Hello. I’m currently editing the index.html, css, and js in the ox_inventory build, but they aren’t actually displayed on the server. I’m self-taught, so there’s a good chance that the code is wrong, but what I want to do is
First, a button that automatically inputs the quantity when pressed in the field where you enter it (a button with 0, 10, 100, etc.)
Second, a display of the bank and the amount of money on hand
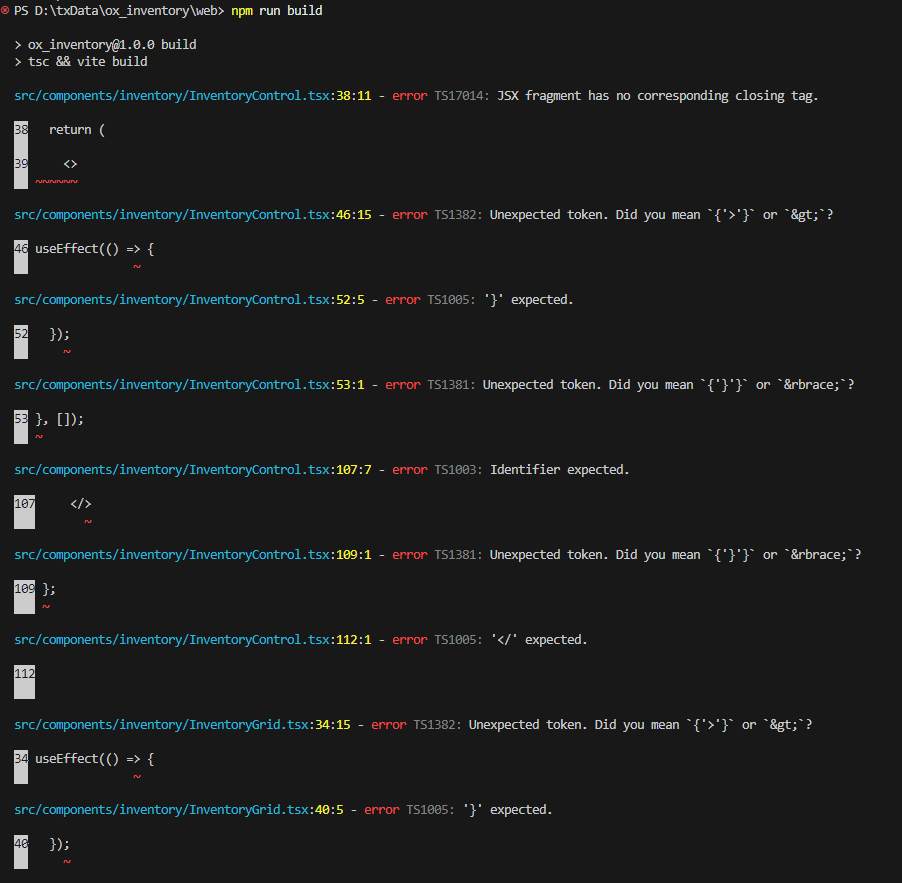
I thought I’d start by making a frame! But they’re not displaying. Could you please teach me how to do it?
Now I edit it as below
--------- css ---------
.money-info {
display: flex;
flex-direction: column;
align-items: center;
font-size: 16px;
color: white;
margin-bottom: 10px;
}
.quick-input-button {
padding: 5px 10px;
margin: 2px;
font-size: 14px;
color: white;
background-color: #0c0c0c66;
border: solid #ffffff7e;
border-radius: 5px;
cursor: pointer;
}
.quick-input-button:hover {
background-color: #0c0c0ccc;
}
-------- js -------
function addQuickInputButtons() {
const inputContainer = document.querySelector(‘.inventory-control .inventory-control-wrapper’);
if (!inputContainer) return;
const values = [0, 1, 10, 100];
values.forEach(value => {
const btn = document.createElement('button');
btn.textContent = value;
btn.className = 'quick-input-button';
btn.addEventListener('click', () => {
const input = document.querySelector('.inventory-control .inventory-control-input');
if (input) input.value = value;
});
inputContainer.appendChild(btn);
});
}
document.addEventListener(‘DOMContentLoaded’, addQuickInputButtons);
function displayMoneyInfo(cash, bank) {
const infoContainer = document.createElement(‘div’);
infoContainer.className = ‘money-info’;
infoContainer.innerHTML = <p>Cash: $<span id='cash-amount'>${cash}</span></p><p>Bank: $<span id='bank-amount'>${bank}</span></p>;
const inventoryHeader = document.querySelector('.inventory-grid-header-wrapper');
if (inventoryHeader) {
inventoryHeader.appendChild(infoContainer);
}
}
document.addEventListener(‘DOMContentLoaded’, () => {
const cash = 500000; // Will be changed later
const bank = 500000; // Will be changed later
displayMoneyInfo(cash, bank);
});