Hello, I`m creating an app with VueJS and I wanted to know how I could load files in FiveM after I have built the app?
Do I just load those files like this:
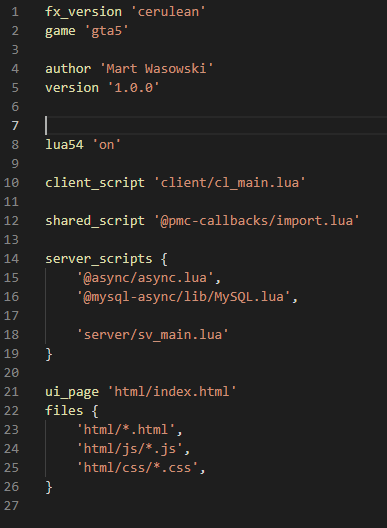
ui_page 'html/index.html'
files {
'html/*.html',
'html/js/*.js',
'html/css/*.css',
}
^^^ This won’t work also.
Or there is another way to do so?
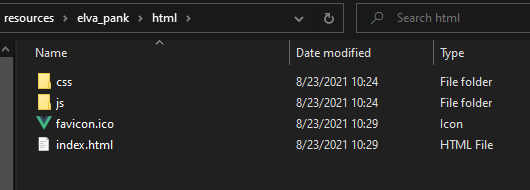
Can you post the entire manifest file, and a screenshot of your folder structure please.
That looks fine, when you say it doesn’t work, what issues are you having specifically?
The page won`t load. When I start the resource nothing comes up.
You will need to set the NUI focus for it to be visable, if you have not done that already.
I have made an command to open the ui. But the SetNUIFocus wont work still. Or how i receive the NuiMessages in the App.vue?
Make sure your CSS is allowing the UI to be shown.
You would need to add an event listener for message. I am not familiar with Vue so I cannot really help you past that.
Okay, I mean the CSS won`t have any issues. Thanks for the help.
Are you using the Vue router?
I`m using Vue CLI, Bootstrap, and FontAwasome. When I created the project in CDN basic HTML, JS, and CSS it worked fine but was a big mess. So I’m trying to adapt to a more organized system. Suggestions are also welcome 
I had some problems getting vue to work aswel but this is my vue.config.js
module.exports = {
publicPath: "./",
outputDir: "../../../ui",
filenameHashing: false,
productionSourceMap: false,
chainWebpack: (config) => {
config.optimization.delete("splitChunks");
config.externals({
moment: "moment",
});
},
};
I found that fivem did not like chunks so that’s why they are i set them to off.
Output dir can be your build dir or just remove it for the default.
The files section in my fxmanifest looks like this
files {
"ui/index.html",
"ui/*.png",
"ui/css/*.css",
"ui/img/*.svg",
"ui/js/*.js"
}
With this all-new stuff added to your project such as images and components should just work without adding any thing
2 Likes
Okay, that look more promising than before and it also works now, so big thanks to you. Now i just have to figure out how could i get data from server and pass it to the VUE 
the Nui page(your Vue app) will run on a client. form there u can use Lua, js, or c# to communicate to a server script with an event. After you get the data u need u can send it back to the client with an event. on the client, you can then send it to your Vue app.
Client.lua
--trigger a server event called myVueAppResource:getdata
--its best to include your resource name in it to not call event from other resources
TriggerServerEvent("myVueAppResource:getdata")
--register an net event so the server can call it
RegisterNetEvent("myVueAppResource:resdata")
--add an event handler so there is some logic behind the event
AddEventHandler("myVueAppResource:resdata", function(data) {
--send an event to your view app
SendNUIMessage({
type = 'SendData'
data = data
})
})
Server.lua
RegisterNetEvent("myVueAppResource:getdata")
AddEventHandler("myVueAppResource:getdata", function() {
--get your data
--source is provided by the event handler and is the player id that called this server event
TriggerClientEvent("myVueAppResource:resdata", source, "your data")
})
in an vue component
mounted() {
//add an event handler
window.addEventListener('message', (event) => {
//check what we set the type to in 'SendNUIMessage'
if (event.data.type === 'SendData') {
//get the data from the event
YOURVAR = event.data.data
}
});
}
More info on Nui can be found here: Fullscreen NUI - Cfx.re Docs
more info about events can be found here: Working with events - Cfx.re Docs
I’m not 100% sure this will work as I typed it as I did not test it but wrote it in my browser
1 Like
Yeah, thank you! I can see myself completing my project now 
Do i have to build for production every time i change something?
Yes, that was the way i was going.