Vivo1k
June 29, 2022, 2:54am
1
How can I make it where if I click a button in the card it will show another adaptivecard
for example if i click on the play button it will show a new page where there stuff for the connect stuff
Hey,
I’m pretty sure that in adaptive cards you can check if some value is not equal to nil, then just deffer new adaptive Card and you are good to go.
def.presentCard(characterCreation, function(s, r)
if s.x~=nil then
end
end
I’ve used in my adaptive Cards:
["actions"] = {
{
["title"] = "Create Character",
["type"] = "Action.Submit",
["data"] = {
["x"] = "characterCreated"
}
}
},
Hope that helps.
Vivo1k
June 30, 2022, 1:05am
3
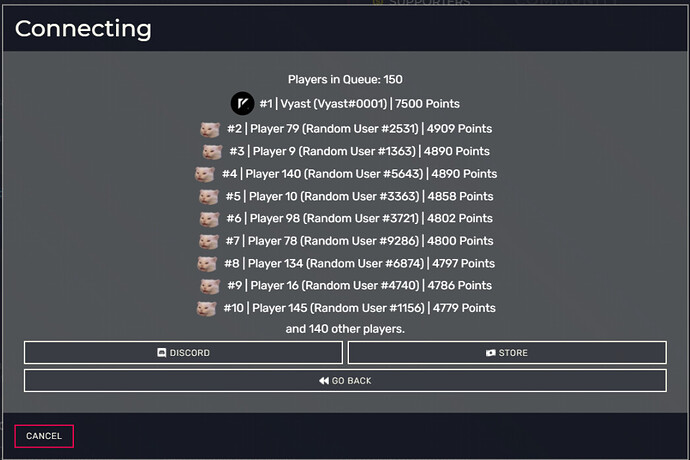
will it work if i try to make it where if i can queue list button and when they click it it will show this
As long as you are updating adaptiveCards in a table, why not? You just need to make sure you are updating 'em constantly and that’s that
ok I don’t know if the code work because when I was loading in and I click queue list it did not switch to a new card
Could you send your code im my dm or send it here so I can have a look at it?