This resource is strictly for developers and not a usual drag and drop resource. If you are used to drag-n-drop resources then this is NOT FOR YOU.
Spatial sound is loved by most of us and is amazing to have than a usual uniform sound. So I’ve tried to implement 3D/Spatial audio for FiveM NUI so that we can have that same experience while playing on a FiveM server too.
To start with I again want to mention that this is for people who are into development and can read docs since I’ll not be providing any support of this, but I will be providing all the possible things which has helped me developed it.
So what is this?
This resource provides you a basic template to work with for implementing spatial audio in your projects. While its a very basic template that gives you the simplest (and imperfect) spatial audio to begin to play with, you will need to research and tweak it personally to make it suitable for you.
How do we achieve this?
We are using HowlerJS spatial audio implementation as it’s the easiest thing to work with when it comes to implementation of spatial audio. Here are few things which I found helpful when working with spatial audio:
-
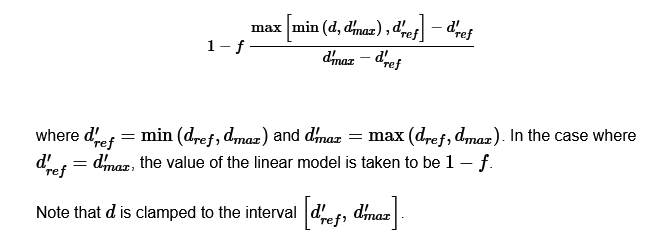
Formula to calculate distanceGain when using
lineardistance model

-
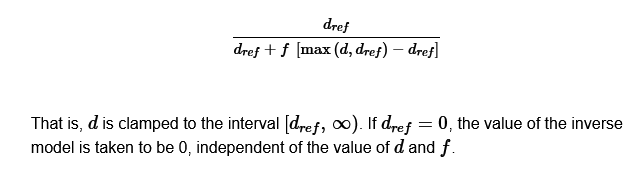
Formula to calculate distanceGain when using
inversedistance model

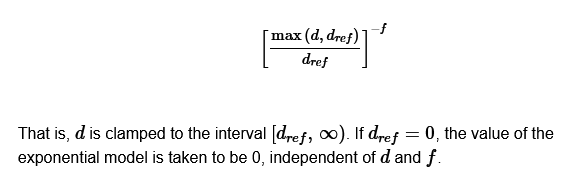
-
Formula to calculate distanceGain when using
exponentialdistance model

Usage
The resource comes with server exports so that you can have the taste of spatial audio.
Export 1:
exports['ultra-3dsound']:playSound(source,audioSource,audioCoords,audioRotation)
This ![]() export is used to play audio at specified coord and accepts 4 parameters.
export is used to play audio at specified coord and accepts 4 parameters.
-source is the player source on which action needs to be performed on.
-audioSource being the path of the audio file. You can either pass ./audio.mp3 and it will play a local file stored in html folder of project directory or you can pass a RAW URL of mp3, mpeg, opus, ogg, oga, wav, aac, caf, m4a, m4b, mp4, weba, webm, dolby or flac file. Example: If your file is hosted on localhost:8080/file.mp3 you will pass https://localhost:8080/file.mp3
-audioCoords being vector3 coords at which the audio will be played
-audioRotation being vector3 rotation of the audio
Export 2:
exports['ultra-3dsound']:stopSound(source)
This ![]() export stops the playing sound
export stops the playing sound
I’ve added a distance check to limit the audio range in this version. You can modify the range in 3dsound:playSound client event
Preview
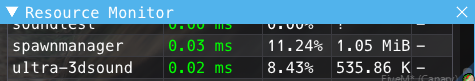
Performance

It varies from 0.02-0.03ms when audio is playing and drops to 0.00ms when audio stops
NOTE:
- This resource only handles a single instance of spatial audio i.e. you can’t define and control multiple spatial audio locations simultaneously. If you are using this resource I hope you are aware of the basic JS and can manage it. Tip: Assign every audio instance a unique id and create an object and store multiple instances in it. Then you can control them simultaneously
- You will need to specify that audio file is Dolby if you intend to use Dolby sound. Read HowlerJS docs mentioned above for more specific instructions
- This resource in no way is suitable for live servers and just serves as a template for developers for easy development
- Read HowlerJS docs carefully since it has same method names but the scopes are totally different. If you mess it then up audio won’t play and you will bash your head for an hour xD
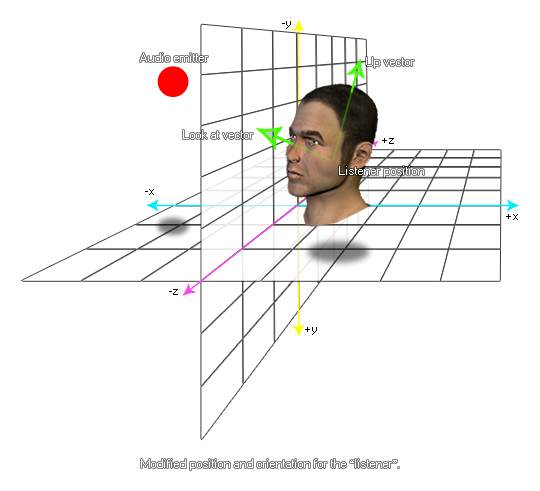
- You will need to play a lot with values since each value affects differently and there’s no hard-n-fast rule to set values
- This image might help you analyze the vectors when trying out different values and models

Why not release a drag-n-drop resource?
I strongly believe that you should know what is going on in the code and how does it work. If you don’t have an idea about it, you should learn it and then come back to this if you still wish to try it out. While I can make a drag-n-drop release, it will not be suitable for most of the users and will require a lot of support in order to explain what the piece of code does. I appreciate whosoever gives support for their resources or support in general but Im not in the state where I can provide support continiously so I made this template resource that community can use and improve.
I intend to update this resource and add functionality to handle multiple audio instances simultaneously in future but for now, it is what it is.
I am open to any PR’s and suggestions for improvements since Im not the best developer in this community. At last, what I hope from the community is to give appropriate credits if anyone intends to use this resource.
You are not allowed to use any piece of code of this resource in any paid product/service. Let it be free