Hi. Try this.
Go into esx_menu_default/html/css/app.css.
Find Row 13. Reduce the number until it fits well with your preference.
Example:
/* Old */
margin-top: 400px;
/* New */
margin-top: 200px;
Hi. Try this.
Go into esx_menu_default/html/css/app.css.
Find Row 13. Reduce the number until it fits well with your preference.
Example:
/* Old */
margin-top: 400px;
/* New */
margin-top: 200px;
Hello!
Replace your .css file with this one. It should hopefully align to the top-right.
Top-right alignment: app.css (3.3 KB)
There seems to be a interest of this, so I’m most likely going to redesign those in the near future.
Thank you! :]
doesnt have the white line or bar on all the menus like for my shops are fine even though i cannot get the 3d part of it working even though i followed all the instruction’s to enable it. White bar seems to only appear when i go into the garage to get a car.

I’ll look into this and get back to you. I’m currently at work.
It’s difficult for me to solve it as I don’t get this white line. It seems to be rare.
I took a quick look. Try to remove the line below, restart the script, and see if that helps.
I’ll try to continue to look for a solution.
Row 102:
border-bottom: 6px solid;
Did you also create an esx menu dialog and an esx menu list?
I am working on the esx_menu_list right now, I’ll release it as soon as I’m finished with it, I just want to add some animations to it. I’ll redesign dialog afterward.
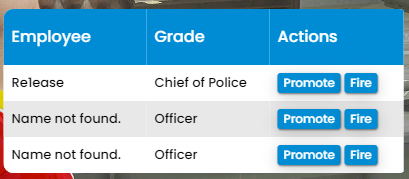
The esx_menu_list is going to look like this. With some neat animations to make it feel great.
Quite simple, but has a modern and clean look to it.

the animations are beautiful if they were the same, to those of the normal menu, and sounds when hovering or clicking
Here the CSS, for those who want their menu to be TOP LEFT ALIGN 
app.css (2.7 KB)
marked
Worked like a charm!! Thank you so much.
My last question – is there a way to scale it up? And do you have a place I can donate a coffee or a beer to you my friend?
Cheers!
Happy to hear that.
You could increase the width and height if that’s what you mean.
You can then do so on line 9 and line 50.
line 9
min-width: 300px;
line 50
max-height: 375px;
Appreciate it but it’s alright - I’m happy as long as people find a use for the stuff :]
I seemed to have this issue when trying to use the menu in 3D mode. However, when I disabled 3D it worked perfectly fine.
This is a pretty slick menu. I’ll be using it on my server! Thanks for the hard work!
any fix for the white bar thats just stuck on the top of the banner? still not working correctly for me. nor the 3d part of it
One fix that worked for one person came in.
Quote:
I seemed to have this issue when trying to use the menu in 3D mode. However, when I disabled 3D it worked perfectly fine.
Other than that, I’m not sure how to solve the issue. It seems to only appear for a few people.
ok. ill have to give it a try. so just add back the */ in the .css?
nope dont solve me