[★] How To Use Custom Fonts In Your Scripts [★]
Hello, many people want to use custom font for a ride range of things such as Draw3DText or non-html HUD’s like Badssentials or SimpleHUD.
I have recognised the past post on how to make custom font a thing isn’t really useful as it doesn’t fully say how to convert a font to gfx. Well this post will make it completely clear how to.
Now for this to work be let note you will need powershell (windows) to convert font and you should know some font will not work so this is really a shot in the dark conversion method.
Step 1 - Finding & Converting Your Font
Myself I use DaFont to find fonts. The type you will need is ttf (TrueType font).
On DaFont you will be greeted with multiple images of different font.
You can do whatever you want to find your font as long as it is ttf it sometimes works.
Then, you will need to click on the font you want. Press download and you should get a zip/rar file with the ttf file inside of it. If you do not already have winrar or winzip then download it, I will not link a tutorial on how to because youtube is your friend.
Afterwards you need to download the following tool: Converter
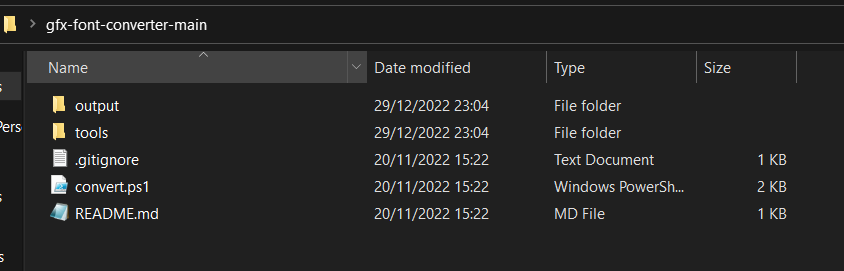
Once downloaded extract to anywhere on your pc and then open the folder. You should see this:
Drag the ttf file from your font zip/rar onto the tool folder. Then right click on convert.ps1 and press
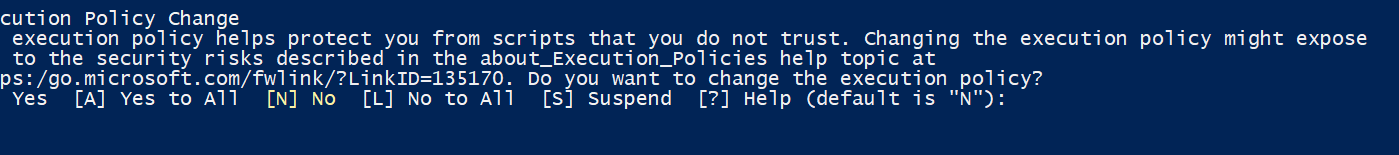
run with powershell. Powershell should then open. If this pops up:
Then just enter yes. After drag and drop the ttf file onto the powershell window and press enter in the powershell script.
Then name the gfx file whatever you want. Myself I did PurpleSmile (Keep in mind the file can include spaces, I don’t know about symbols however its best to not have any spaces as it’s unlikely to work)
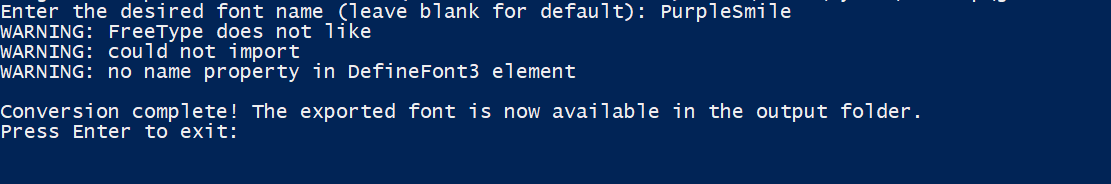
If this pops up below:
Try renaming the ttf file to no space and no symbol name. If it continues then your font will not work ![]()
In the output folder you should now see a file with .gfx and the name you put before that.
You have successfully converted your font. ![]()
Step 2 - Registering Your Font To Use It
Now you have successfully converted your font file to a gfx file your now fit to register and use it. Keep in mind I will be using lua for this step and the next one.
The two things you will basically need to register a font is:
RegisterFontFile(“Font”) and RegisterFontId(“Font”)
How to use them? Well heres how:
You first need to stream your font file (If you don’t know how to stream something its basically drag and drop in the stream folder)
After you need to put the following lines of code anyway in your lua client script.
RegisterFontFile(“”)
RegisterFontId(“”)
Then you need to put in between the two quotation marks “” the font file without .gfx (Example: Arial.gfx would be “Arial”)

Boom! That’s how easy it is to register your font. ![]()
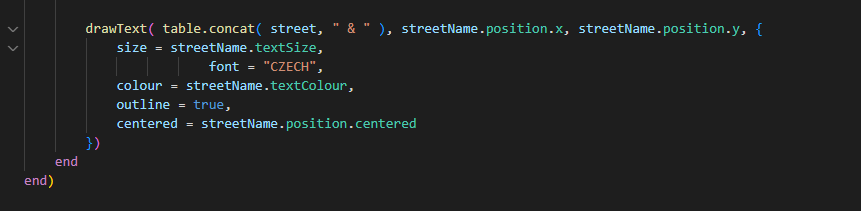
Step 3 - Using Your Font (In Game Example)
Now you have successfully registered your font to use it. You can now finally use it in your script.
Let’s see what that looks like if I used the PurpleSmile font from Step 1 in game and some simple code.
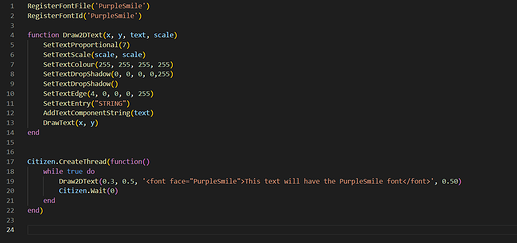
The Code I Used In Step 3
RegisterFontFile('PurpleSmile')
RegisterFontId('PurpleSmile')
function Draw2DText(x, y, text, scale)
SetTextProportional(7)
SetTextScale(scale, scale)
SetTextColour(255, 255, 255, 255)
SetTextDropShadow(0, 0, 0, 0,255)
SetTextDropShadow()
SetTextEdge(4, 0, 0, 0, 255)
SetTextEntry("STRING")
AddTextComponentString(text)
DrawText(x, y)
end
Citizen.CreateThread(function()
while true do
Draw2DText(0.3, 0.5, '<font face="PurpleSmile">This text will have the PurpleSmile font</font>', 0.50)
Citizen.Wait(0)
end
end)
Extra Fun Stuff
You can use logos and more stuff from DaFonts as well I used the KFC logo in a KFC job script.
Ok have fun messing around with fonts folks!