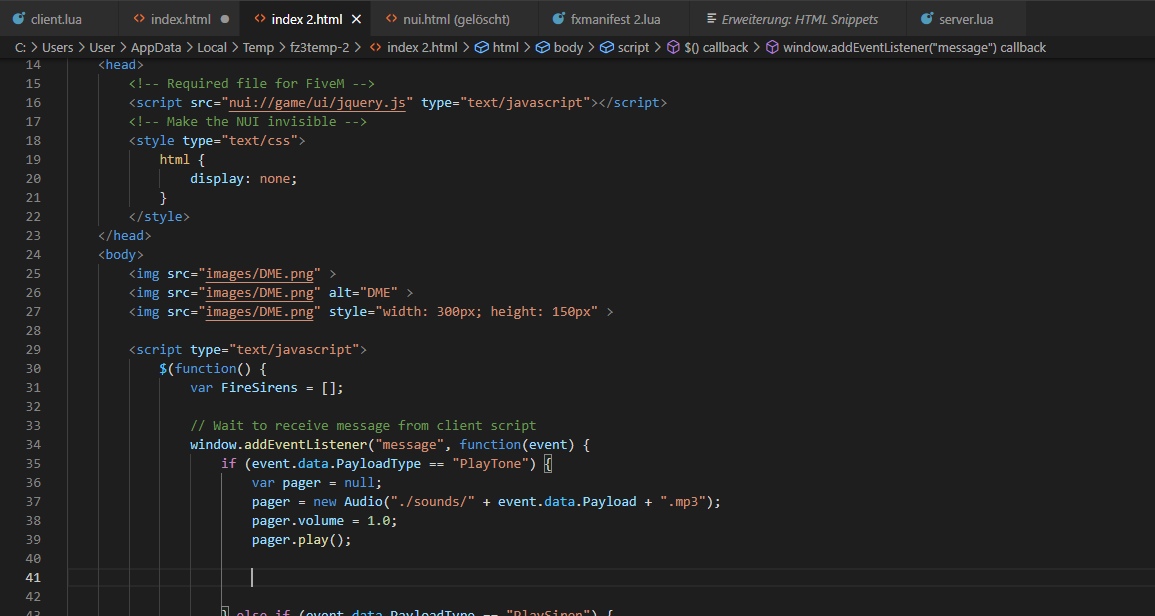
Can I add a line here where an image is then displayed? So about from line 40? Line 25,26,27 do not work. It is the pager script from Inferno and I would like that then the picture of a Swissphone Boss 925 auftacuhst, as soon as the pager is activated.
Hey ! ![]()
I worked a little bit on the code based on what you were looking for. It’s not perfect, but it works.
(I didn’t have much time so I didn’t had comments to explain the changes, if you have any question don’t hesistate to ask me)
[ html/index.html ] :
<html>
<head>
<!-- Required file for FiveM -->
<script src="nui://game/ui/jquery.js" type="text/javascript"></script>
<!-- Main script -->
<script type="text/javascript">
$(function() {
var FireSirens = [];
// Wait to receive message from client script
window.addEventListener("message", function(event) {
console.log(event.data.PayloadType);
console.log(event.data.Payload);
if (event.data.PayloadType == "PlayTone") {
var pager = null;
pager = new Audio("./sounds/" + event.data.Payload + ".mp3");
pager.volume = 1.0;
pager.play();
} else if (event.data.PayloadType == "PlaySiren") {
if (!FireSirens[event.data.Payload[0]]) {
FireSirens[event.data.Payload[0]] = new Audio("./sounds/" + event.data.Payload[2] + ".mp3");
// Set volume to 0 assuming it will be updated in the next few frames
FireSirens[event.data.Payload[0]].volume = 0.0;
FireSirens[event.data.Payload[0]].play();
FireSirens[event.data.Payload[0]].addEventListener("ended",function(){
// Send call back to remove siren
$.post("http://inferno-fire-ems-pager/RemoveSiren", JSON.stringify({
Name: event.data.Payload[0],
ID: event.data.Payload[1]
}));
FireSirens[event.data.Payload[0]] = null;
});
}
} else if (event.data.PayloadType == "SetSirenVolume") {
if (FireSirens[event.data.Payload[0]]) {
FireSirens[event.data.Payload[0]].volume = event.data.Payload[1];
}
}
if(event.data.Payload == "vibrate")
{
window.document.getElementById("pagerContainer").style.visibility = "visible";
}
if(event.data.Payload == "end")
{
window.document.getElementById("pagerContainer").style.visibility = "hidden";
}
});
});
</script>
<!-- Make the NUI invisible -->
<style type="text/css">
html {
display: contents;
}
body {
width: 100%;
overflow: hidden;
}
#pagerContainer{
visibility: hidden;
position: absolute;
width: 500px;
height: 250px;
background-color: transparent;
bottom: 7vh;
left: 10vh;
}
</style>
</head>
<body>
<div id="pagerContainer">
<center>
<img src="images/pagerImage.png" />
</center>
</div>
</body>
</html>
[ fxmanifest.lua ] :
name 'Fire/EMS Pager + Fire Siren - Inferno Collection'
description 'The Fire/EMS Pager + Fire Siren is a resource that allows players to have a pager on their person at all times.'
author 'Inferno Collection (inferno-collection.com)'
version '4.55 Beta'
url 'https://inferno-collection.com'
client_script 'client.lua'
server_script 'server.lua'
ui_page 'html/index.html'
files {
'whitelist.json',
'html/index.html',
'html/sounds/*.mp3',
'html/images/*.png'
}
fx_version 'bodacious'
game 'gta5'
Here is the result :
Peace !
Thank You very much. <3 
No probs 
Do you know a solution how to show the text that is displayed in the chat on the display, so I hope you know what I mean ? If not wär also not bad and I look around elsewhere and if I have a solution I could let it come to you if you like. 
Yeah no probs.
Their is two possibilities that comes to my mind :
-
Generate HTML text (between P or Label balises) and place it over our < img/>
-
As their is not a lot of possibilities we could make 1 image for each text (pre-writte the text on the pager picture and make pagerFire.png - pagerThis.png - PagerThat.png) and display the image that we need at the time.
Edit : I just realize that no matter what I use as the pager command (Fire - Medical - Other), I always get the same text in the chat :
![]()
Is this normal or am I using it in the wrong way ? (I don’t really know how pager works IRL, so I don’t know how It it suppose to act  )
)
So the basic structure of the message is the same. You can change it as you like by adding "/page fire - This is the additional message ".
Oh ! ok ok
so the 1. way looks like the best
Ok, Imma try to see what I can do  (But i’m not the best at CSS, so the result might not be very good).
(But i’m not the best at CSS, so the result might not be very good).
Can you send me the picture that you are using for the pager ?
Hey !
I added some lines of code and here is the result (the code isn’t the best possible, but it’s a start at least ![]() ) :
) :
To have the same result you need to add the following :
In [ index.html ] :
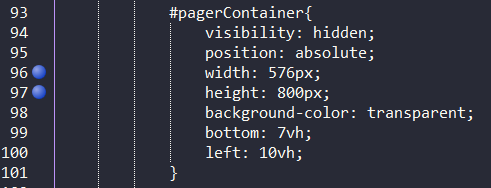
(line58-62)
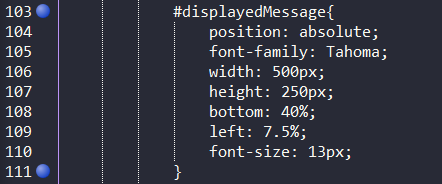
(line103-111)

(line125-126)
In [ client.lua ] :
line(587)
TriggerEvent('Fire-EMS-Pager:MessagingNUI', "<b><span style='color:red;'>Fire Control</span> </br></br>Attention".. Config.DeptName .. " - " .. NewDetails .. " - " .. NewTones .. "Emergency.</br></br>Timeout " .. Hours .. Minutes.. ".</b>")
line(600)
TriggerEvent('Fire-EMS-Pager:MessagingNUI', "<b><span style='color:red;'>Fire Control</span> </br></br>Attention " .. Config.DeptName .. " - " .. Config.DefaultDetails .. ".</br></br>Timeout " .. Hours .. Minutes.. ".</b>")
line(605 - 606 should already be their)
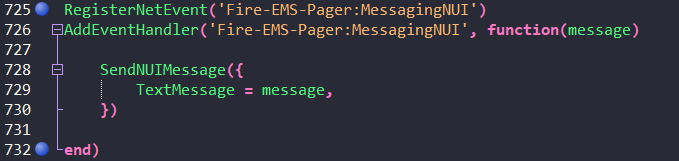
(line725-732)

Edit :
You also need to modify the width and height of our pagerContainer :

index.html (3.9 KB)
client.lua (30.7 KB)
Compare this with your actual code and make the changes 
(don’t replace your file by those one, as it can create some issues and it’s always better to take the time to read and understand the changes that we make to our code  )
)
Thank you it works. You have really helped me incredibly much. THANK YOU. If I can help you in any way, let me know.
No probs, thanks I keep that in mind 
How can i open the Pager?
what do you mean? ![]()
The pager opens automatically when an insert comes in
for me not
could you send me Your HTML and Client?
I completely rewrote the entire system. Everything in this post is outdated