still declined any one got team viewer so i can show
Can you really not manage something as simple as: http://illusivetea.me/WhyIsThereSoManyFuckingRpServers/92b56p5be.png 
I am not used to lua but it seems semi user friendly from what I have been reading in the plugins and thus I would love to be able to pick it up and run with it.
I have read prior that you can have a blip for when officers are running code which is pretty cool.
How would I code for a stationary blip to appear on the map for the location an officer did /panic or /102000 or something along those lines?
Or even better, have a keybind for it, how would I code that? This would be my intro into coding small modifications to plugins so, while I would love just a code snippet, if you have the time, an explaination to what each bit does would be very useful and would allow me to start working on my own plugins.
I have read bits of the wiki however, it feels written to a different audience that the level that I am at… (aka, I be dumb).
Unfortunately I’m not going to teach you how to code in Lua, this thread is dedicated to the live_map resource and thus, all comments should be about it.
I will however, tell you how to get a blip to show up on the interface.
Pseudo Code (assuming client-side):
OnCommand("panic", function()
local playerPos = GetEntityCoords( PlayerPedId(), true ) -- Get the current player's position
local blip = { x=playerPos.x, y=playerPos.y, z=playerPos.z } -- Set the position of the blip
blip["sprite"] = 420 -- CaptureFlag sprite
blip["name"] = GetPlayerName(PlayerId()) .. " Panic" -- Set the name of the blip to "<PlayerName> Panic"
blip["description"] = GetPlayerName(PlayerId()) .. " is panicing, do something about it.. Or don't.." -- Set the description
TriggerServerEvent("livemap:AddBlip", blip) -- Add the blip to the UI
end)
At the minute (I’ve just thought of this) the blip will require the user to refresh the page in order for them to see it. I’ll add a feature to the API so that when you add a blip, the UI gets sent it (and when they’re removed) so they don’t have to refresh the page.
Understood Havoc, I can dissect what you have provided. Its easy enough to follow. I appreciate it!
" is panicing, do something about it.. Or don't.."
love it… xD
Is there/will there be a way to change the sprite used to display a player? For my British roleplay community, it’d be nice to change the sprite to a green spot when they’re available, but then a red one when they’ve pressed their emergency button - and so on for the other states.
Great work though, nice to see this!
Yes, you can change/add images to the icons folder on the interface (images/icons/) and add them to the markers located in js/src/markers.js (MarkerTypes) for use (just make sure they have a unique “id”, the number).
Then, you can use this by changing the player’s “icon” to the number set in markers.js. For an example on changing the player’s sprite have a look at client/client.lua (line 63 and below).
How did you go about breaking the map into tiny segments as you did? I have a modified map image that has streets labeled and would like to put it in the place of the primary but being as it is a single image, I’m wondering if it would even work?
The map work for a while for me, after 5min all points are freezed, don’t know from where it come, i activated the logs … Wait and see
How do I add my own blips to the map? The blips generate command does not seem to work…
Well, it generates them to blips.json but this is it:
`{
"1":[{
"z":34.96,
"y":-446.35,
"x":-1458.61
},{
"z":31.11,
"y":-728.61,
"x":63.06
}],
"225":[{
"z":26.04,
"y":-1116.35,
"x":-47.82
}],
"226":[{
"z":29.28,
"y":-1155.48,
"x":259.94
},{
"z":40.85,
"y":-1020.14,
"x":964.52
}],
"419":[{
"z":170.62,
"y":526.74,
"x":0.29
},{
"z":170.62,
"y":526.74,
"x":0.29
}],
"100":[{
"z":27.36,
"y":-1392.03,
"x":26.59
},{
"z":27.29,
"y":-1719.47,
"x":167.1
},{
"z":29.44,
"y":6427.87,
"x":-74.57
},{
"z":17.01,
"y":-932.7,
"x":-699.63
}],
"198":[{
"z":75.0,
"y":-185.0,
"x":915.0
}],
"359":[{
"z":13.95,
"y":-3340.13,
"x":-1251.28
}],
"40":[{
"z":147.7,
"y":440.66,
"x":346.72
},{
"z":38.96,
"y":-380.24,
"x":-934.59
},{
"z":85.7,
"y":313.09,
"x":-778.85
},{
"z":32.71,
"y":-679.52,
"x":-465.39
},{
"z":137.42,
"y":502.48,
"x":-175.89
},{
"z":43.57,
"y":36.93,
"x":-613.82
},{
"z":34.74,
"y":-543.68,
"x":-1441.75
}],
"73":[{
"z":29.38,
"y":-1399.1,
"x":72.26
},{
"z":37.42,
"y":-152.26,
"x":-703.78
},{
"z":39.73,
"y":-298.97,
"x":-167.86
},{
"z":29.49,
"y":-800.11,
"x":428.7
},{
"z":11.33,
"y":-1073.71,
"x":-829.41
},{
"z":17.33,
"y":-772.26,
"x":-1193.43
},{
"z":49.82,
"y":-242.46,
"x":-1447.8
},{
"z":31.88,
"y":6514.23,
"x":11.63
},{
"z":42.06,
"y":4829.31,
"x":1696.29
},{
"z":54.56,
"y":-219.44,
"x":123.65
},{
"z":42.09,
"y":2759.63,
"x":618.09
},{
"z":38.22,
"y":2713.44,
"x":1190.55
},{
"z":20.86,
"y":1048.13,
"x":-3172.5
},{
"z":242.15,
"y":-756.0,
"x":131.0
},{
"z":30.69,
"y":-988.39,
"x":454.49
},{
"z":19.11,
"y":2708.92,
"x":-1108.44
}],
"43":[{
"z":42.13,
"y":3239.72,
"x":1770.24
},{
"z":13.95,
"y":-2883.89,
"x":-1112.41
}],
"140":[{
"z":33.03,
"y":-1628.44,
"x":-617.84
}],
"110":[{
"z":34.71,
"y":3758.22,
"x":1692.41
},{
"z":69.94,
"y":-48.25,
"x":252.7
},{
"z":28.2,
"y":-1033.26,
"x":844.3
},{
"z":31.46,
"y":6082.46,
"x":-331.62
},{
"z":21.83,
"y":-935.12,
"x":-664.15
},{
"z":36.48,
"y":-389.26,
"x":-1320.98
},{
"z":18.56,
"y":2697.09,
"x":-1119.49
},{
"z":108.74,
"y":294.45,
"x":2569.62
},{
"z":20.84,
"y":1085.75,
"x":-3172.6
},{
"z":29.79,
"y":-1107.41,
"x":21.7
},{
"z":29.61,
"y":-2156.88,
"x":810.15
}],
"431":[{
"z":48.0,
"y":-409.0,
"x":237.0
}],
"304":[{
"z":30.69,
"y":-933.87,
"x":195.05
}],
"50":[{
"z":39.01,
"y":-134.69,
"x":-356.14
},{
"z":22.18,
"y":-1088.92,
"x":723.01
},{
"z":13.16,
"y":-1991.17,
"x":-1145.67
},{
"z":37.76,
"y":2645.46,
"x":1174.76
},{
"z":31.82,
"y":6619.83,
"x":112.28
}],
"52":[{
"z":29.42,
"y":-1756.86,
"x":-47.52
},{
"z":29.5,
"y":-1345.26,
"x":25.75
},{
"z":46.42,
"y":-981.78,
"x":1135.58
},{
"z":69.21,
"y":-323.54,
"x":1163.54
},{
"z":103.57,
"y":327.51,
"x":374.19
},{
"z":108.62,
"y":382.17,
"x":2555.36
},{
"z":55.24,
"y":3281.58,
"x":2676.77
},{
"z":32.34,
"y":3741.84,
"x":1960.51
},{
"z":34.98,
"y":3605.17,
"x":1393.24
},{
"z":38.16,
"y":2709.35,
"x":1166.18
},{
"z":42.16,
"y":2669.76,
"x":547.99
},{
"z":42.06,
"y":4924.38,
"x":1698.31
},{
"z":35.04,
"y":6415.77,
"x":1729.55
},{
"z":12.83,
"y":1001.41,
"x":-3243.9
},{
"z":15.04,
"y":390.79,
"x":-2967.88
},{
"z":7.91,
"y":585.17,
"x":-3041.17
},{
"z":138.11,
"y":792.77,
"x":-1820.56
},{
"z":40.16,
"y":-379.55,
"x":-1486.76
},{
"z":12.33,
"y":-907.38,
"x":-1223.18
},{
"z":19.22,
"y":-913.68,
"x":-707.41
}],
"311":[{
"z":4.61,
"y":-1566.14,
"x":-1202.96
}],
"93":[{
"z":29.28,
"y":-1283.82,
"x":127.34
},{
"z":82.18,
"y":288.99,
"x":-560.0
}],
"360":[{
"z":13.85,
"y":-2864.1,
"x":-1145.98
}],
"361":[{
"z":30.55,
"y":-1471.31,
"x":-319.74
},{
"z":58.04,
"y":2778.79,
"x":49.42
},{
"z":44.98,
"y":2606.46,
"x":263.89
},{
"z":39.55,
"y":2671.13,
"x":1039.96
},{
"z":37.9,
"y":2660.18,
"x":1207.26
},{
"z":37.94,
"y":2594.19,
"x":2539.69
},{
"z":55.24,
"y":3263.95,
"x":2679.86
},{
"z":32.4,
"y":3773.89,
"x":2005.06
},{
"z":42.08,
"y":4929.39,
"x":1687.16
},{
"z":32.76,
"y":6416.03,
"x":1701.31
},{
"z":31.87,
"y":6602.84,
"x":179.86
},{
"z":31.49,
"y":6419.59,
"x":-94.46
},{
"z":33.08,
"y":2334.4,
"x":-2555.0
},{
"z":138.65,
"y":803.66,
"x":-1800.38
},{
"z":46.21,
"y":-276.75,
"x":-1437.62
},{
"z":13.17,
"y":-320.29,
"x":-2096.24
},{
"z":19.21,
"y":-935.16,
"x":-724.62
},{
"z":18.18,
"y":-1211.0,
"x":-526.02
},{
"z":29.53,
"y":-1761.79,
"x":-70.21
},{
"z":29.29,
"y":-1261.31,
"x":265.65
},{
"z":26.4,
"y":-1028.85,
"x":819.65
},{
"z":35.22,
"y":-1402.57,
"x":1208.95
},{
"z":69.32,
"y":-330.85,
"x":1181.38
},{
"z":103.09,
"y":269.1,
"x":620.84
},{
"z":108.47,
"y":362.04,
"x":2581.32
}],
"251":[{
"z":14.55,
"y":-2923.38,
"x":-1153.56
}],
"60":[{
"z":30.71,
"y":-981.89,
"x":434.12
},{
"z":36.95,
"y":-1598.22,
"x":367.52
},{
"z":31.25,
"y":-832.09,
"x":-1086.93
},{
"z":38.43,
"y":-131.07,
"x":-561.91
},{
"z":28.24,
"y":-1290.2,
"x":827.45
},{
"z":82.79,
"y":1.96,
"x":638.22
},{
"z":34.27,
"y":3683.12,
"x":1855.42
},{
"z":31.71,
"y":6016.49,
"x":-442.96
},{
"z":45.75,
"y":-748.06,
"x":115.52
}],
"61":[{
"z":34.5,
"y":-335.79,
"x":-498.53
},{
"z":39.53,
"y":-309.48,
"x":-874.94
},{
"z":83.09,
"y":313.37,
"x":-677.06
},{
"z":32.51,
"y":-1398.8,
"x":343.68
},{
"z":35.37,
"y":-1529.83,
"x":1151.02
},{
"z":28.77,
"y":-596.11,
"x":355.49
},{
"z":34.28,
"y":3673.33,
"x":1838.95
},{
"z":32.43,
"y":6332.97,
"x":-248.11
},{
"z":32.51,
"y":-1398.92,
"x":343.86
},{
"z":35.39,
"y":-1530.14,
"x":1150.51
},{
"z":34.5,
"y":-335.79,
"x":-498.53
},{
"z":28.77,
"y":-596.11,
"x":355.49
},{
"z":39.54,
"y":-308.5,
"x":-874.79
},{
"z":83.09,
"y":313.86,
"x":-676.73
},{
"z":34.28,
"y":3673.63,
"x":1838.8
},{
"z":32.43,
"y":6324.18,
"x":-242.7
}],
"427":[{
"z":1.3,
"y":-1504.68,
"x":-802.51
},{
"z":3.45,
"y":-2777.44,
"x":7.31
},{
"z":33.55,
"y":4218.22,
"x":1326.86
}],
"434":[{
"z":49.04,
"y":-54.11,
"x":-353.3
},{
"z":29.37,
"y":-1044.98,
"x":147.53
},{
"z":15.7,
"y":481.86,
"x":-2957.56
},{
"z":101.68,
"y":228.31,
"x":253.21
},{
"z":37.78,
"y":-332.12,
"x":-1212.12
}]
}`
That is correct. There’s no way for me to get the name of the blips in game (well, none that I’ve found) so, the blips generate command only gets the coordinates of the blip. If you want to add a blip to the json file yourself,
- Stop the resource
- Figure out what sprite you want to use
- Add the sprite number to the root object in the json file if it doesn’t already exist
- Add the blip to the array you just created.
For example, if you wanted to add another blip using the sprite ID of one you would add the blip to the “1” array, like so:
"1":[{
"z":34.96,
"y":-446.35,
"x":-1458.61
},{
"z":31.11,
"y":-728.61,
"x":63.06
},{
"z": 0.00,
"y": 0.00,
"x": 0.00,
"name" : "Optional Name",
"description" : "Optional Description"
}],
Are the ones above not already in blip arrays though? Example:
"40":[{
"z":147.7,
"y":440.66,
"x":346.72
},
Pretty much. The thing is, the end element doesn’t have to have the comma and has to have a closing square bracket so, your example would be:
"40":[{
"z":147.7,
"y":440.66,
"x":346.72
}] -- If this is the final array, don't put a comma here otherwise, make sure there is one here
so in this post with the entire blips.json: [Release] LiveMap
what would i do?
Ok, so the latest version (2.1.8) should fix both of these issues. Thanks for pointing it out 
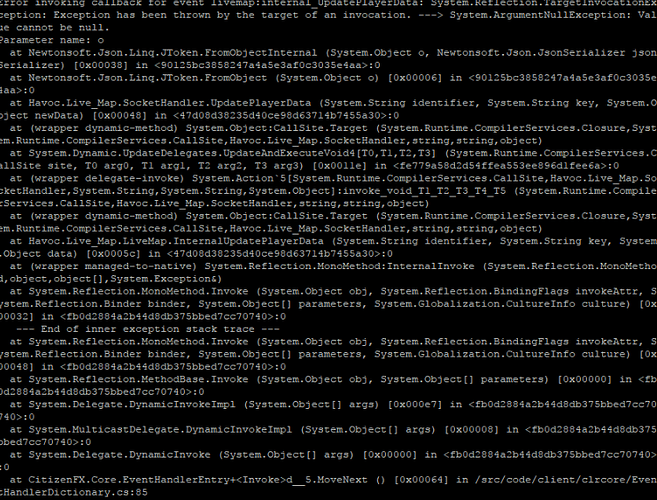
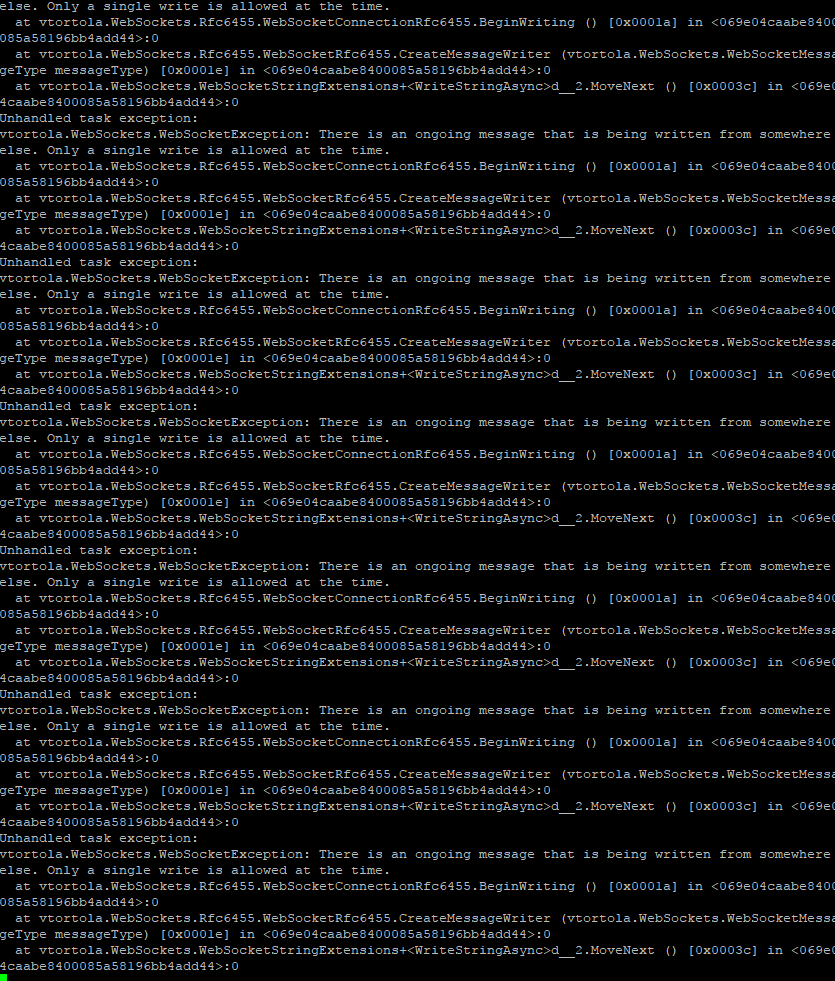
Hey, I’m having the same issue as modo, and updating to 2.1.8 seems to have made no difference.
First of all, thanks for the release! A very nice feature to have, both for admins, but also for police/ems dispatchers.
The only real problem We got with the map though, is that it completely locks up blips on the map, both players and normal map-blips, and the map becomes unresponsive. - Debug shows nothing.
Sorry if i’m being silly here but whats the command?
“blips generate” just like I said in the post