Rocwo
1
ESX Menu Default - Native UI Reskin
A reskin of esx_menu_default with a Native UI style
This is my reskin of esx_menu_default, you can find original file here : original esx_menu_default
Here a video presentation :
Installation
- Replace your
esx_menu_default folder by this one
- Nothing else !
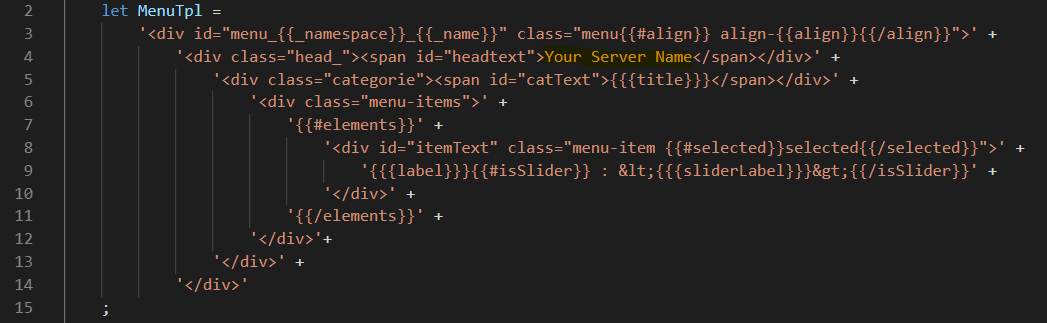
Change the server name
- Go to
\esx_menu_default\html\js and open app.js
- Replace at line 4,
"Your Server Name" by your server name
Support
You can ask for help on the forum post.
Download
Download from Github
17 Likes
Rocwo
3
oh, i forgot it.
In the video description.
Rocwo
4
there is now a link in the first message
1 Like
beautifully done. Nice release! thanks for sharing with the community 
1 Like
Hey, Nice upload,
every menu is on the top left but the inventory is on the bottom right, how can i put it also on the top left?
Rocwo
7
you can change the align where you created the menu.
yax6
8
Very good. Can you do esx_menu_dialog in the same design? that would be really good.
3 Likes
Wow, it’s very nice, good job Ardent
1 Like
Nice job, simple as fuck but still great. Well done.
1 Like
1Darc
12
Would it be Possible if you Make a esx_dialog ?
1 Like
Rocwo
14
you can change colors and title if you want
Envbis
15
Where can I get the menu from minute 1:38 ? /// Où puis-je obtenir le menu à partir de la minute 1:38?
1 Like
how do i use the native look but have a custom banner with it
Rocwo
18
you have to do some CSS in the CSS file… I don’t provide help for this.
Is thee a way to change the Colour of the money? I.E, in the shop the price is in Green, can i change it to something else?
Rocwo
20
yes you can, in the ressource that trigger the menu there is parameters for it
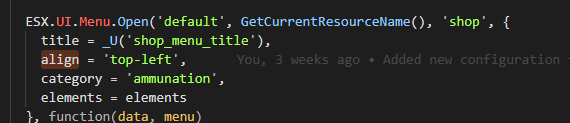
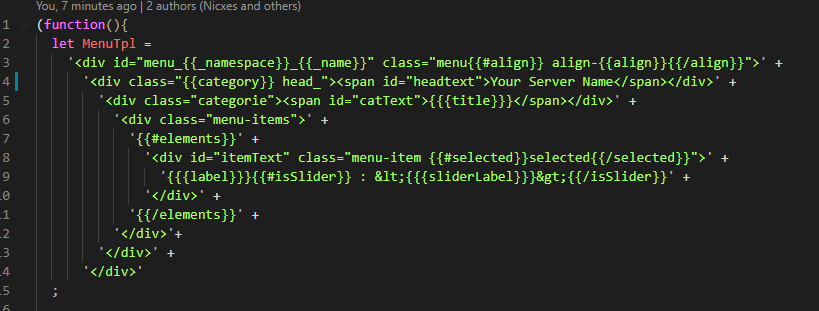
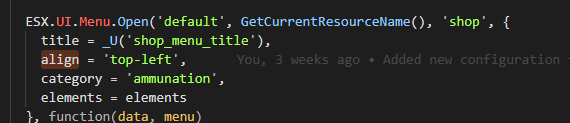
How I can pass additional information to the UI Header? example:

I saw you are using mustache but im not sure how to pass the data to the html
Rocwo
22
what informations do you wan’t to pass ?