It’s 2022 what’s up with us using “[E]” everywhere? I made this resource to automatically convert all “[E]” or any other keys in square brackets to a cleaner looking keyboard key. This works with anything surrounded by the square brackets, eg, "[ALT] + [F4] to quit".
Installation: Drag + Drop and edit the config.lua! Instructions included for modifying qb-core and qb-doorlock too!
Documentation
Momof-TextUI Documentation
For easier access and ability for other developers to build on this, I have created a guide and exported events that are not used in the script for easier access building on top of the script.
Client Events
momof-textui:client:ShowText
Sets the TextUI with the provided text, position, and theme. Omitting the position or theme will default to show on the left with thedefaulttheme
Example Server Call:TriggerClientEvent('momof-textui:client:ShowText', src, 'Hello World!, 'left', 'default')
Example Client Call:TriggerEvent('momof-textui:client:ShowText', 'Hello World!, 'left', 'default')
momof-textui:client:HideText
Closes the current TextUI open.
Example Server Call:TriggerClientEvent('momof-textui:client:HideText', src)
Example Client Call:TriggerEvent('momof-textui:client:HideText')
Client Exports
ShowText
Opens the TextUI with the provided text, at the position, with the theme. Omitting the position or theme will default to show on the left with thedefaulttheme
Example Call:exports['momof-multijob']:ShowText('Hello World!, 'left', 'default')
HideText
Closes the current TextUI open.
Example Call:exports['momof-multijob']:HideText()
Script Transitions Instructions
QB-Core drawtext
After making this change, all default QBCore notifies will use this TextUI instead (this means you can use
exports['qb-core']:DrawText(...)the same way you wouldexports['momof-multijob']:ShowText(...)). Inqb-core > client > drawtext.luareplace thehideText,drawText, andchangeTextfunctions with the following:local function hideText() exports['momof-textui']:HideText() end local function drawText(text, position, theme) exports['momof-textui']:ShowText(text, position, theme) end local function changeText(text, position, theme) exports['momof-textui']:ShowText(text, position, theme) endQB-Doorlock
This will change door locks to use this TextUI instead. I have also included the 3 default themes that come with qb-doorlock in the config. In
qb-doorlock > client > main.luareplace thedisplayNUITextandhideNUIwith the below:local function displayNUIText(text) local themeName = Config.ChangeColor and (closestDoor.data.locked and "LockedDoorTheme" or "UnlockedDoorTheme") or "DefaultDoorTheme" exports['momof-textui']:ShowText(text, "left", themeName) end local function hideNUI() exports['momof-textui']:HideText() end
Config
Config = Config or {}
-- This config determines if a enclosed key like `[E]` should automatically be displayed as a key in the UI. If you
-- disable this, keys will be displayed as text.
Config.allowKBD = true
-- Theme Attributes:
-- backgroundColor: accepts RGB, RGBA, HEX, or HTML color codes and will be the background color of the UI.
-- color: accepts RGB, RGBA, HEX, or HTML color codes and will be the text color on the UI.
-- top: accepts percentage, or pixels and is the distance away from the top of the screen the notification will show up.
-- Global theme that will apply to all of the custom themes below. Custom themes with the same attributes overwrite the
-- global theme's attribute.
Config.globalTheme = {
top = "40%",
}
-- Color themes for the text color and background color
-- WARNING: ALWAYS KEEP A DEFAULT THEME, you may modify it but make sure you have a theme that is named 'default'.
Config.themes = {
['default'] = {
backgroundColor = 'rgba(23, 23, 23, 90%)',
color = 'white',
},
['DefaultDoorTheme'] = {
backgroundColor = 'rgb(19, 28, 74)',
color = 'white',
},
['LockedDoorTheme'] = {
backgroundColor = 'rgb(219 58 58)',
color = 'white',
},
['UnlockedDoorTheme'] = {
backgroundColor = 'rgb(27 195 63)',
color = 'white',
},
}
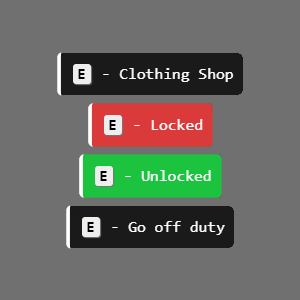
Screenshot:

Features:
- Open source client code, comes with compiled JavaScript. Payment is NOT needed, very customizable without it!
- Free (Type in $0.00 for price and it’s completely free!)
- Configurable (You can even add your own themes!)
- Optimized
- Free updates and support
- Drag and drop easy installation
- Includes instructions for updating QB-Core DrawText and QB-Doorlock to work with it!
- Custom written React front-end which you can buy for super cheap if you want to mess with it, or just learn!
Dependencies:
- None
Open source, but can buy the React project too!
Showcase Video: Video
Pay what you want (Put 0.00 to get it Free): Tebex
Source + React: Tebex $10
| Code is accessible | Yes |
| Subscription-based | No |
| Lines (approximately) | 40 client/ 200 React |
| Requirements | None |
| Support | Yes |
