CS_GUIDE
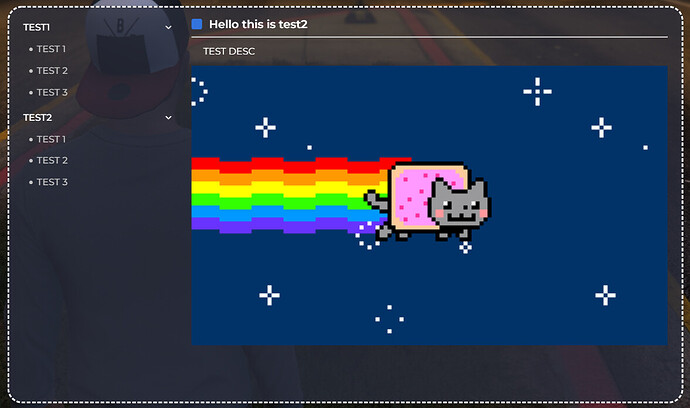
This script allows your player to have easy access to guide in game by using /openguide,Iits easy to setup everything as all is made to be user frendly here you can see config that got used for the imagre:
const config = {
categories: [
{
label: 'Test1',
tabs: [
{
label: 'Test 1',
content: `
<div class='tab-header'>
<div></div>
<h2>Hello this is test2</h2>
</div>
<hr />
<p>TEST DESC</p>
<img src = "https://i0.wp.com/www.printmag.com/wp-content/uploads/2021/02/4cbe8d_f1ed2800a49649848102c68fc5a66e53mv2.gif?fit=476%2C280&ssl=1">
`,
},
{
label: 'Test 2',
content: `
<div class='tab-header'>
<div></div>
<h2>Hello this is test2</h2>
</div>
<hr />
<p>TEST DESC</p>
<img src = "https://i0.wp.com/www.printmag.com/wp-content/uploads/2021/02/4cbe8d_f1ed2800a49649848102c68fc5a66e53mv2.gif?fit=476%2C280&ssl=1">
`,
},
{
label: 'Test 3',
content: `
<div class='tab-header'>
<div></div>
<h2>Hello this is test2</h2>
</div>
<hr />
<p>TEST DESC</p>
<img src = "https://i0.wp.com/www.printmag.com/wp-content/uploads/2021/02/4cbe8d_f1ed2800a49649848102c68fc5a66e53mv2.gif?fit=476%2C280&ssl=1">
`,
},
],
},
{
label: 'Test2',
tabs: [
{
label: 'Test 1',
content: `
<div class='tab-header'>
<div></div>
<h2>Hello this is test2</h2>
</div>
<hr />
<p>TEST DESC</p>
<img src = "https://i0.wp.com/www.printmag.com/wp-content/uploads/2021/02/4cbe8d_f1ed2800a49649848102c68fc5a66e53mv2.gif?fit=476%2C280&ssl=1">
`,
},
{
label: 'Test 2',
content: `
<div class='tab-header'>
<div></div>
<h2>Hello this is test2</h2>
</div>
<hr />
<p>TEST DESC</p>
<img src = "https://i0.wp.com/www.printmag.com/wp-content/uploads/2021/02/4cbe8d_f1ed2800a49649848102c68fc5a66e53mv2.gif?fit=476%2C280&ssl=1">
`,
},
{
label: 'Test 3',
content: `
<div class='tab-header'>
<div></div>
<h2>Hello this is test2</h2>
</div>
<hr />
<p>TEST DESC</p>
<img src = "https://i0.wp.com/www.printmag.com/wp-content/uploads/2021/02/4cbe8d_f1ed2800a49649848102c68fc5a66e53mv2.gif?fit=476%2C280&ssl=1">
`,
},
],
}
]
}
Links:
Tebex: https://cscripts.tebex.io/package/5981017
| Code is accessible | Yes (Not lua only html, css and js) |
| Subscription-based | No |
| Lines (approximately) | +/- 500 |
| Requirements | None |
| Support | Yes |
(For releases without code the not applicable fields can be written as N/A)