So, I installed a house system on my FiveM server on windows. But appears to be a error on a type of “dependency” that I don`t know how to install which is “yarn” and “webpack”. Could someone please help me with it? Because I do not know what to do 
 .
. 
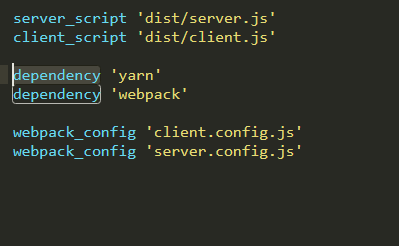
It comes with the default server-data repository. [system]/[builders]
Okay, but when I try to load a script that has yarn and webpack as a dependency, it shows that “Could not find dependency for yarn/webpack”
Hey Guys.
I usw Windows and i become a Error Code
When i Start the Chat and i Join on my Server is the Chat not Works
Make sure you aren’t clearing your server cache! I struggled with this for about 3 hours the other day and finally resolved my issues with webpack (and yarn) when I started the server without deleting the SERVER cache folder. While I can’t promise this will solve your problem, these steps seemed to be what worked for me.
1. Make sure npm is installed and cd C:\<your-server-folder>\server-data\resources\[system]\[builders]\webpack and run: npm install
2. Make start yarn and start webpack are in your server.cfg, before start chat or any other resource that relies on webpack/yarn.
3. Restart the server and let webpack/yarn try to do it’s thing.
I’ve found that it may take a couple server restarts before everything gets worked out with webpack/yarn for some reason. Just make sure to npm install webpack and yarn, and don’t clear server cache, and it should work itself out.
Good luck!
In your main server.cfg file add:
start yarn
start webpack
It is located in your \cfx-server-data-master\resources[system][builders] folder.
Note: Some people use ensure
Hi!
When you have already the dependencies installed, if you modify the source files (like a Vue), how do you rebuild a started resource without delete the cache folder?
Thank you!
Short answer:
You need to serve and watch your Vue app using webpack.
Long answer:
Start by adding the watch command to the scripts object in your package.json, below the serve and build commands, like this…
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"watch": "webpack --config ./node_modules/@vue/cli-service/webpack.config.js --watch"
},
Then you’ll want to add a outputDir and publicPath properties to module.exports in your vue.config.js file (if the vue.config.js file doesnt exist, create it in the Vue app’s root directory). Something like this will do…
module.exports = {
outputDir: '../html',
publicPath: '/ui/html',
}
In that example, the paths are relative to your Vue app source directory. Note: have the Vue app source inside your resource folder. (eg: ./resources/myresource/ui/ui_src)
The outputDir is the path to your Vue app source directory. This path is relative to your package.json. (eg: ./resources/myresource/ui/ui_src)
The publicPath is where the ui files will be output. This path is relative to the resource’s root. *(eg: ./resources/myresource/ui/html)
That example assumes the ui_page and files options in your resource’s fxmanifest.lua is set up like this…
ui_page('ui/html/index.html')
files({
'/ui/html/*.html',
'ui/html/js/*.js',
})
Now, you’ll want to start your Vue app using npm run watch command, then each time you save a file in your Vue project, webpack will recompile your app for you, outputting your updated resource ui files.
Once the Vue app is started, all you need to do is re-ensure your resource each time after you save a change to the Vue app’s source.
Something extra
I like to set up a hotkey to reload my scripts using something like this inside a server-side lua file… you can change o to whatever key you’d like to use, or change it from the key mapping section of the GTA pause menu.
RegisterCommand('+ensure_resourcename', function()
ExecuteCommand('ensure my-resource')
end, false)
RegisterKeyMapping('+ensure_resourcename', 'Ensure My Dev Resource', 'keyboard', 'o')
That’s having not messed with fivem or vuejs for about 3 months… I might be forgetting something, but hopefully it’s accurate. Give it a shot and I’ll try to help more if that doesn’t work.
Wow! Awesome tutorial.
I was trying to rebuild the chat resource to test some colors on the go and I didn’t know how was the correct approach. I thought that in FiveM was going to be more complicated but as React developer I’ve recognised similar steps.
Thank you very much for your reply. ![]()
![]()
Hey, i have a question. Routers works on fivem properly or not ? And if so, i would know how to make them work
Should work, yes. Just use it as you would in any Vue app.
Off the top of my head, the only thing I can think of that may cause it to not work is the history mode. You may need to pass in the history mode parameter history: createWebHistory() when calling the createRouter function. Something like this, for example:
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory (),
routes: [
//...
],
})