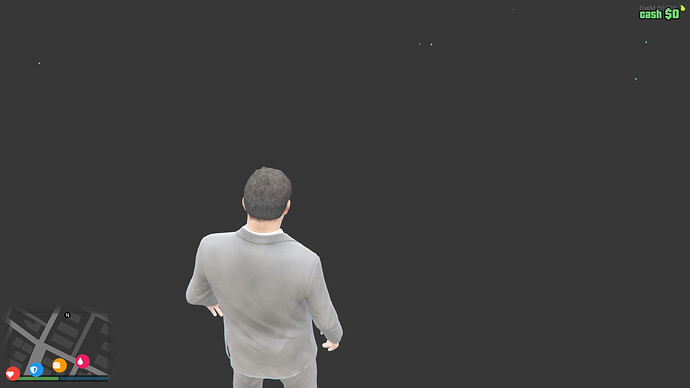
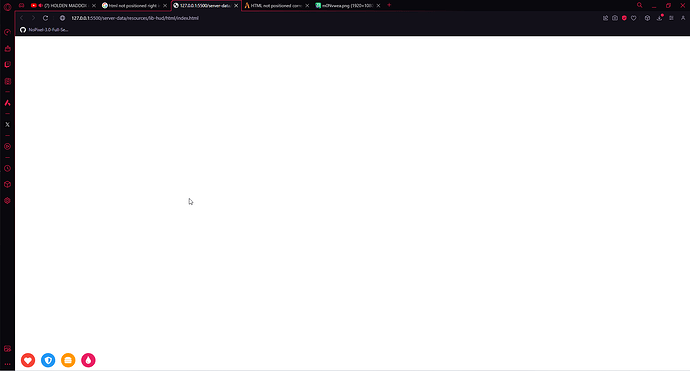
I am making my own HUD, and I position it right and it looks how I want it in HTML, but it looks off in FiveM, does anyone know what’s wrong?
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons" rel="stylesheet" type="text/css">
<link href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" rel="stylesheet" type="text/css">
<link href="style.css" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/quasar@2.14.0/dist/quasar.prod.css" rel="stylesheet" type="text/css">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="q-app">
<div class="baseplate-container" v-show="show">
<div v-if="showHealth">
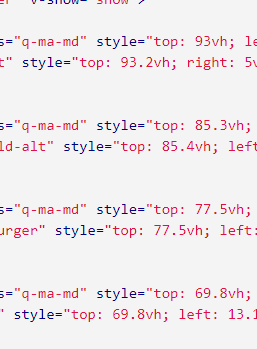
<q-circular-progress class="q-ma-md" style="top: 93vh; left: 0" size="40px" :thickness="1.0" track-color="red"></q-circular-progress>
<q-icon name="fas fa-heart" style="top: 93.2vh; right: 5vh;" size="20px" color="white"></q-icon>
</div>
<div v-if="showArmor">
<q-circular-progress class="q-ma-md" style="top: 85.3vh; left: 6vh;" size="40px" :thickness="1.0" track-color="blue"></q-circular-progress>
<q-icon name="fas fa-shield-alt" style="top: 85.4vh; left: 1.1vh;" size="20px" color="white"></q-icon>
</div>
<div v-if="showHunger">
<q-circular-progress class="q-ma-md" style="top: 77.5vh; left: 12vh;" size="40px" :thickness="1.0" track-color="orange"></q-circular-progress>
<q-icon name="fas fa-hamburger" style="top: 77.5vh; left: 7vh;" size="20px" color="white"></q-icon>
</div>
<div v-if="showThirst">
<q-circular-progress class="q-ma-md" style="top: 69.8vh; left: 18vh;" size="40px" :thickness="1.0" track-color="pink"></q-circular-progress>
<q-icon name="fas fa-tint" style="top: 69.8vh; left: 13.1vh;" size="20px" color="white"></q-icon>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/quasar@2.14.0/dist/quasar.umd.prod.js"></script>
</body>
<script>
const { createApp } = Vue;
const app = createApp({
data() {
return {
show: true,
showHealth: true,
showArmor: true,
showHunger: true,
showThirst: true
};
},
})
app.use(Quasar);
app.mount("#q-app");
</script>
<script src="script.js"></script>
</html>
FiveM
HTML Page