Material_Load
Visit the Github Repository to download Material_Load & view the source code:
PRE-WARNING: IF YOU ARE TRYING TO OPEN THE index.html ON YOUR PC AND NOT THROUGH A WEB SERVER (which can be hosted locally on your pc, google about it), IT WILL NOT WORK DUE TO THE CONFIG FILE NOT BEING ABLE TO LOAD BECAUSE OF A POLICY VIOLATION (xmlhttprequest has been blocked by cors policy - google about it). THEREFORE, IF THE LOADING SCREEN DOES NOT LOOK LIKE IT’S WORKING IN YOUR BROWSER, CHECK IN-GAME FIRST!
Material_Load is a loading screen developed by Loqrin (Loqrin) · GitHub. The loading screen comes with a configurable JSON file, to configure the loading screen to the user’s liking. The JSON has configs such as:
- Enable a solid, colour background and set the colour with RGB.
- Enable a background image, ability to insert a path to the image.
- Use a different colour for the text and set the colour with RGB.
- Use bold for the text.
- Set the server title.
- Enable audio to be played in the background as well as supply a path to the audio and adjust the volume of it.
- Ability to set what rules to display on the loading screen.
- Ability to set what servers / other community things the user has on the loading screen.
- Ability to set the content of what the server has, on the loading screen.
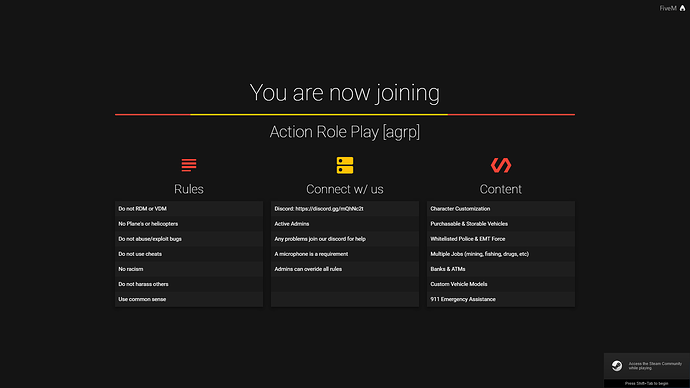
The loading screen is designed to have a material design feel. It is responsive on different resolutions. If you wish to view an example, you can visit the following YouTube link:
Preview of Material_Load
##How to Install
The installation is rather quite simple. If you have any loading screens installed, do uninstall them and remove them from your server.cfg.
- Download the .zip (release) or clone the repository to your desktop.
- Extract the .zip to your desktop.
- Make sure the folder is named “loqscript-material_load-loadingscreen”.
- Copy the folder to your server resources folder.
- Open up your server.cfg and add the following:
start loqscript-material_load-loadingscreen
That’s it. It’s all installed and now it’s time to configure it.
##How to configure
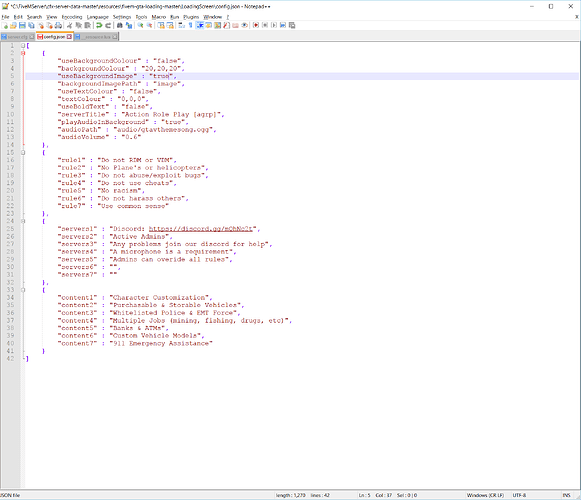
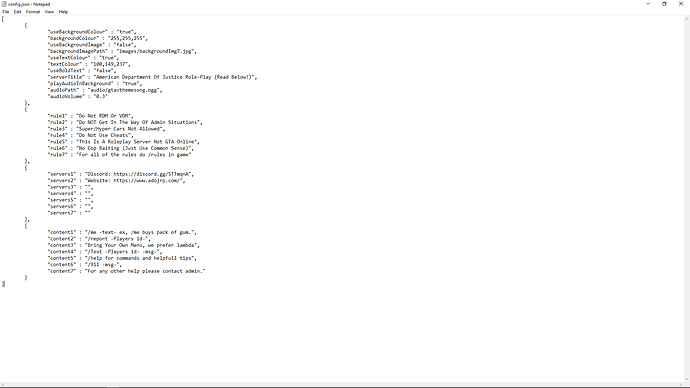
The configuration is, again, rather quite simple. Open the folder “loqscript-material_load-loadingscreen”. Then head into the folder “LoadingScreen”. Within there, you’ll see a file called “config.json”.
- Open the config.json file.
- Once opened, you’ll be presented with options such as:

- The following are the settings and their explanation:
- “useBackgroundColour” : set this value to true or false if you want to use a solid, background colour.
- “backgroundColour” : set this value to the format of “0,0,0” where the numbers are the RGB values for the colour of the background.
- “useBackgroundImage” : set this value to true or false if you want to use a background image instead of a colour.
- “backgroundImagePath” : set this value to the path of your image. It can be anywhere but preferbly put it in the images folder.
- “useTextColour” : set this value to true or false if you want to use a custom colour for the text.
- “textColour” : set this value to the format of “0,0,0” where the numbers are the RGB values for the colour of the text.
- “useBoldText” : set this value to true or false if you want to use bold text.
- “serverTitle” : set this value to the name of your server.
- “playAudioInBackground” : set this value to true or false if you want to play audio in the background when someone is joining.
- “YTVideoID” : set this value to the ID of a YouTube video. Eg: (https://www.youtube.com/watch?v=HPc8QMycGno) ID = HPc8QMycGno.
- “videoVolume” : set this value between 0 and 100 to change the volume of the video that is playing.
- “rule1” : set this value to whatever you want the rules to be. Same applies to rule2 to rule7.
- “servers1” : set this value to whatever you want the rules to be. Same applies to servers2 to servers7.
- “content1” : set this value to whatever you want the rules to be. Same applies to content2 to content7.
ALL YOU HAVE TO DO IS INSERT THE CONTENT INBETWEEN THE QUOTATION (“”) MARKS! DO NOT ADD ANY EXTRA QUOTATION (“”) MARKS! DO NOT CHANGE ANYTHING ELSE SUCH AS COMMAS OR TRY TO ADD MORE RULES, SERVERS OR CONTENT SETTINGS! IT WILL BREAK AND NOT WORK! WORK WITH WHAT IS SUPPLIED!
- If you do use a background image, do not forget to include it in the “__resource.lua” file.
- If it’s a background: insert it under the heading “–Loading Image Files–” inside ‘’. Inside the ‘’ is the path to your background.
If you have any bugs to report, please post them in this thread and this thread only. Do not message me on any other social media platforms or any other ways to communicate with me - I will simply ignore and/or block. I do ask that you do not remove the credits on the loading screen (it is small and out of the way). This is work done for free, in my free time. All I request is some credits.
That’s it. Not much to it. Thank you for using my loading screen.
 Do you know if it is up to date on FX server ?
Do you know if it is up to date on FX server ?