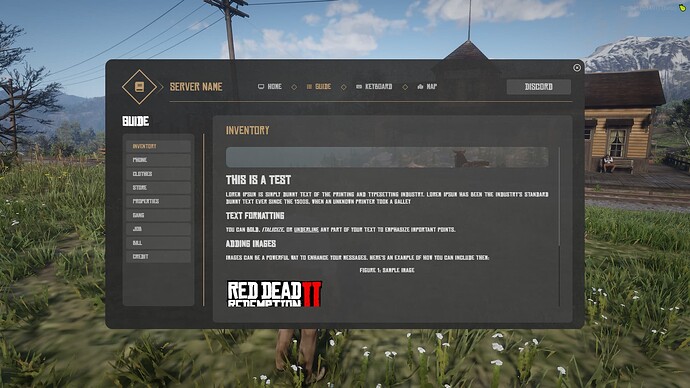
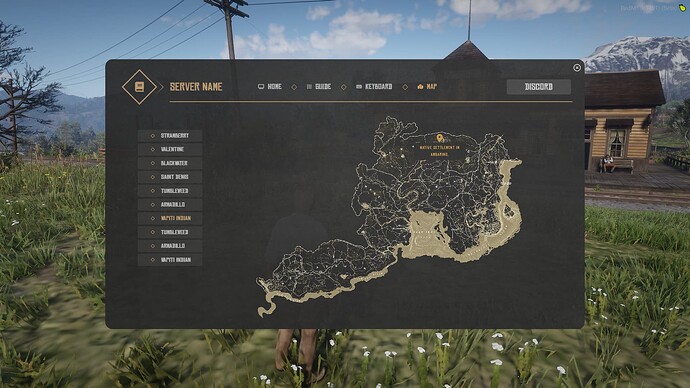
![]() Everything is, as usual, fully configurable :
Everything is, as usual, fully configurable :
[+] the entire translation
[+] public job tables
[+] private job tables
[+] the guide book in HTML or plain text
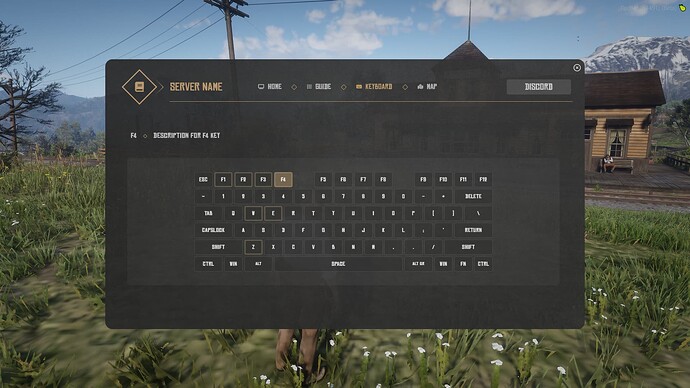
[+] the keyboard section with QWERTY/AZERTY option
[+] the map section with blip color, blip icon, name, and description
[+] blip configuration
[+] NPC configuration if needed
[+] keyboard key configuration
[+] map point configuration
[+] etc
10$ - TEBEX STORE : https://hpk-dev.tebex.io/category/redm
Config SCRIPT
GUIDE = {}
GUIDE.Core = "VORP" -- VORP / RSG
------------------------- OPTIONS PART ---------------------------
GUIDE.Range = 1.5 -- Range Open Guide
GUIDE.RangeTxt = 5 -- Range Ped Message
GUIDE.Key = 0x760A9C6F -- G to Open Guide
GUIDE.Ped = true --If you want Peds
GUIDE.Distance = 30 -- Distance to delete peds
GUIDE.Sound = true --If you want all sounds
GUIDE.Quit = "HPK Guide - https://hpk-dev.tebex.io/"
GUIDE.PingAdress = "https://www.google.com" -- you can ping directly your server with : https://YOUR_IP/players.json or https://www.google.com
------------------------- CURRENCY PART --------------------------
GUIDE.Currency = "USD" -- EUR, GBP, USD...
GUIDE.Format = "en-US" -- fr-FR, en-GB, es-ES...
----------------------- LANGUAGE PART ----------------------------
GUIDE.Language = {
Title = "[~o~G~q~] ", -- Title of the guide
PedTitle = "Need ~o~Help~q~ ?", -- Title of the guide
}
-------------------------- BLIP PART -----------------------------
GUIDE.ColorBlip = true -- If you want a color for blips
GUIDE.Color = "BLIP_MODIFIER_MP_OBJECTIVE" -- Blip Color
----------------------- NOTIFICATION PART ------------------------
GUIDE.Notifications = {
customNotificationClient = function()
if GUIDE.Core == "VORP" then
TriggerEvent("vorp:TipBottom", "A new GPS point has been added to your map.", 3000)
elseif GUIDE.Core == "RSG" then
TriggerEvent("QBCore:Notify", "A new GPS point has been added to your map.", "success")
end
end
}
Config PED
GUIDE.Office = {
{
Coords = vector3(-170.9928, 632.0449, 114.0321), -- location
PedHeading = 244.9941, -- Ped Heading (if you use ped)
BlipName = 'Tourism Office', -- Blip Name to display
NameMenu = 'Open Guide', -- Guide Name to display
ShowBlip = true, -- Show Blip? true/false
BlipSprite = 675509286, -- Blip Sprite
ModelNPC = "CS_GermanFather",
NPCAfraid = true,
NPCOutfit = true,
NPCEscape = true,
NPCImmortal = false,
NPCDoAnimation = true,
NPCAnnim = "WORLD_HUMAN_CLIPBOARD",
},
{
Coords = vector3(1239.1566, -1293.5127, 76.9655),
PedHeading = 42.5784,
BlipName = 'Tourism Office',
NameMenu = 'Open Guide',
ShowBlip = true,
BlipSprite = 675509286,
ModelNPC = "CS_edmundlowry",
NPCAfraid = true,
NPCOutfit = true,
NPCEscape = true,
NPCImmortal = false,
NPCDoAnimation = true,
NPCAnnim = "WORLD_HUMAN_CLIPBOARD",
},
}
Config JS
// Traduction
serverName = "SERVER NAME";
home = "Home";
guide = "Guide";
keyboard = "Keyboard";
map = "Map";
publicJob = "Public Service";
compagnyJob = "Compagny";
discord = "Discord";
discordLink = "https://discord.gg/EXhgGmaqZN";
firstname = "Firstname";
lastname = "Lastname";
age = "Age";
size = "Size";
wallet = "Wallet";
bank = "Gold";
id = "ID";
gameSession = "Game Session";
ping = "Ping";
job = "Job";
shortcut = "Shortcut";
map = "Map";
resume = "Resume";
settings = "Settings";
exit = "Exit Game";
characterStars = "Character Stars";
hunger = "Hunger";
thirst = "Thirst";
metabolism = "Metabolism";
keyboardTouch = "Press a key to get the description";
// Job Table
var publicWork = [
{name: "S.D.P.D", status: "green"}, // Saint Denis Police Department
{name: "Valentine Medical", status: "red"},
{name: "Sheriff Office", status: "red"},
{name: "Blackwater Police", status: "green"},
{name: "Others", status: "green"}
];
var compagnyWork = [
{name: "Stable", status: "green"},
{name: "Gunsmith", status: "green"},
{name: "Train Station", status: "red"},
{name: "Newspaper", status: "green"},
{name: "Others", status: "red"}
];
// Guide Table
var guideTable = [
{
name: "Inventory",
description: `
<div>
<img src="images/bg_test.png" alt="BG TEST" style="width:100%; height:3vw; border-radius:0.25vw;">
<h1>This is a Test</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley</p>
<h2>Text Formatting</h2>
<p>You can <strong>bold</strong>, <em>italicize</em>, or <u>underline</u> any part of your text to emphasize important points.</p>
<h2>Adding Images</h2>
<p>Images can be a powerful way to enhance your messages. Here's an example of how you can include them:</p>
<p style="text-align:center;">Figure 1: Sample Image</p>
<img src="https://upload.wikimedia.org/wikipedia/fr/9/99/Red_Dead_Redemption_2_Logo_Final.png" alt="Logo RDR2" style="width:30%; border-radius:0.25vw;">
<h2>Lists</h2>
<p>Organize information with bullet points or numbered lists:</p>
<ul>
<li>Bullet point one</li>
<li>Bullet point two</li>
<li>Bullet point three</li>
</ul>
<h2>Etc.....</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
`
},
{
name: "Phone",
description: `Your HTML or Text Description`
},
{
name: "Clothes",
description: `Your HTML or Text Description`
},
{
name: "Store",
description: `Your HTML or Text Description`
},
{
name: "Properties",
description: `Your HTML or Text Description`
},
{
name: "Gang",
description: `Your HTML or Text Description`
},
{
name: "Job",
description: `Your HTML or Text Description`
},
{
name: "Bill",
description: `Your HTML or Text Description`
},
{
name: "Credit",
description: `Your HTML or Text Description`
},
];
// Keyboard Table
var highlightedKeys = {
'E': 'Description for E key',
'W': 'Description for W key',
'F1': 'Description for F1 key',
'F2': 'Description for F2 key',
'F3': 'Description for F3 key',
'F4': 'Description for F4 key',
'Z': 'Description for Z key',
'W': 'Description for W key',
};
// Map Table
var mapTable = [
{
name: "STRAMBERRY",
description: "Quaint town in Big Valley.",
coord: { x: -1813.6951, y: -560.2761 }, /* don't forget the number after the comma */
blipcolor: "#c29a50;", /* https://htmlcolorcodes.com/ */
icon: "fa-location-dot" /* icon on https://fontawesome.com/ */
},
{
name: "VALENTINE",
description: "Bustling Heartlands town.",
coord: { x: -298.0119, y: 752.1156 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "BLACKWATER",
description: "Modern town in Great Plains.",
coord: { x: -850.8549, y: -1326.2831 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "SAINT DENIS",
description: "Industrial city in Bayou Nwa.",
coord: { x: 2623.3264, y: -1256.9012 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "TUMBLEWEED",
description: "Deserted town in New Austin.",
coord: { x: 1323.2944, y: -1333.6902 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "ARMADILLO",
description: "Dusty town with cholera outbreak.",
coord: { x: -3684.8276, y: -2586.4028 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "WAPITI INDIAN",
description: "Native settlement in Ambarino.",
coord: { x: 442.2694, y: 2232.1846 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "TUMBLEWEED",
description: "Deserted town in New Austin.",
coord: { x: 1323.2944, y: -1333.6902 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "ARMADILLO",
description: "Dusty town with cholera outbreak.",
coord: { x: -3684.8276, y: -2586.4028 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
{
name: "WAPITI INDIAN",
description: "Native settlement in Ambarino.",
coord: { x: 442.2694, y: 2232.1846 },
blipcolor: "#c29a50",
icon: "fa-location-dot"
},
];
![]() UPDATE 1.1
UPDATE 1.1
- Option to use an item or not to open the guide book
- Addition of 2K, 4K resolutions, etc.
- Added the ability to modify the /openGuide command in the config
![]() UPDATE 1.2
UPDATE 1.2
- improved Js functions
- conflict with pause Menu solved
Support and assistance on our Discord : HpK - Dev - FiveM
| Code is accessible | No |
| Subscription-based | Yes/No |
| Lines (approximately) | 1000 lines + |
| Requirements | RSG / VORP |
| Support | Yes |





![HPK GUIDEBOOK UI [VORP][RSG] - [REDM]](https://img.youtube.com/vi/0ZyrfgIbIw4/maxresdefault.jpg)