Abit about this resource
swifty-loading is a simplistic load screen for any type of server with a bit of configuration so that you can make it fit you. I made this due to I saw so many loading screens that are simple but made paid so I made this without putting in too much work that would require me to make it paid.
New UI Update including a new Rules Section
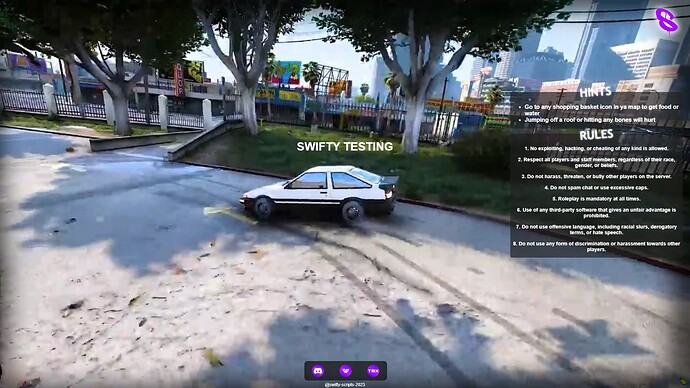
Video of the loading screen
Clicking Space Bar will pause and play your music
Downloading and Installing
1. Go to my GitHub and download.
2. Extract to your desktop then rename the folder from swifty-loading-main to swifty-loading
once doing that you can drag the folder to your resources and then we move on to adding your own background video and music.
Making your music and background video work
1.So now we need to open our folder and head over to the HTML folder when doing so you will be missing an mp4 and an mp3 file as I can not upload them with the script. So find an mp4 backing video you want and an mp3 of your choice then drag it into the HTML folder.
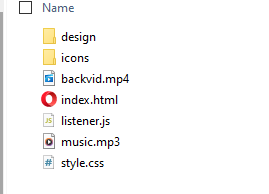
2. Now you need to rename the mp3 to music.mp3 then for the mp4 rename it to backvid.mp4. Your HTML folder should look like so.

Configuration and more
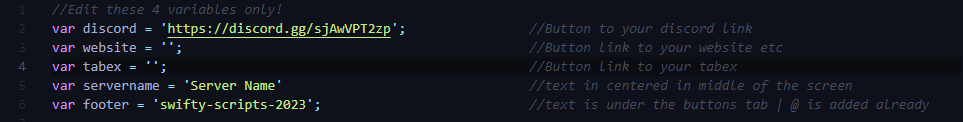
1.Configuring the variables to your liking, The config is located in the /HTML folder and is called listener.js, so now open in an editor and only edit from lines 2, 6.
Editing the hints
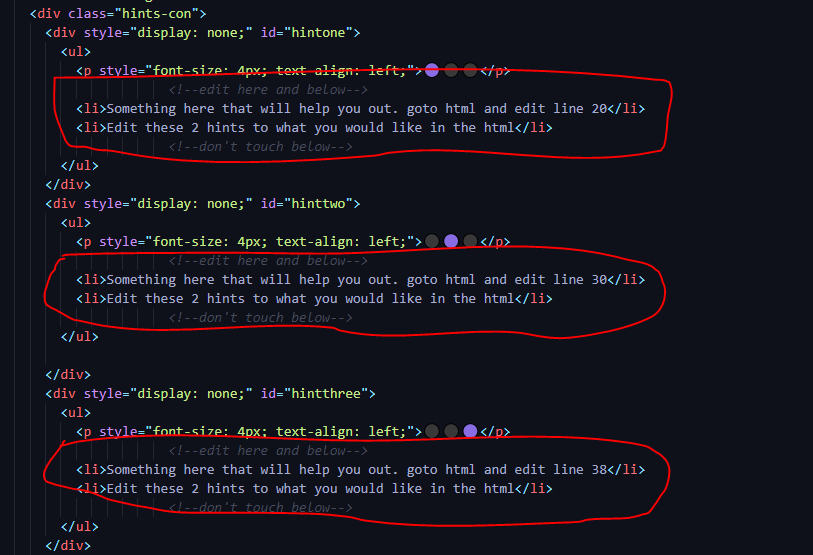
Head over to your index.html then scroll down to lines 22, 24 to edit your first hints,
for your second and third hints you will wind those at lines Hint 2 - 31, 34 | Hint 3 - 41,44.
These hints are only meant to be short so keep that in mind.
Editing Rules
Head over to your index.html then scroll down to lines 53, 60 to edit your Rules,
Changing the look of the loading screen
While looking in your html folder you will see two other names design & icons
![]()
Design
This folder will allow you to change your overlay and logo that overlays the screen, when changing any of these designs keep the names the same.
![]()
icons
This folder will allow you to change your three button backgrounds, when changing any of these designs keep the names the same.

| Code is accessible | Yes |
| Subscription-based | No |
| Lines (approximately) | 140 |
| Requirements | NA |
| Support | Yes |