yes but you will have to make modifications in the index.html and style.css I might do a version with logo but later
this is normal it must be adjusted according to the number of images you want to put and it will take you time
hi i just updated the post with the logo version
I tested out V2 and was able to get all 10 of my images to display properly in a browser, but when I place it in my testing server only the first four images show up and the rest are black screens. Any idea as to why?
how do i change the text also what do i put after start in the files
hi it’s normal it is currently configured for 4 images so you have to adjust the time in the css
hi to change the text you have to edit the index.html
I did adjust it and can have 7 working fine. After i added more than 7 (the same way, adding a number to .crossfade > figure:nth-child(xx) { , and adding 3s to the next delay, it started playing up
would also appear its stopping some users from joining the server. they get stuck at the end of the loading screen and sit there forever
Hi,
Had that problem too but it came from a bad script, it hadn’t to do anything with the loadingscreen since even when i used FiveM default load system it kept loading forever. Try to remove 1 by one and place back 1 by one until you find the faulty script.
I can’t get v3 working with the provided youtube embed link, or any other :-\
Hello sir and thanks for this !
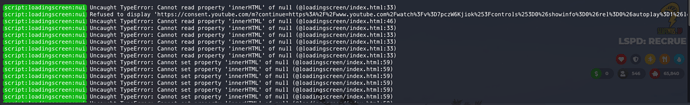
but i have some errors when i’m logged in (client side)
this is my console it is in the html
hello can you tell me how to edit the text on the loadingscreen
This topic has been closed as the resource’s author has been caught adding malicious code to his resources.
If you’re using this resource, please remove it AS SOON AS POSSIBLE.
The Cfx.re Team.