Motion Text - Draw 3D Text Easily

What is this?
An easy way of implementing 3D Text on your server, permanent or not. Also, this is a dev tool.
What can you do?
A bunch of stuff.
Place static text anywhere on the map

Temporarily draw 3D text using the chat.

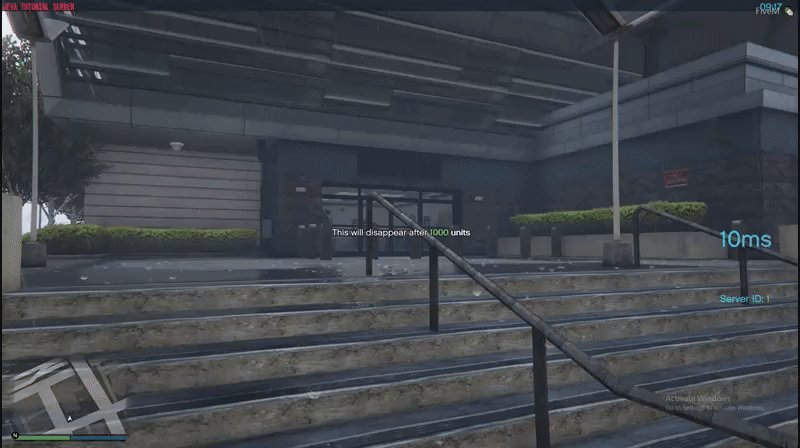
Draw 3D Text and let it disappear after a specific threshold (with distance).
Possibilities are endless.
Installation
Download motiontext on github.
Place the motiontext folder into your resources folder.
Add start motiontext in your server.cfg (above any resources that use this).
Documentation
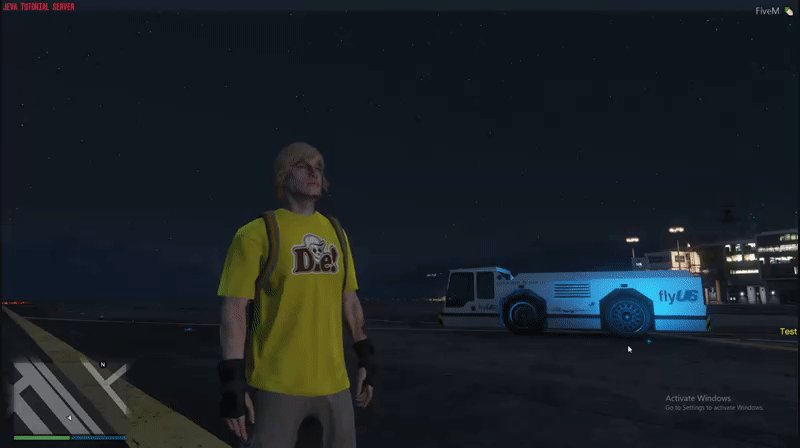
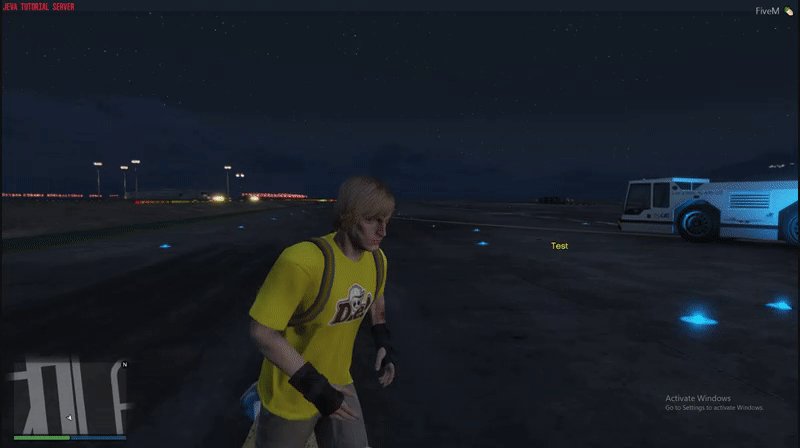
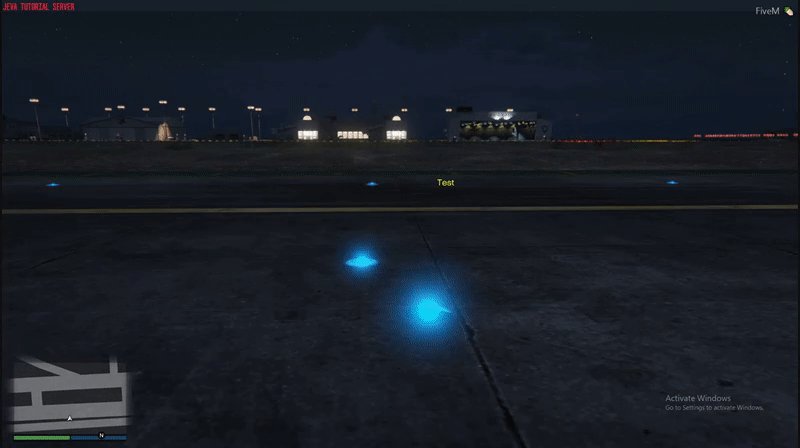
Draw3DTextPermanent- Draws 3D text permanently on specific coordinates (for static purposes)
exports.motiontext:Draw3DTextPermanent({
xyz={x = -1377.514282266, y = -2852.64941406, z = 13.9448}, -- At airport
text={
content="Test" --[[This is the string that you want to be displayed]],
rgb={255 , 255, 255} --[[The color value of the text]],
textOutline=true --[[ Text outline ]],
scaleMultiplier=1, --[[ Text Size Multiplier]]
font=0, --[[ Font type (0-5) ]]
},
perspectiveScale=4,
radius=5000 --[[ The radius of units until the text disappears/reappears ]],
})
Draw3DText- Draws 3D text for 1 frame.
Citizen.CreateThread(function()
while true do --[[ requests every frame ]]
Citizen.Wait(1)
exports.motiontext:Draw3DText({
xyz= GetEntityCoords(PlayerPedId()), --at your coords
text={
content="Test" --[[This is the string that you want to be displayed]],
rgb={255 , 255, 255} --[[The color value of the text]],
textOutline=true --[[ Text outline ]],
scaleMultiplier=1, --[[ Text Size Multiplier]]
font=0, --[[ Font type (0-5) ]]
},
perspectiveScale=4,
radius=5000 --[[ The radius of units until the text disappears/reappears ]],
})
end
end)
Draw3DTimeout- Draws 3D text for a set amount of time.
-- Uses chat arguments to draw text (temporarily ~2 seconds) at your coords
RegisterCommand("test", function(source, args)
local argString = table.concat(args, " ") -- concats the args into a string
exports.motiontext:Draw3DTextTimeout({
xyz=GetEntityCoords(PlayerPedId()),
timeout=2000, --[[ the amt. of time it takes for the text to disappear (in ms) ]]
text={
content=argString,
rgb={255 , 255, 255},
textOutline=true,
scaleMultiplier=1,
font=0
},
perspectiveScale=4,
radius=5000,
})
end)
Usage
-- CLIENT SIDED ONLY
local vector = vector3(-1377.514282266, -2852.64941406, 13.9448)
default = {
xyz = vector, -- vectors work too
text={
content="Test",
rgb={255 , 255, 255},
textOutline=true,
scaleMultiplier=1,
font=0
},
perspectiveScale=4,
radius=5000,
timeout=5000
}
exports.motiontext:Draw3DText(default)
exports.motiontext:Draw3DTextPermanent(default)
exports.motiontext:Draw3DTextTimeout(default)