Hello,
First of all sorry, my English, I’m Brazilian.
If someone can help me in this error thank you very much below I will give all information
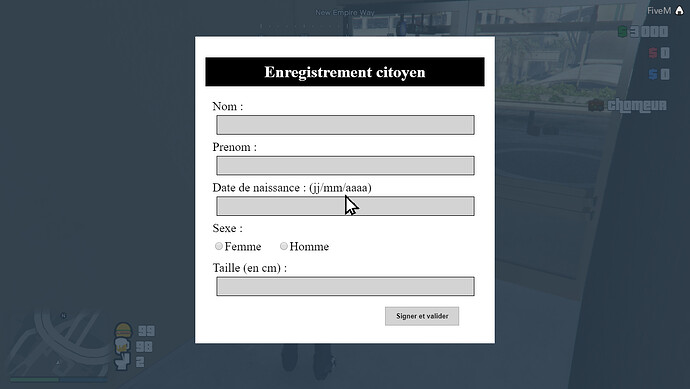
Mouse hangs on this log screen
Resource complete
gcidentity.zip (1.1 MB)
I believe the problem is here
File: gcidentity\html\script.js
let infoMissing = 'Non renseigné'
GUIAction = {
closeGui () {
$('#identity').css("display", "none")
$('#register').css("display", "none")
$("#cursor").css("display", "none")
$('#licenceDrive').css("display", "none")
},
openGuiIdentity (data) {
data = data || {}
if (data.dateNaissance) {
data.dateNaissance = data.dateNaissance.substr(0,11)
}
if (data.sexe !== undefined) {
$('#identity').css('background-image', "url('carteV3_" + data.sexe +".png')")
data.sexe = data.sexe === 'h' ? 'Homme' : 'Femme'
}
if (data.taille !== undefined){
data.taille = data.taille + ' cm'
}
['nom','prenom','jobs', 'dateNaissance', 'sexe', 'taille'].forEach(k => {
$('#'+k).text(data[k] || infoMissing)
})
let id = ('000' + data.id).substr(-4)
let numCarte = "ID:" + id + "<<"
numCarte += (data.nom || 'WWWW').substr(0, 4)
numCarte += (data.dateNaissance || '0000001900').substr(6,4)
numCarte += "12<<95N3M7Vh4"
console.log(numCarte)
$('#numCarte').text(numCarte)
$('#identity').css("display", "block");
},
openGuiLicenceCar (data) {
data = data || {}
let $elem = $('#licenceDrive')
if (data.dateNaissance) {
data.dateNaissance = data.dateNaissance.substr(0,11)
}
if (data.sexe !== undefined) {
$elem.css('background-image', "url('permis_" + data.sexe +".png')")
}
['nom','prenom','dateNaissance', 'type', 'date', 'point'].forEach(k => {
$elem.find('.'+k).text(data[k] || infoMissing)
})
$elem.css("display", "block");
},
openGuiRegisterIdentity () {
$("#cursor").css("display", "block");
$('#register').css("display", "flex");
},
clickGui () {
var element = $(document.elementFromPoint(cursorX, cursorY))
element.focus().click()
}
}
window.addEventListener('message', function (event){
let method = event.data.method
if (GUIAction[method] !== undefined) {
GUIAction[method](event.data.data)
}
})
$(document).ready(function () {
$('#register').submit(function (event) {
event.preventDefault()
let form = event.target
let data = {}
let attrs = ['nom', 'prenom', 'dateNaissance', 'sexe', 'taille']
attrs.forEach(e => {
data[e] = form.elements[e].value
})
data.dateNaissance = data.dateNaissance.split('/').reverse().join('-')
$.post('http://gcidentity/' + 'register', JSON.stringify(data))
})
})
//
// Gestion de la souris
//
$(document).ready(function(){
var documentWidth = document.documentElement.clientWidth
var documentHeight = document.documentElement.clientHeight
var cursor = $('#cursor')
cursorX = documentWidth / 2
cursorY = documentHeight / 2
cursor.css('left', cursorX)
cursor.css('top', cursorY)
$(document).mousemove( function (event) {
cursorX = event.pageX
cursorY = event.pageY
cursor.css('left', cursorX + 1)
cursor.css('top', cursorY + 1)
})
})
File: gcidentity\html\ui.html
<head>
<link rel="stylesheet" href="style.css" type="text/css">
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<img id="cursor" src="cursor.png">
<div id="identity" style="display:none">
<span id="nom">John</span>
<span id="prenom">O'Sullivan</span>
<span id="dateNaissance">14/09/1989</span>
<span id="sexe">Homme</span>
<span id="taille">175 cm</span>
<span id="jobs">Bucheron</span>
<span id="numCarte">ID: 1445<<4574571345</span>
</div>
<div id="licenceDrive" style="display:none">
<span class="nom">John</span>
<span class="prenom">O'Sullivan</span>
<span class="dateNaissance">14/09/1989</span>
<span class="type">Voiture</span>
<span class="date">14/14/2012</span>
<span class="point">6</span>
</div>
<div id="register" style="display:none">
<form action="" id="registerFrom">
<h1>Enregistrement citoyen</h1>
<div class="champ">
<label for="nom">Nom :</label>
<input type="text" name="nom" required pattern="^[A-Za-z \-\']+$" >
</div>
<div class="champ">
<label for="prenom">Prenom :</label>
<input type="text" name="prenom" required pattern="^[A-Za-z \-\']+$" >
</div>
<div class="champ">
<label for="dateNaissance">Date de naissance : (jj/mm/aaaa)</label>
<input type="text" name="dateNaissance" required pattern="(0[1-9]|1[0-9]|2[0-9]|3[01])\/(0[1-9]|1[012])\/[0-9]{4}">
</div>
<div class="champ">
<label for="sexy">Sexe :</label>
<label class="lcheck"><input required type="radio" name="sexe" value="f">Femme</label>
<label class="lcheck"><input required type="radio" name="sexe" value="h">Homme</label>
</div>
<div class="champ">
<label for="taille">Taille (en cm) :</label>
<input type="number" name="taille" required min="60" max="240">
</div>
<div class="clearfix">
<button type="submit">Signer et valider</button>
</div>
</form>
</div>
<!-- For local test -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="nui://game/ui/jquery.js" type="text/javascript"></script>
<script src="script.js" type="text/javascript"></script>
</body>