I figured out how to make the box where you type transparent but I cant get the rest of it to become transparent. I have tried changing the RGB colors to 0 but that didnt work so i am using the "change background colors: transparent; . Please help if you can!
You don’t need to set the RGB colors to 0, you must set the Alpha value to 0, this is why it’s called RGBA =).
I quote,
" Make a copy of the file called default-config.js, rename the now copied file to config.js, edit it in notepad/notepad++, and change the line that says
background: 'rgba(52, 73, 94, 0.7)',tobackground: 'rgba(52, 73, 94, 0.0)',"
Please use the search function next time, thanks.
I know as I have said I have tried this. Read my post again, thanks!
Editing your post doesn’t count lol
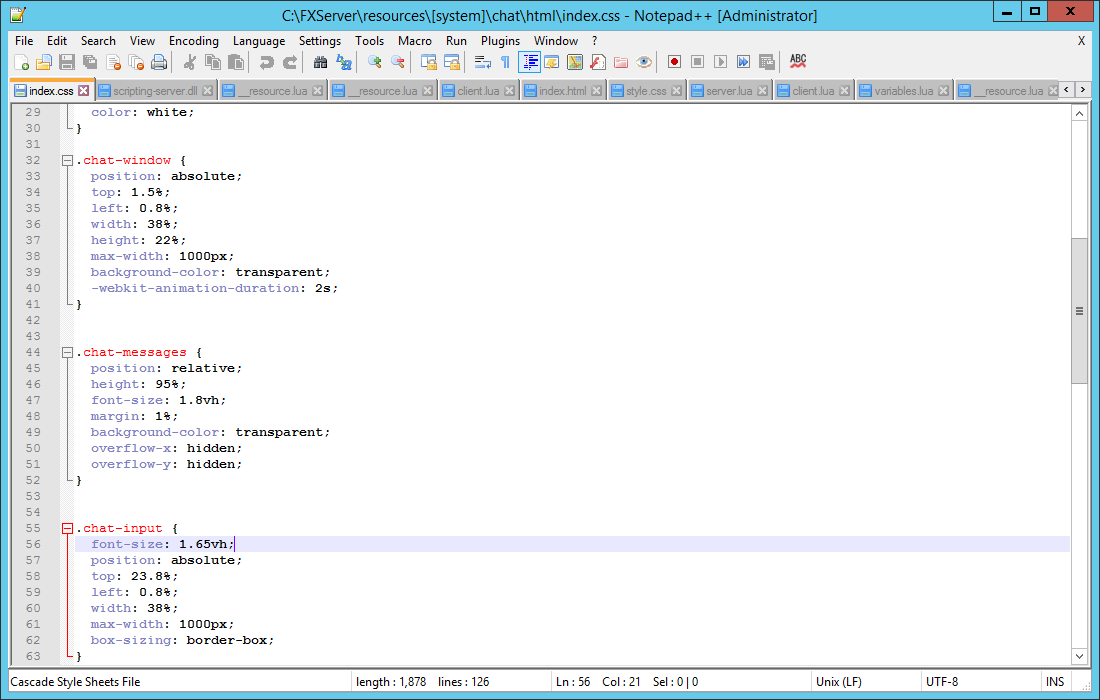
As the man said. Set 0.0 as the alpha value on the three places in index css and the one in the config.js. chat.zip (127.4 KB)
Size is different but its transparent
I added the second picture to better show what i was talking about 
I din’t know it was in all those places. thank you! Mind if I post this as its own resource to help others?
I wouldn’t. I just changed size and transparency to adapt it for twitter and whatnot . All credit goes to whoever made it in the first place