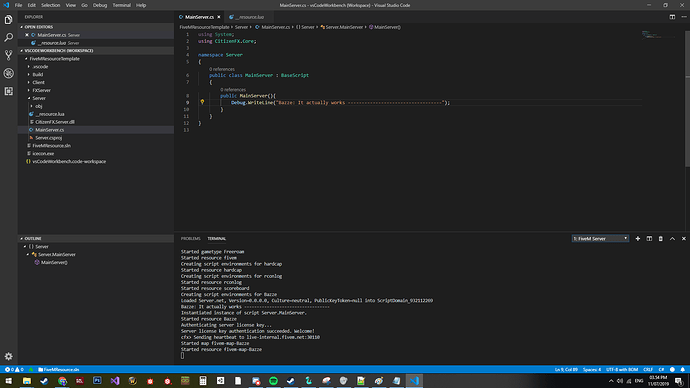
So i was getting tired of Visual Studio Community had all these unused buttons and being ugly AF… So i set out to treat our all beloved text editor VSCode as a real IDE… A lot of people were against this… Now that it is done, it works like a charm.
So what features do this method have?
- Automatic copy the resource to the server when compiled.
- Automatic restart resource when resource is compiled.
- Integrated Server console.
Automatic copy and restart means that you do not have to move the dll files every time you compile your resource.
Integrated Server, on top of Automatic copy and restart, most of the time when debugging server scripts, you do not have to tab out of the code editor.
What it takes to setup a C# project in VSCode for FiveM
Install .NET Core SDK
Start by installing the SDK, you can follow this tutorial: Get started with VS Code using C# and .NET Core on Windows | Microsoft Learn
Link to SDK installation: Download .NET (Linux, macOS, and Windows)
Setup .NET Class Library project
First of all we are gonna need a project folder to contain all our files. We are not gonna be using anything outside this folder, this is our root.
You can run dotnet commands from both command prompt and VSCode’s shell terminal.
Using the -h | --help argument, you can get a description of the command youre trying to access.
We need to cd to root and run:
dotnet new sln
dotnet new classlib -o Client
dotnet new classlib -o Server
dotnet sln add Client/Client.csproj
dotnet sln add Server/Server.csproj
This generates our dotnet solution, and two project.
While we are here, we can just put the client and server references into the corresponding project folder.
Setup .csproj file
Inside both the client and server project folders there is a corresponding .csproj file.
Client.csproj
<Project ToolsVersion="15.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup>
<RootNamespace>Client</RootNamespace>
<AssemblyName>Client.net</AssemblyName>
<OutputType>Library</OutputType>
<TargetFrameworkVersion>v4.5.2</TargetFrameworkVersion>
<OutputPath>..\Build\</OutputPath>
</PropertyGroup>
<ItemGroup>
<Reference Include="CitizenFX.Client.dll">
<Private>False</Private>
</Reference>
<Reference Include="System" />
<Reference Include="System.Data" /> <!--Optional-->
<Reference Include="System.Core" /> <!--Optional-->
<Compile Include="**/*.cs" />
</ItemGroup>
<Import Project="$(MSBuildToolsPath)\Microsoft.CSharp.targets" />
</Project>
Server.csproj
<Project ToolsVersion="15.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup>
<Platform Condition=" '$(Platform)' == '' ">x64</Platform>
<RootNamespace>Server</RootNamespace>
<AssemblyName>Server.net</AssemblyName>
<OutputType>Library</OutputType>
<TargetFrameworkVersion>v4.5.2</TargetFrameworkVersion>
<OutputPath>..\Build\</OutputPath>
</PropertyGroup>
<ItemGroup>
<Reference Include="CitizenFX.Server.dll">
<Private>False</Private>
</Reference>
<Reference Include="System" />
<Reference Include="System.Data" /> <!--Optional-->
<Reference Include="System.Core" /> <!--Optional-->
<Compile Include="**/*.cs" />
<EmbeddedResource Include="__resource.lua">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
<Import Project="$(MSBuildToolsPath)\Microsoft.CSharp.targets" />
<PropertyGroup>
<PostBuildEvent>cd "$(TargetDir)"
copy *.dll "..\FXServer\FXServer-Data\resources\Bazze\"
copy *.lua "..\FXServer\FXServer-Data\resources\Bazze\"
cd ..
icecon.exe -c "restart Bazze" "127.0.0.1:30120" "123"
</PostBuildEvent>
</PropertyGroup>
</Project>
You should try to understand what everything means. Notice the , this is the reference for CitizenFX.
Now that we have setup our .csproj file, if we were to compile this as is we would get an error saying we do not have a reference to .netframework v4.5.2. This is because when we try to compile the project we have another system saying that we should use another framework, to fix this we are gonna delete the “obj” folder in both Client and Server project. The obj folder contains a file named project.assets.json… Google it yourself if you want to know any further.
Install RCON
In the Server.csproj file you can see this line near the bottom:
icecon.exe -c “restart Bazze” “127.0.0.1:30120” “123”
icecon.exe -c “server command” “ip:rconport” “rconpassword”
This line tells the server to restart the resource “Bazze”, provided with an ip:port and password. You can use RCON to access your server from anywhere, RCON means remote console.
Download icecon and place the exe file inside of the root folder.
You can download icecon from here: Releases · icedream/icecon · GitHub
.code-workspace
If you have worked in VSCode so far. GOOD JOB! You have actually moved past the 2000’s…
Simply press “File → Save Workspace As” and save the file at root.
If you have not worked in VSCode, are you the type of person who still uses windows 95?
Open up VSCode open the root folder and do as mentioned above.
Inside of the .code-workspace file you can set workspace specific settings, for instance autoSave:
"files.autoSave": "afterDelay"
The “files.autoSave” is optional, it basicly makes it so your files automatic save.
Install Server
You should be able to install a fresh server by yourself.
I installed a fresh server inside ~/root/FXServer/ having two subfolders “FXServer” & “FXServer-Data”… If you dont have this setup, you should go back and edit the path’s in Server.csproj <PostBuildEvent/>.
Remember to make sure the RCON is on, and double check the port & password inside Server.csproj <PostBuildEvent/>. (Uncomment “rcon_password” in Server.cfg)
Installing VSCode Extensions
There is three extensions to VSCode that are pretty useful.
-
Required - C# extension “ms-vscode.csharp”
This is pretty much required to write C# in VSCode. -
Recommended - Terminals Manager “fabiospampinato.vscode-terminals”
With Terminals Manager we can make the server run inside VSCode. -
Optional - Auto-Using for C# “fudge.auto-using”
Basically whenever you reference to another namespace it automatically imports it to the class.
Setting up .vscode
Now comes the tedious makeshift stuff to make VSCode compile and run server.
You start by creating a folder named “.vscode” at root. Inside the .vscode folder you create two files “tasks.json” & “terminals.json”, these two files contain the code below.
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "Build FiveM - Resource",
"type": "shell",
"command": "dotnet msbuild"
}
]
}
tasks.json contains one task, that is to compile our project. It compiles the sln file which we told to contain both the Server and Client project. So both projects gets compiled at once.
terminals.json
{
"autorun": true,
"autokill": true,
"terminals": [
{
"name": "FiveM Server",
"description": "The FiveM debug server",
"icon": "code",
"cwd": "C:/Users/Bazze/Dropbox/FiveMResourceTemplate",
"commands": [
"C:/WINDOWS/system32/cmd.exe",
"cd FXServer/FXServer-Data & Run.cmd"
]
}
]
}
In terminals.json the command variable contains the path to the FXServer-Data and running the server. This embeds the server console into VSCode’s terminal window.
Now, keybinds… We have one keybind to call the task that builds our resource.
In VSCode you press “ctrl+shift+P” to open up the command palette… In here you search for “Preferences: Open Keyboard Shortcuts (JSON)”, just copy paste the code below… It runs the task in tasks.json so the resource compiles… You can change the “key” variable to whatever.
keybindings.json
[
{
"key": "ctrl+b",
"command": "workbench.action.tasks.runTask",
"args": "Build FiveM - Resource"
}
]
Now… You should be good to go! Hurrah!!
Oooor, you could just grap the one i made.
The short answer: Download project - Remember to install the extensions which are recommended.
You can read more about using VSCode with C# here: https://medium.com/edgefund/c-development-with-visual-studio-code-b860cc71a5ec
Next up: Treating Google Sheets as a database.
Best regards: Bazze

 Working perfectly
Working perfectly