Today we present our Free Text UIs Library
YOUTUBE SHOWCASE VIDEO
WHAT IS THIS SCRIPT ?
This script is a very advanced Text UI system. You can easily add TextUIs, remove them, interact with them. Furthermore you can display several different information in the text ui, simple texts, texts with a keyboard key, and progress bars. Furthermore, there are several themes available to best match the style of your server, and you can even easily create your own themes!
FEATURES OF THIS SCRIPT
-
Easy to use: The script uses simple exports, you will find a short user guide below to help you understand how it works
-
Theme system: The script can be customized as desired, we have created 5 themes by default but you are free to create your own theme reflecting your server
-
Several types of textui: Our script provides several types of Text UIs, you can display simple text with the “text” type, a keyboard key to press with “keyboard” and a progress bar with “progress”
-
Dynamic: Manage your TextUIs dynamically, you just have to add TextUIs and they will appear, delete them and they will disappear. No need to worry about showing or hiding the NUI interface, the script automatically hides the interface when there is no text displayed
-
Beautiful animations: The text design is filled with animations to beautify everything! The script adapts perfectly to the number of active TextUIs
-
Standalone: The script works independently of any resource, no need to worry about your framework!
-
Optimized: The script is very optimized, it consumes 0.00ms on the client side.
HOW TO USE IT ?
Lyre Text UI relies on exports to function. Here is the list of exports:
addTextUI: Allows add a Text UI.removeTextUI: Allow you to remove a specific Text UI.setStyleArgs: Provides interaction with certain styling features.editTextUI: Allow edit an existing Text UI
There are several types of instructions that you can display on the text UI with the addTextUI export:
text: This represents simple text, which can be formatted with HTML code.keyboard: This represents a key, followed by text.progress: This represents a progress bar.
Correct export usage will be something like:
Exports usage
local textui -- Init the text ui variable
-- Usage of export to create a text ui
-- This export will create a text ui, show it, and return the text ui table
-- You will be able to get textui's values (e.g textui.type, textui.content.text, textui.identifier)
textui = textui or exports.lyre_textui:addTextUI({
type = "keyboard", -- Chose the text ui type (keyboard, text, progress)
content = { -- The content variable depend of the type of the textui
text = "Press to open menu",
keyboard = "E",
}
})
-- Usage of export to remove a specific text ui
-- This export will delete the text ui only if it is correctly executed
textui = exports.lyre_textui:removeTextUI(textui and textui.identifier)
-- Usage of export to set style arguments
-- This export is related with the theme you use, some themes have style arguments and it's with this export you can use it
exports.lyre_textui:setStyleArgs(textui and textui.identifier, { "pressed" })
-- The "pressed" style argument is made for "keyboard" textui and make the key have a different style when pressed
-- You can also remove all arguments by doing :
exports.lyre_textui:setStyleArgs(textui and textui.identifier, {})
-- Usage of export to edit a specific text ui
-- This export allow you to edit an existing textui, the usage is very similar to addTextUI
textui = exports.lyre_textui:editTextUI(textui and textui.identifier, {
type = "keyboard", -- Chose the text ui type (keyboard, text, progress)
content = { -- The content variable depend of the type of the textui
text = "Hey the text has changed", -- Put the thing you want to edit
keyboard = textui.content.keyboard, -- Use textui table to change nothing for a value
}
})
Here is an example of usage
Example for a simple usage
Citizen.CreateThread(function()
local coords = vector3(150.0, 150.0, 150.0)
local textui
while true do
local interval = 1000
local ped = PlayerPedId()
local pedCoords = GetEntityCoords(ped)
if #(pedCoords - coords) < 5 then
interval = 1
textui = textui or exports.lyre_textui:addTextUI({ type = "keyboard", content = { text = "Open the menu", keyboard = "E" } } )
if IsControlJustPressed(0, 38) then
exports.lyre_textui:setStyleArgs(textui and textui.identifier, { "pressed" }) -- Avalaible style arguments depend of the theme you choose
Citizen.SetTimeout(200, function()
setStyleArgs(textui and textui.identifier, {})
end)
exports.lyre_textui:editTextUI(textui and textui.identifier, { type = textui.type, content = { text = "Has been pressed", keyboard = textui.content.keyboard } })
end
else
textui = exports.lyre_textui:removeTextUI(textui and textui.identifier)
end
Citizen.Wait(interval)
end
end)
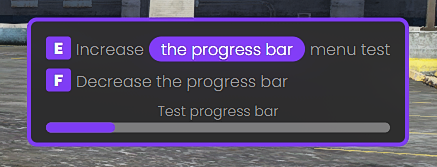
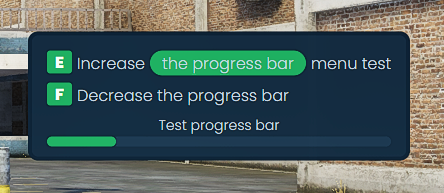
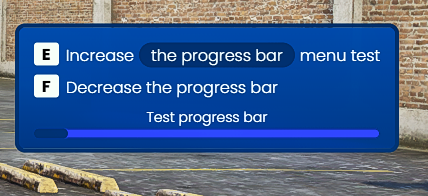
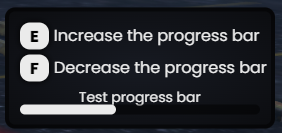
SCREENSHOTS
View screenshots
Heavy theme

Simple black theme

Void theme

Lyre theme
(Color theme of our website :} )

Simple white theme

Get it for free !
Download on github OR View it on our store
Check our gitbook page for documentation
Check out our other scripts:
| Code is accessible | YES |
| Subscription-based | FREE |
| Lines (approximately) | 350 (Out of css themes) |
| Requirements | N/A (Standalone) |
| Support | Yes |

![[RELEASE] [FREE] Lyre Text UI - Advanced Text UIs Library](https://img.youtube.com/vi/yIk4_-u-eJg/maxresdefault.jpg)