MenuAPI (MAPI)
Hey there, it’s another resource thingy I made. This time a (for now only) C# Menu API.
Checkout the basics about it below, or visit the docs for more info.
This menu API was specifically designed to fit vMenu’s needs. However, I’ve tried to make it as open and configurable as possible. vMenu will use this API, starting from vMenu v2.1.0 and up.
This resource has 2 versions, one for FiveM, and one for RedM. Both are available as NuGet packages or for people who prefer to download it manually, you can find both versions on the GitHub releases page.
 important note!
important note!
I will not help you creating menus with this API. This is not some easy copy/paste lua thingy that you can just edit and it’ll work. You actually need to understand more than just some basics about programming.
Because this is a slightly advanced API/resource, I will only be providing support to people who really know what they’re doing, and to people who report bugs using a proper bug report template.
Docs
Here you can find all info about the API. Docs are a WIP so don’t expect too much to be on there atm.
MenuAPI Documentation
Download / Source
Installation
Note, this is only for resource developers, don’t install this on your server manually if you’re not making a resource with it.
You have 2 options:
- Download the latest release zip and use the correct version (FiveM/RedM) for your resource. Simply include the DLL as a reference in your C# project and add
using MenuAPI;to each file where you need to use MenuAPI. - Use the NuGet package, which can be found here for FiveM, and here for RedM.
After doing either of the above and you’re ready to build and publish your resource, add files {'MenuAPI.dll'} to your fxmanifest.lua or __resource.lua file, and make sure that you include the MenuAPI.dll file in the folder of your resource.
Most noticeable features
- Left & Right aligned menus are supported, and can be changed at any time during runtime. They’ll both scale with the safezone size automatically.
- If the screen resolution is too small, the menu will automatically display fewer items at a time to make sure it never goes off-screen. (note, very long item descriptions can still cause part of the menu to go off screen in rare cases)
- Almost all menu items support left and right badges/icons.
- Menu items can have left and right text.
- Menu items can be disabled if you don’t want users to interact with them.
- The menu API handles all controls for you, you can choose your own menu toggle button if you prefer that. However, the controller keybind can not be changed and will always be set to back/select (default Interaction Menu toggle, hold it for 400ms to toggle the menu).
- Multiple checkbox designs supported.
- You can prevent users from exiting the menu using the normal ESC/backspace/cancel controls. (only do this for important menus where you need progress saved or something like that, and always have a button to exit the menu! Be nice to your users!)
Some examples
Here are some examples of what you can expect to be able to achieve with this API (if you put some time into it). Most of these screenshots are taken from vMenu after it was converted to this MenuAPI. Some are taken from the example menu provided with MenuAPI.
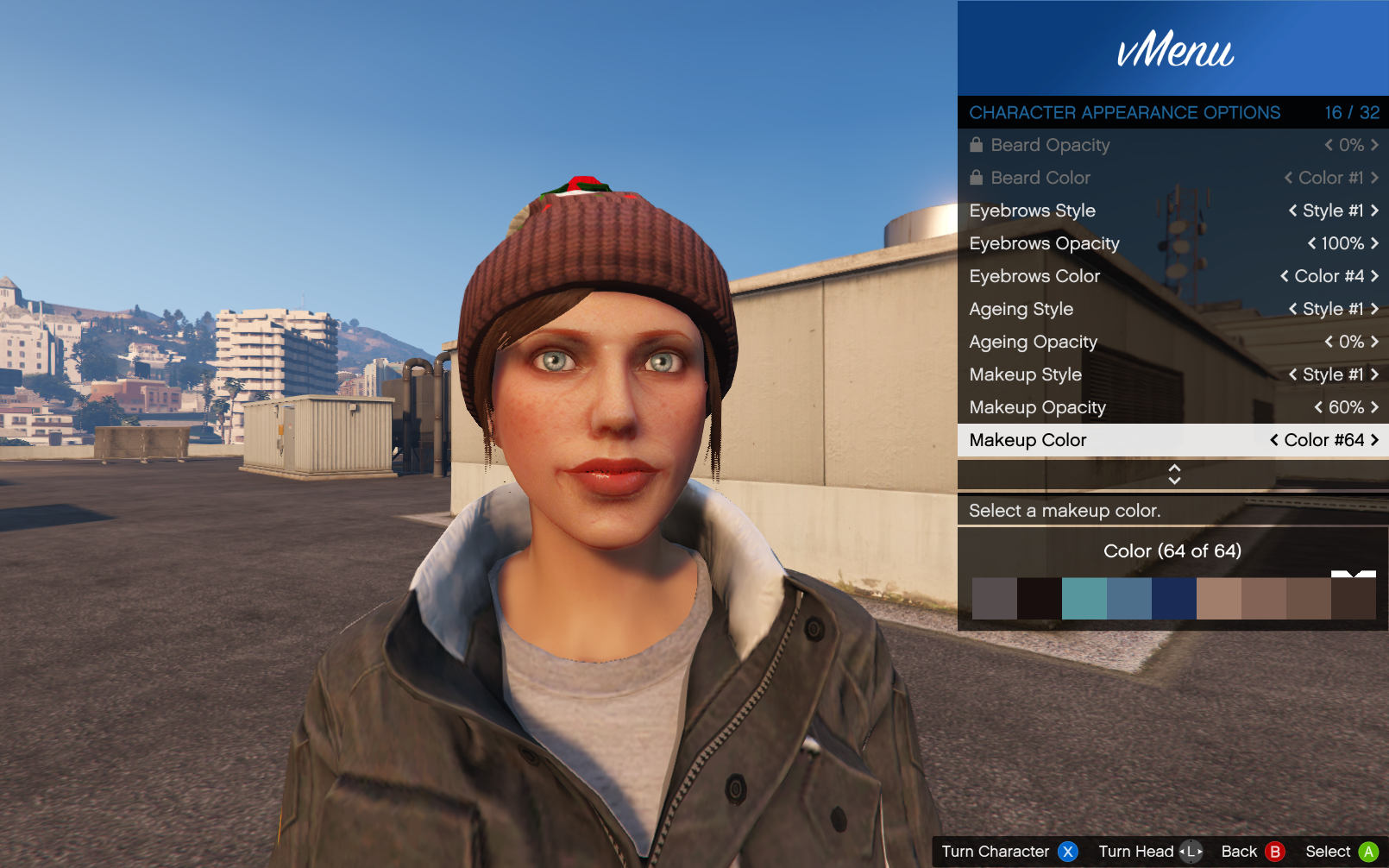
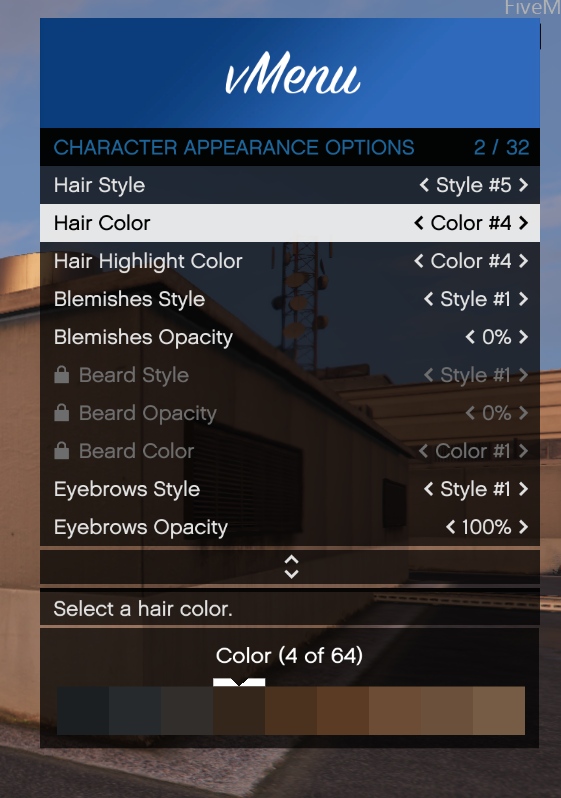
Makeup & Hair color panels, and also opacity panels.
They actually are just list items but you can toggle these panels to appear below the description box if you want them enabled



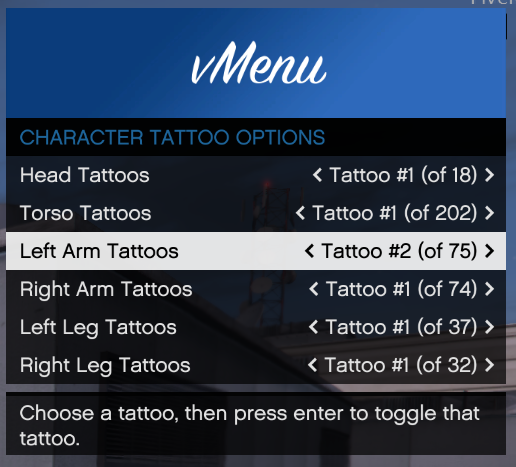
List items

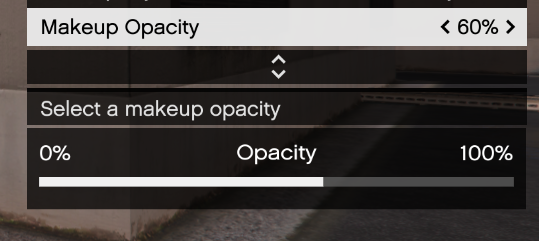
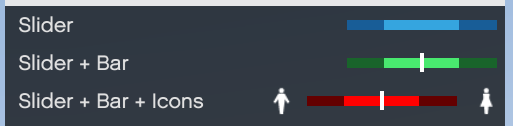
Slider items
You can have your own custom colors. Both background and foreground bar colors are fully customizable.

Optionally you can also choose from 29 different sprites to appear on either side of the slider.
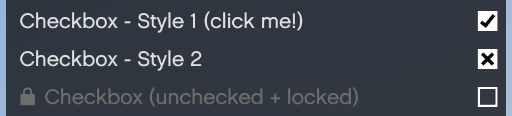
Checkbox items

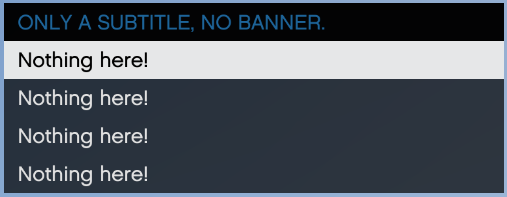
Menus without banners
You can create a menu without a banner if you prefer that.

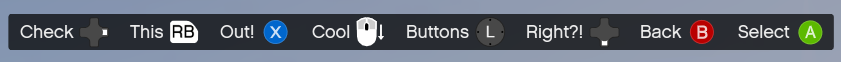
Customizable instructional buttons (per menu)
Each menu can have it’s own set of instructional buttons. By default every menu has one setup for ‘select’ and ‘cancel/back’. But you can remove those if you don’t need them.
You can also disable the instructional buttons all together if you want to handle that yourself.
Instructional buttons instantly update if the user switches between keyboard/mouse and controller.

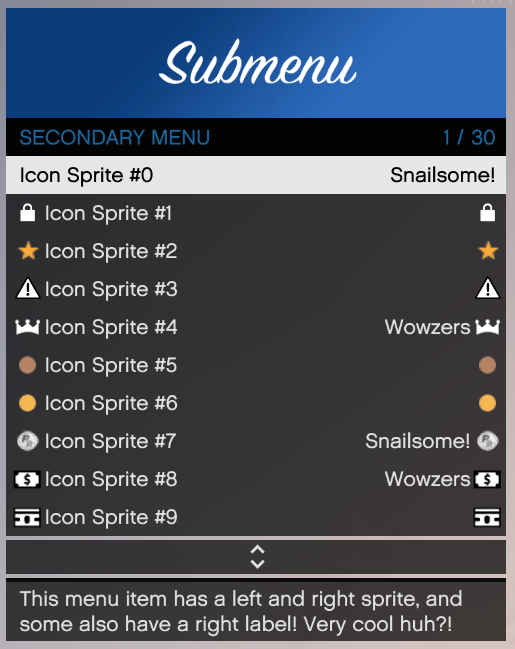
Did somebody say icons?
We’ve got plenty of those! (They don’t even fit on one page, seriously there are 29 icons to choose from.)
You can also use icons even when you have text on the right side of an item, the text will move over for your icon automatically.

 great work as always
great work as always
 Great Release btw
Great Release btw