Hello,
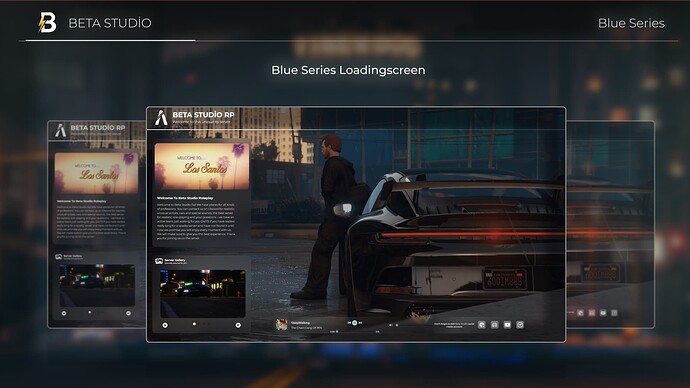
I am publishing a good version of the loading screen I developed. This loading screen is completely free and open source and I believe it will be a good competitor among the unnecessary expensive loading screens of today.
The installation of the loading screen is simple and no one should have any problems with it.
Leave a like and comment.
It supports me a lot and motivates me to do other projects.
Don’t forget to tell me about the mistakes I made, this is my first time trying responsive design and my first time using scss
Controls
ArrowLeft-Key (rewind the music)
ArrowRight-Key (forward the music)
Screenshot
Features
Option to switch songs
Changing the welcoming text in every joining
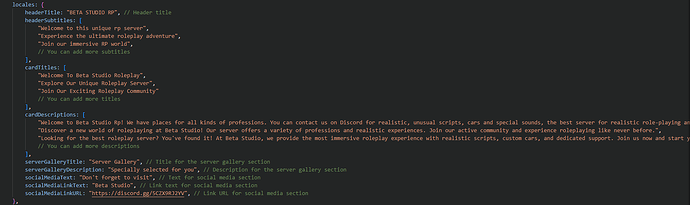
Changing the header text in every joining
Clickable URL icons
Easy customization
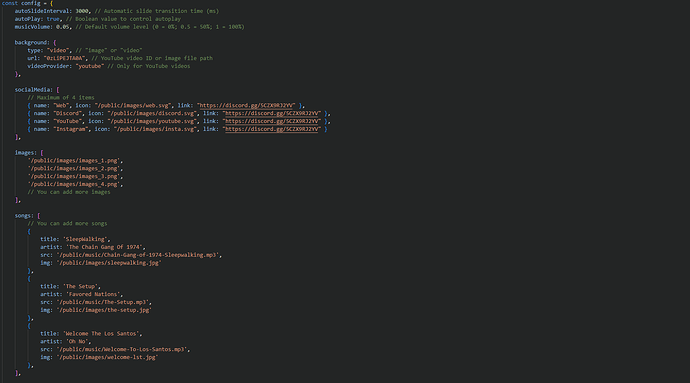
Deatailed config
Easy Youtube link video or image
Config File
Preview:
Github Download:
little update:
I had to make a small update for the loading screen. I forgot my github password at the moment. This update allows you to use local files.
script.js line 212
// Setting background element based on config.background type (assuming config.background.type is "video" or "image")
if (config.background.type === "video") {
const iframe = document.createElement('iframe');
iframe.src = `https://www.youtube.com/embed/${config.background.url}?autoplay=1&mute=1&loop=1&playlist=${config.background.url}`;
iframe.frameBorder = "0";
iframe.allow = "autoplay; encrypted-media";
iframe.allowFullscreen = true;
iframe.style.width = "100%";
iframe.style.height = "100%";
iframe.style.position = "absolute";
iframe.style.top = "0";
iframe.style.left = "0";
backgroundElement.appendChild(iframe);
} else if (config.background.type === "localvideo") {
const video = document.createElement('video');
video.src = config.background.url;
video.autoplay = true;
video.muted = true;
video.loop = true;
video.style.width = "100%";
video.style.height = "100%";
video.style.position = "absolute";
video.style.top = "0";
video.style.left = "0";
backgroundElement.appendChild(video);
} else {
backgroundElement.style.backgroundImage = `url(${config.background.url})`;
backgroundElement.style.backgroundSize = "cover";
backgroundElement.style.backgroundPosition = "center";
backgroundElement.style.position = "absolute";
backgroundElement.style.width = "100%";
backgroundElement.style.height = "100%";
backgroundElement.style.top = "0";
backgroundElement.style.left = "0";
}
config.js
background: {
type: "video", // "image" or "video" or "localvideo"
url: "0zLiPEJTA0A", // YouTube video ID (0zLiPEJTA0A ) or image file path (/public/images/image.png) or video file path (public/images/test.mp4)
videoProvider: "youtube" // Only for YouTube videos
},
If you want to add a feature like random song
Replace line 276 in bs_loadingscreen/public/script/scripts.js with:
let currentSongIndex = Math.floor(Math.random() * config.songs.length); // starting random song
you can
credit @Brendan0