bulletin
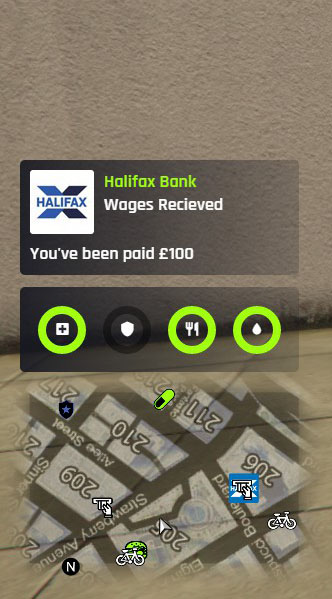
Customisable notifications for FiveM. Mimics native GTAV notifications, but allows more customisation
Features
- No external libraries
- Modern JS - no jQuery bloat
- Customisable screen position
- Customise the look by adding your own
cssoverrides toui/css/custom.css - Animated auto-arrange
- Supports default GTA:V and custom notification pictures
- Supports queueing
- Supports stacking
- Supports color codes (
~r~,~b~,~h~, etc) - Supports HTML as message
Demo Videos
Usage
Standard Notification
exports.bulletin:Send(message, timeout, position, progress, theme, exitAnim, flash)
-- or
exports.bulletin:Send({
message = 'Message',
timeout = 5000,
theme = 'success'
...
})
Advanced notification
exports.bulletin:SendAdvanced(message, title, subject, icon, timeout, position, progress, theme, exitAnim, flash)
-- or
exports.bulletin:SendAdvanced({
message = 'Some Message',
title = 'Some Title',
subject = 'Some Subtitle',
icon = 'CHAR_MAZE_BANK',
...
})
Pinned notification
local pinID = exports.bulletin:SendPinned({
type = 'advanced' -- or 'standard'
message = 'This is pinned!',
title = 'Title',
subject = 'Subject',
icon = 'CHAR_MAZE_BANK'
})
-- unpin
exports.bulletin:Unpin(pinID)
-- unpin multiple
exports.bulletin:Unpin({pinID1, pinID2, pinID3, ...})
-- unpin all
exports.bulletin:Unpin()
Helper Functions
These are shorthand methods for sending themed notification. They take the same params / table as the Send() method:
-- Send standard success notification
exports.bulletin:SendSuccess(...)
-- Send standard info notification
exports.bulletin:SendInfo(...)
-- Send standard warning notification
exports.bulletin:SendWarning(...)
-- Send standard error notification
exports.bulletin:SendError(...)
Server Events
All methods can be triggered from both the client and server:
-- standard
TriggerClientEvent('bulletin:send', source, ...)
-- advanced
TriggerClientEvent('bulletin:sendAdvanced', source, ...)
-- pinned
TriggerClientEvent('bulletin:sendPinned', source, ...)
-- unpin
TriggerClientEvent('bulletin:unpin', source, ...)
Further documentation available on the GitHub page.
This is free and open-source, but if you’re feeling generous, you can pay what you want here
Links
Changelog
Show
1.1.7
- Fixed broken themes
1.1.6
- Added support for pinning notifications with
SendPinned()andUnpin()methods (See docs) - Added events for pinning from server side
- Code cleanup
1.1.5
- Hotfix
1.1.4
- Added option to pass a table of options to
Send()andSendAdvanced()methods - Added
flashparam to make the notifictation blink - Added support for
animate.cssfor exit animations - Fixed
exitAnimnot working on advanced notifications
1.1.3
- Added missing color for
~p~code - Added
Config.Stackingto enable / disable stacking - Added
Config.ShowStackedCountto enable / disable stack counter - Code clean up
1.1.2
- Adds support for stacking
1.1.1
- Added support for notification sound
1.1.0
- Fixed missing
themeparam inSendAdvancedmethod - Fixed queueing not working as intended
- Added
infoto themes - Added shortcut methods
SendSuccess,SendInfo,SendWarningandSendError
1.0.0
- initial Commit