How can I get this to more than one area? Like have two job centers
Citizen.CreateThread(function()
if displayJobsBlips then
local blip = AddBlipForCoord(x, y, z) – coords
SetBlipSprite(blip, 20) – 20 id
SetBlipScale(blip, 0.8) – scale
SetBlipAsShortRange(blip, true)
BeginTextCommandSetBlipName(“STRING”);
AddTextComponentString(tostring(name)) – name
EndTextCommandSetBlipName(blip)
end
end)
I just tried but the icon does not appear, I put it in the client part.
In the “style.css”, find the “.container” section and change “overflow-x” from “hidden” to “auto”.
Nice script, thanks. A little bit of altering to fit my needs and the amount of jobs I have, but love it.
how to get scrollbar ? thank you
no thank alreay found it. LEL
LOLOL, kkk next time then :3
How can i change the background color? I want to change the blue to another color
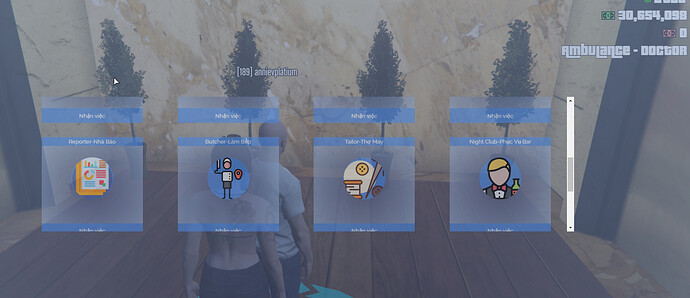
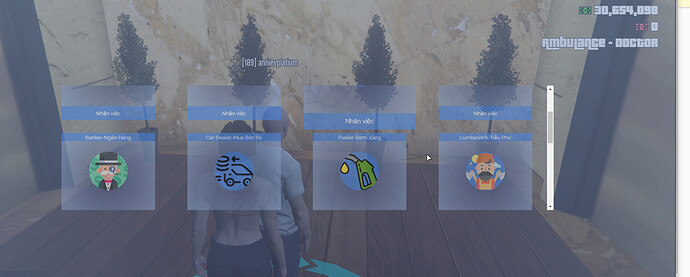
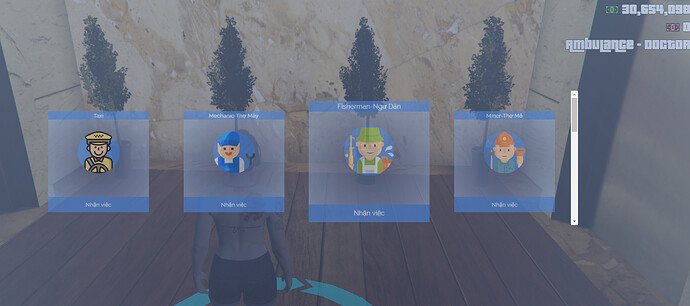
how to increase the scale size ? i mean like i added more than 7 jobs and it’s stop to show the 8+ jobs.
why not just allow it to scroll? It’s simple to do to. There is an explanation how in the thread if you take the time to read it.
can u upload or send me that release please
Hello men i am doesnt working script
You are you sharing that script?
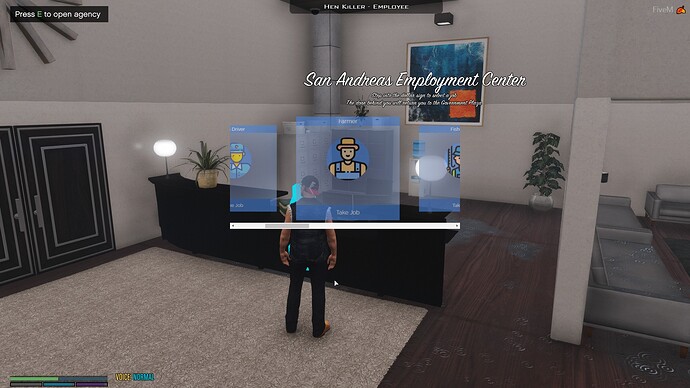
can you tell me what you edited to get it to look like your pictures.
When I press ESC to close it, I cannot do anything. Does anyone solve this problem?
Can you send me this type of the script with this scroll bar?
.container {
position: relative;
white-space: nowrap;
overflow-x: scroll;
height: 20em;
width: 80em;
top: 40vh;
margin: auto;
-webkit-transform: translateY(-7.2em);
transform: translateY(-7.2em);
}
just change it to scroll
Someone said to make it to auto not to scroll, but i want to be height scroll bar not wight
Lean how to do with CSS pls. you want to make a server but dont know a basic ?. You want a height scroll? do it by yourself