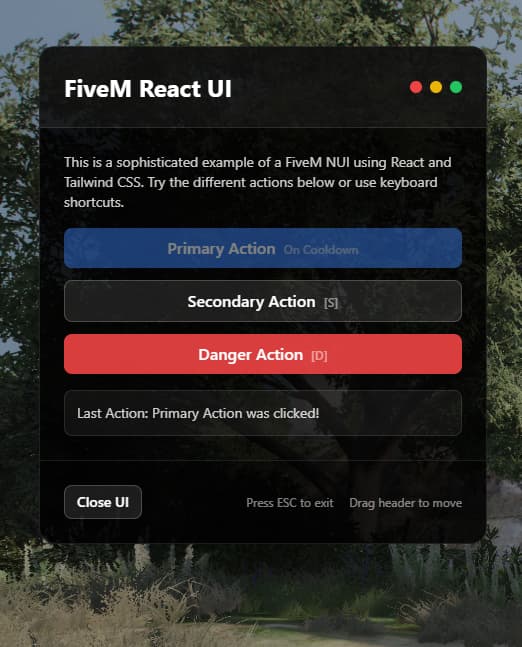
Today, we are releasing the Inkwell FiveM React Template, a meticulously crafted, type-safe foundation designed for developers building sophisticated NUI interfaces for FiveM servers.
This template integrates a modern technology stack, including React 18, Tailwind CSS, and Zustand state management, optimized for the FiveM platform using Vite for an efficient build process.
Overview for Developers
The Inkwell FiveM React Template is engineered to streamline the development of complex NUI interfaces. It provides a robust starting point with essential features out-of-the-box:
-
Modern Frontend Stack: Utilizes React 18 and Vite for a fast, contemporary development environment and optimized builds.
-
Utility-First Styling: Leverages Tailwind CSS for rapid, responsive, and maintainable interface design.
-
Efficient State Management: Implements Zustand for performant global state management with minimal boilerplate.
-
Seamless FiveM Integration: Includes a dedicated NuiProvider and custom hooks (useNui, useEventListener) for reliable bi-directional communication with the FiveM client.
-
Component-Based Architecture: Encourages modular development with examples of basic UI components (Button, Card).
-
Built-in Utilities: Offers practical hooks like useRateLimit for managing action cooldowns effectively.
-
Developer-Centric Tooling: Focused on providing a clean structure and tools for efficient iteration and deployment.
This template serves as a powerful accelerator for developers aiming to create high-quality, performant, and maintainable NUI resources for FiveM.
Download & Source Code
The complete source code and usage instructions are available on GitHub:
![]() GitHub Repository: GitHub - Inkwell-Studios/fivem-react-template
GitHub Repository: GitHub - Inkwell-Studios/fivem-react-template
Resource Information:
| Code is accessible | Yes (GitHub) |
| Subscription-based | No |
| Lines (approximately) | ~500+ (Template Core Logic) |
| Requirements | FiveM Server, Yarn/NPM (for development) |
| Support | Via GitHub Issues |